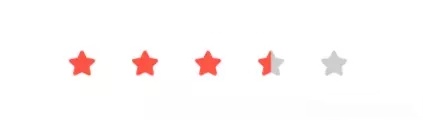
一、在开发的过程中会可能会遇到下图这样的评分效果,下面就来看看这种效果用vue如何实现
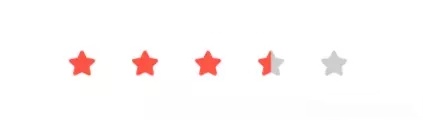
效果图

图片发自简书App
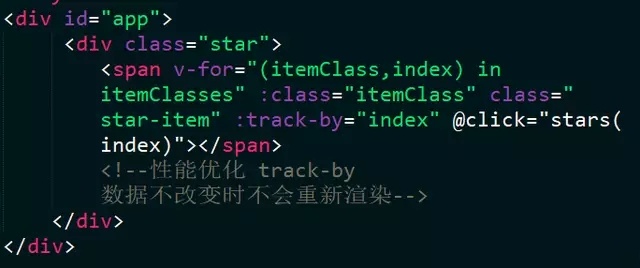
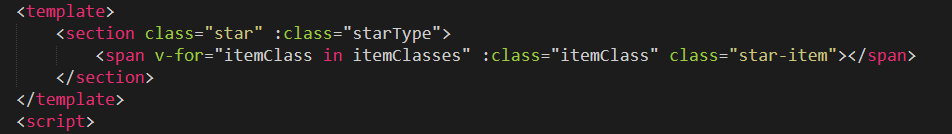
HTML部分

图片发自简书App
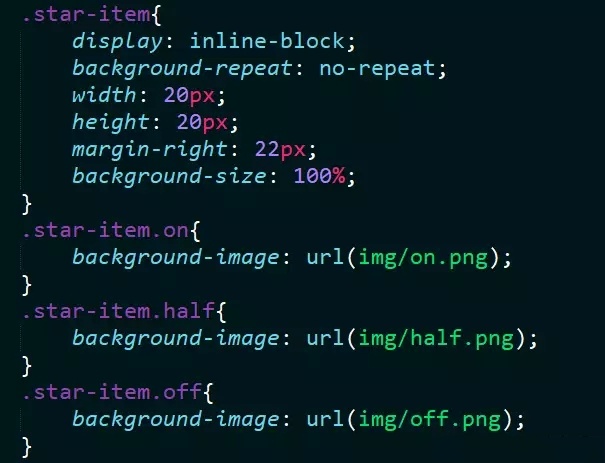
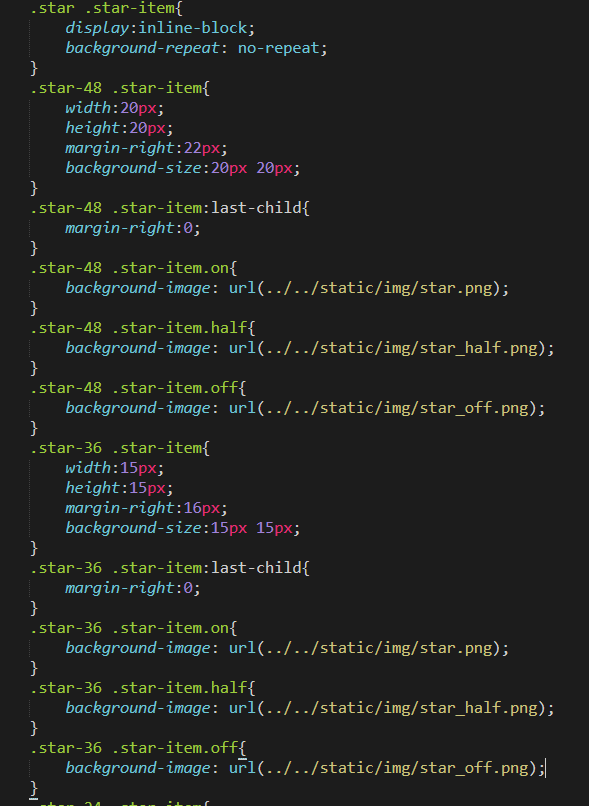
CSS部分

图片发自简书App
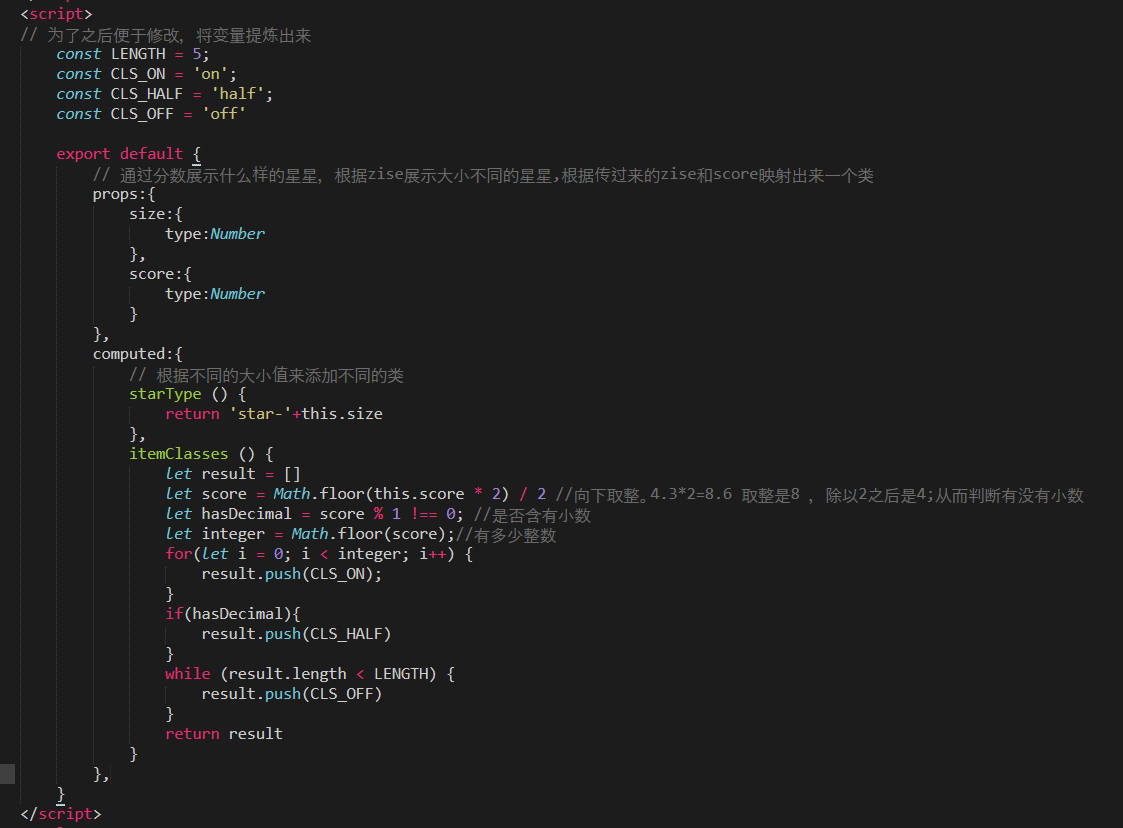
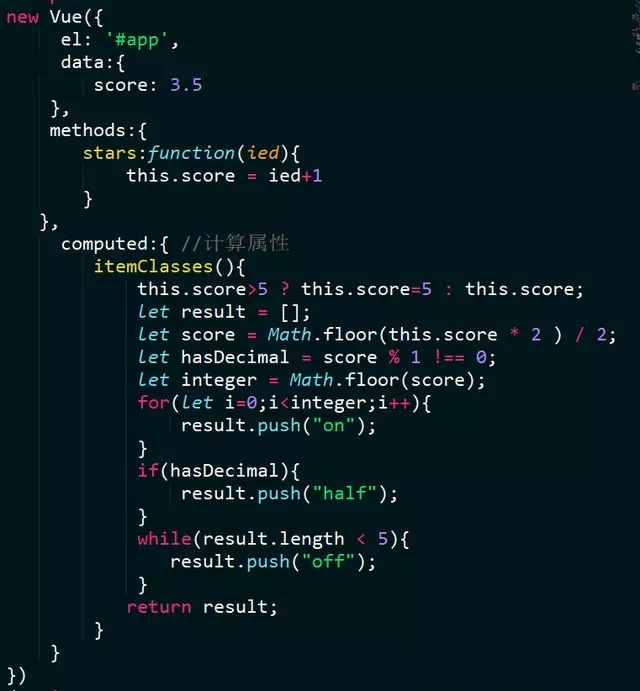
JS部分

图片发自简书App
二、项目的开发过程,经常会遇到评价分数的展示,下边我们就来实现以下,不同类型不同大小,可以在任意使用的分数展示的vue组件,计算属性来动态添加不同的样式。
当时4.8分的时候展示效果如下

只要应用的技术是vue中的computed来计算属性,根基不同的属性添加不同的类,代码实现如下
html结构

css样式

js中的属性计算(重点)
根据size跟score的值的不同来计算添加哪一个样式