js+css实现手机端的多图片上传,为了方便使用,css和js都未内联,为性能建议使用时改为外联;
如要用到pc端,直接去掉px转换为rem的js代码,修改单位即可;
因multiple在安卓手机中不兼容,所以在安卓上只能一次选中一张图片,在iOS系统上可以实现多图片的上传;
一、预览图

图片发自简书App
预览及下载地址:http://www.jq22.com/jquery-info11638
文件下载
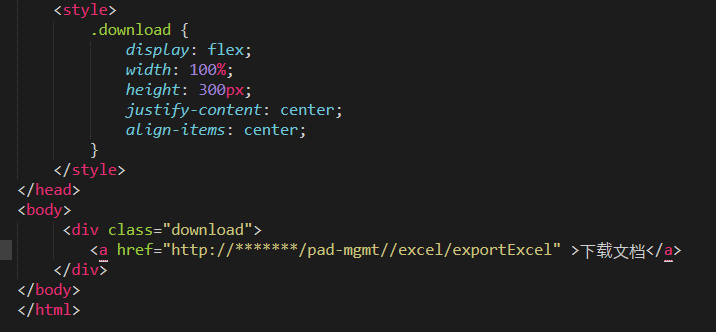
项目中我们经常会遇到需要下载文件的功能,静态的文件资源可以使用 a 标签下载,动态的则需要我们通过 js 处理发送请求,然后将返回的url给a标签的url属性既可。
代码如下

二、文件上传
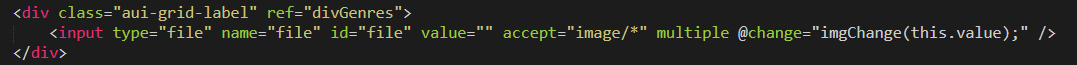
通过input 标签的 type=file来实现

然后通过监听change事件获取到上传文件的信息,并通过此信息向后端发送请求,存储信息。
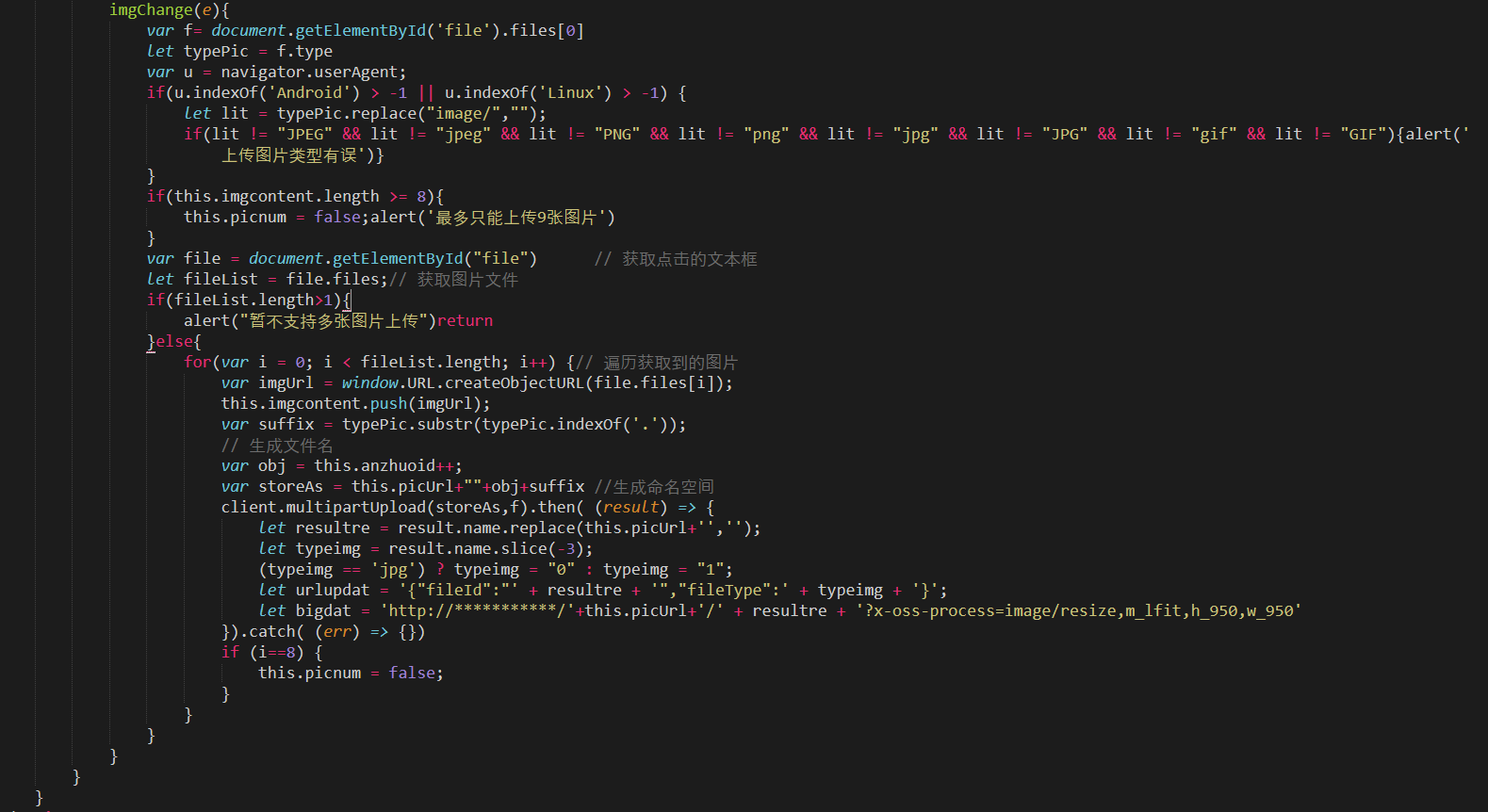
文件上传到云服务器
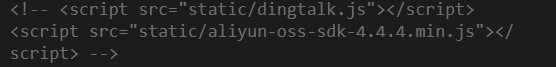
1、需要引入dingding-oss文件

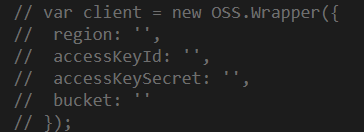
2.在上传文件的组件中实例化OSS

4.通过client.multipartUpload(生成的命名空间,获取到的图片对象)函数上传到云端(此案例是一次上传一张图片的案例,当上传多张图片的时候,函数的第二个参数为当前的图片信息即fileLIst[i]对象)

通过window.URL.createObjectURL(上传文件信息对象)生成url链接;可以在前端展示
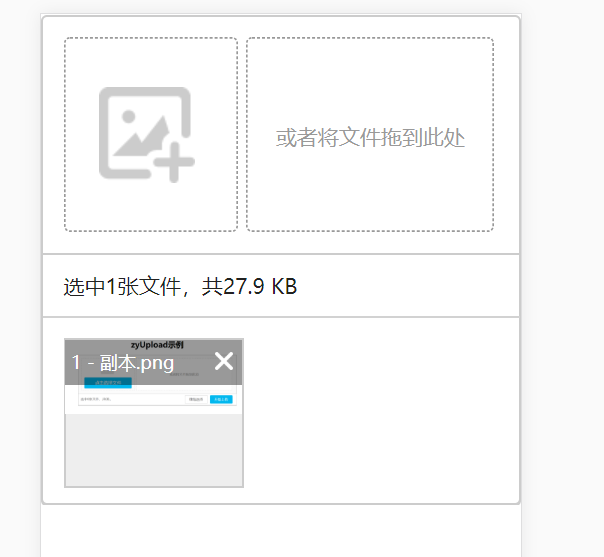
三、vue多图片上传组件
先看效果

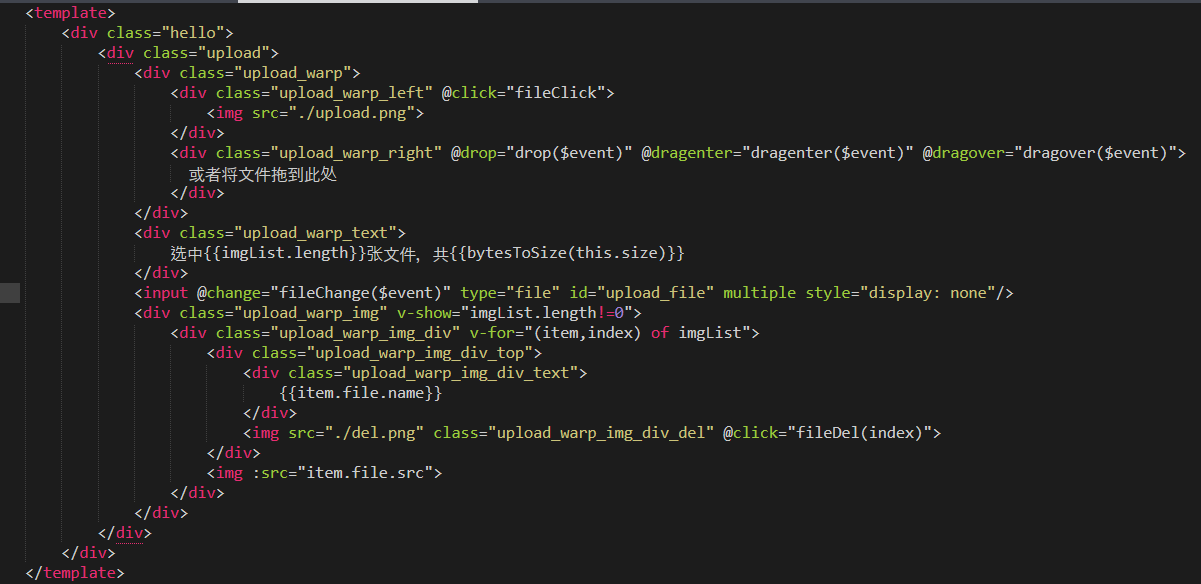
html实现:

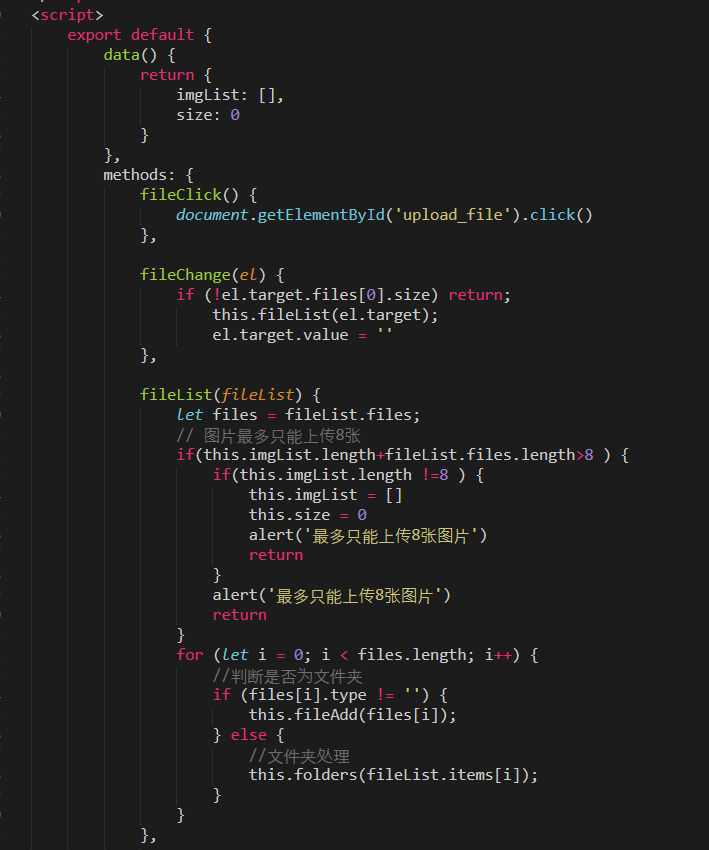
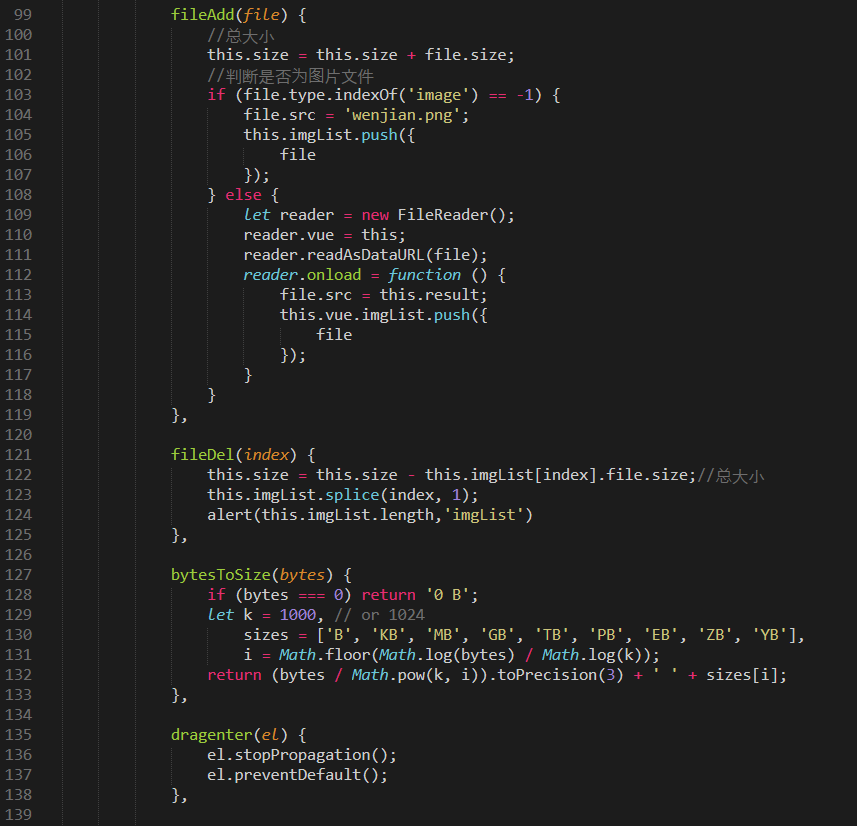
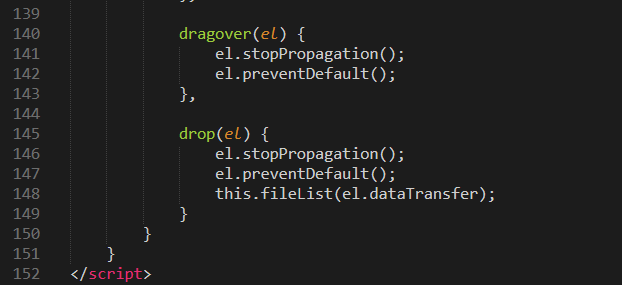
js实现




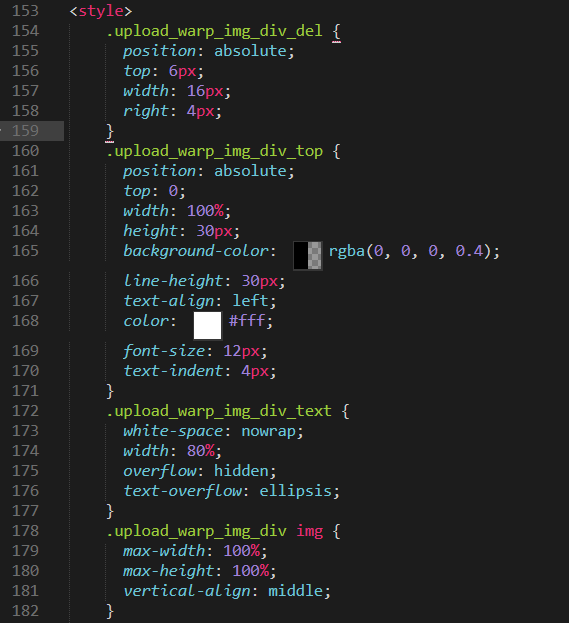
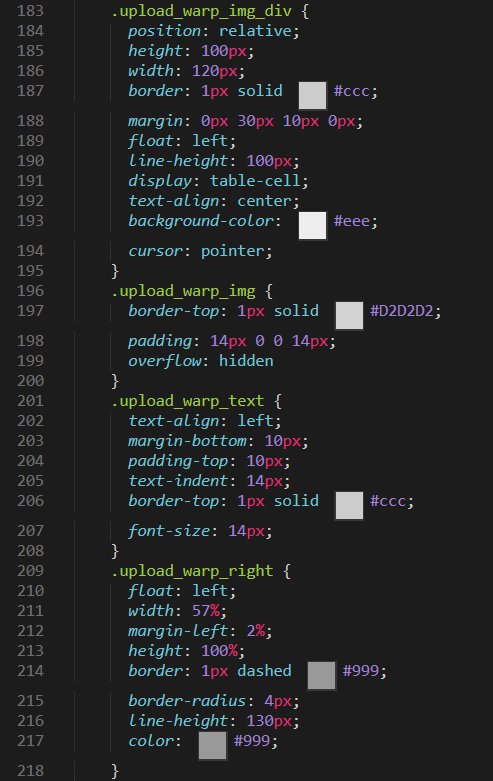
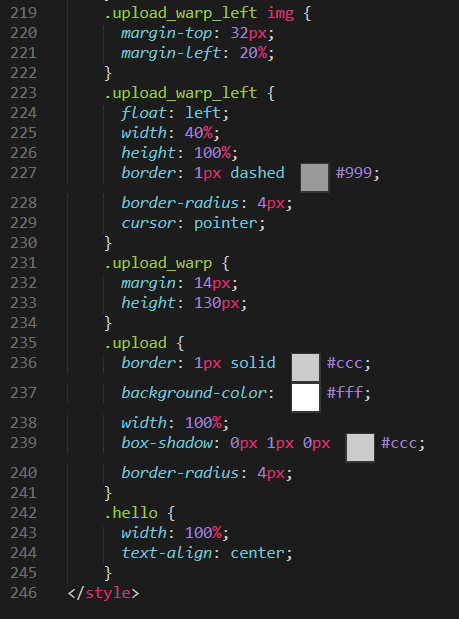
css实现



用上边的vue组件上传的图片,发送给服务端的是base64格式的图片,后端经过转码之后存储。
文件的git地址:https://github.com/wangAlisa/-vue