一、水平滑动,记录当前状态
当水平内容在一屏展示不全的时候,需要使用属性,white-space:no-wrap,来强制内容在同一行,同时使用overflow-x:scroll来让元素在水平方向可以滑动。
在这种情况下,早筛选列表中,想要记录当前筛选项的位置:
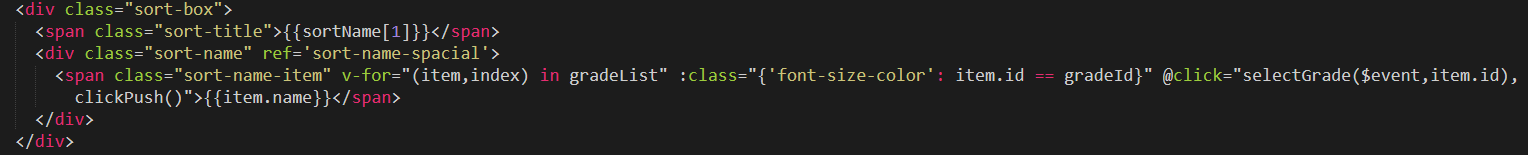
先看布局

js实现
1.获取到当前点击的是第一个元素
var aa=this.gradeId-1;
var ll=0;
setTimeout(()=>{
2.获取到点击的元素的宽度
ll=document.getElementById('sort-name-spacial').getElementsByClassName('sort-name-item')[0].offsetWidth;
console.log(ll);
3.设置父盒子的scrollLeft值定于每一个子元素的宽度*元素的下标值
document.getElementById('sort-name-spacial').scrollLeft=ll*aa;
},100);
二、视屏播放
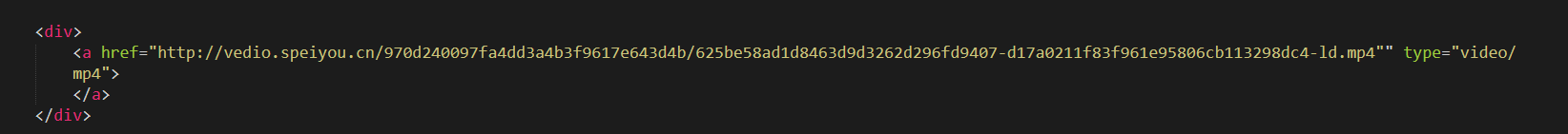
(1)利用浏览器原生播放器,实现视频方法功能
直接利用a标签就能实现

(2)vue插件vue-video-player
官方github: https://github.com/surmon-china/vue-video-player
安装依赖 npm install vue-video-player -S
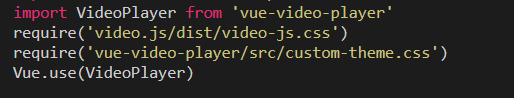
引入配置

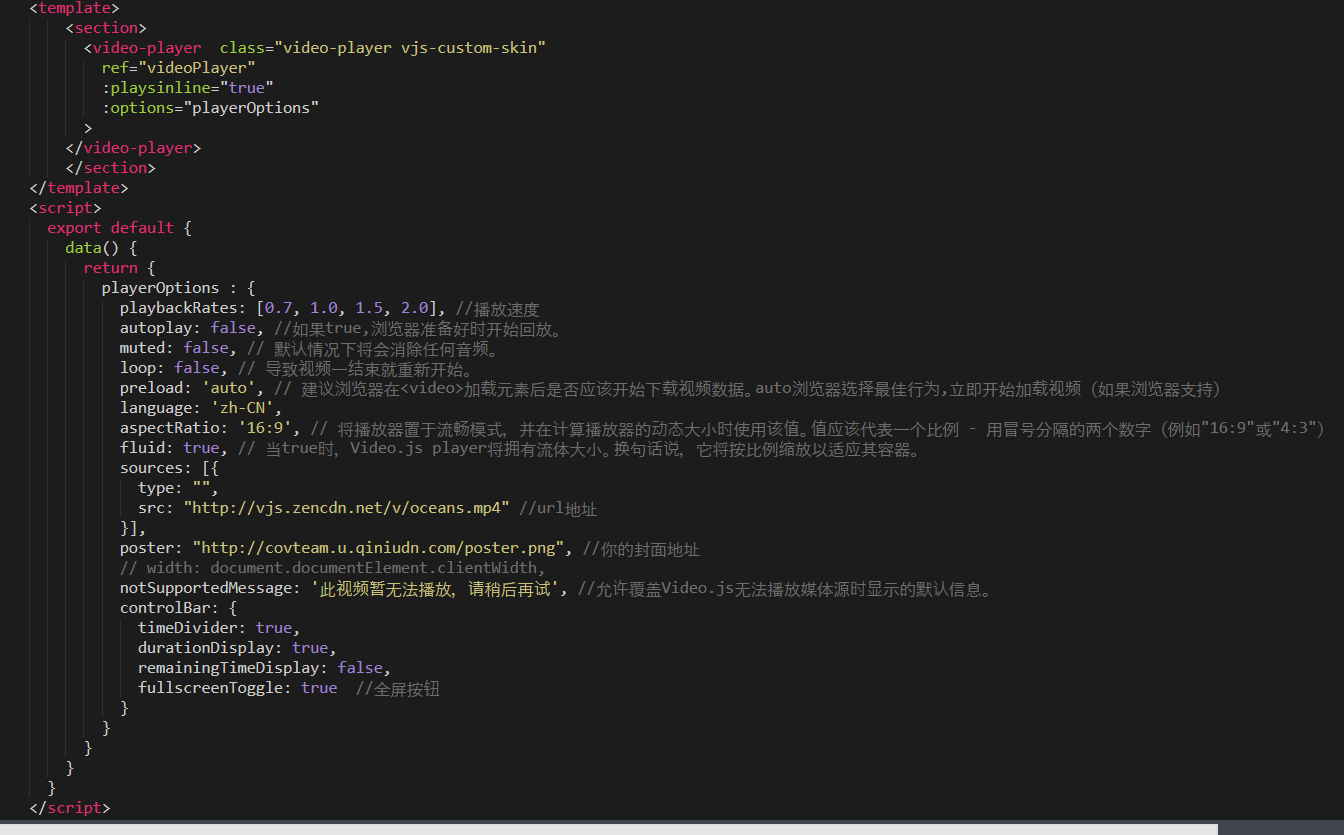
实现代码

css部分 设置播放按钮的形状与位置
.video-js.vjs-big-play-button{}
三、音频播放
(1)基于museUI的音频播放
安装muse-ui
npm i muse-ui -S
在main.js中引入
import MuseUI from "muse-ui"
import 'muse-ui/dist/muse-ui.css'
Vue.use(MuseUI)
接下来是在组件中的实现
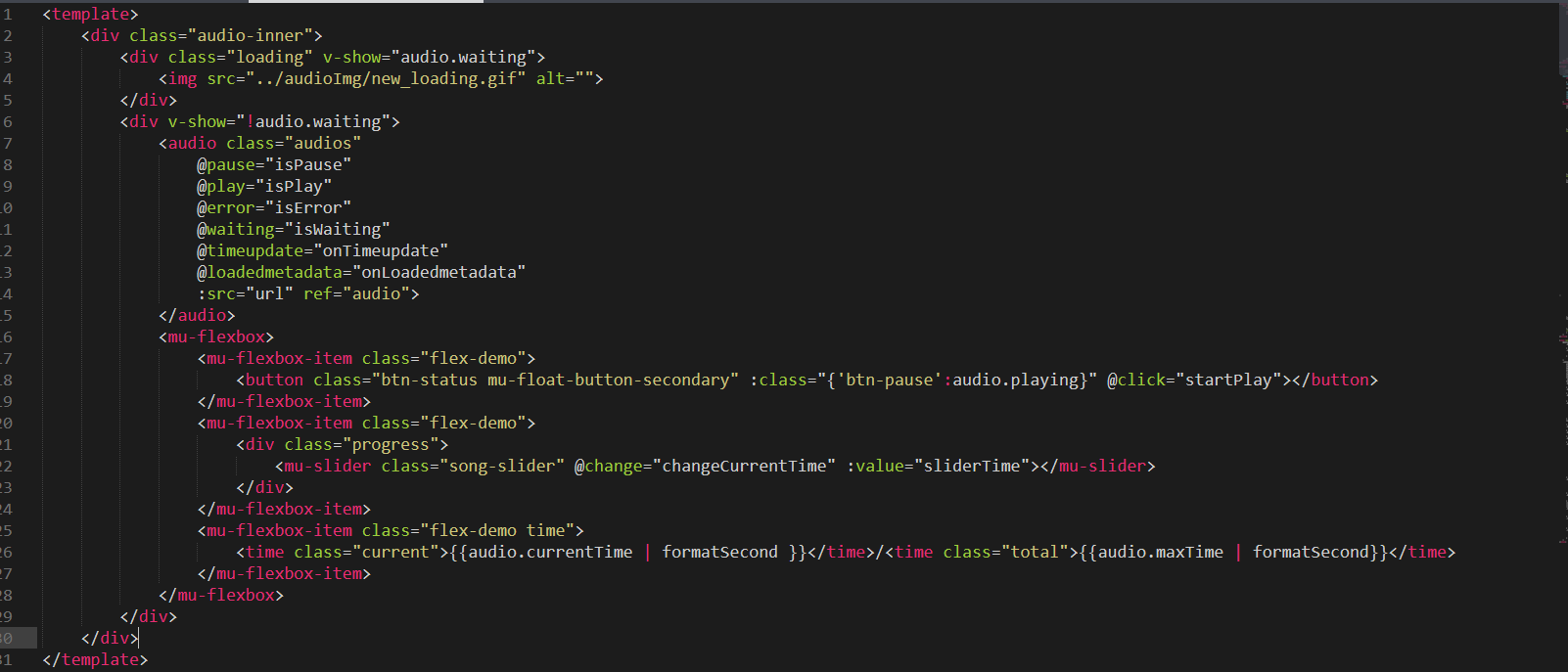
模板布局部分

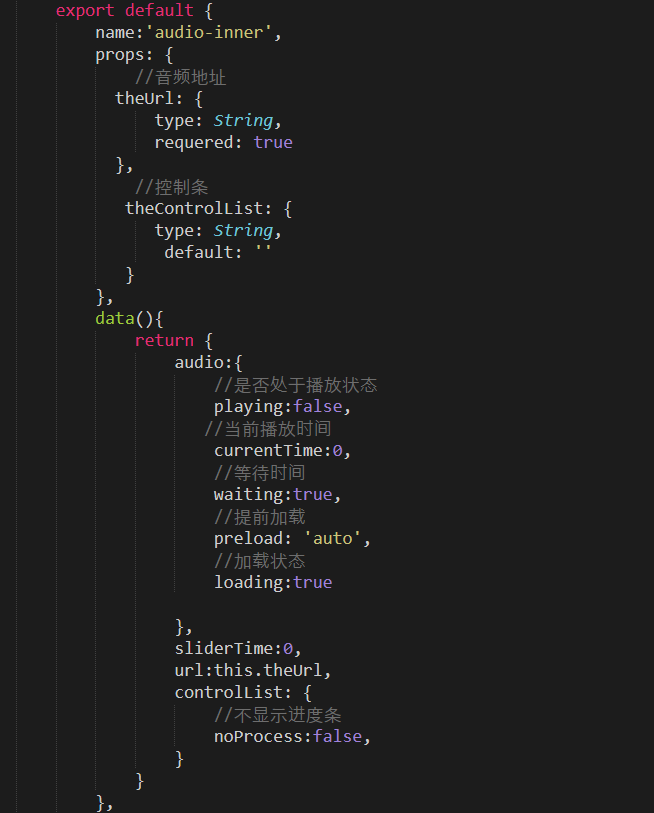
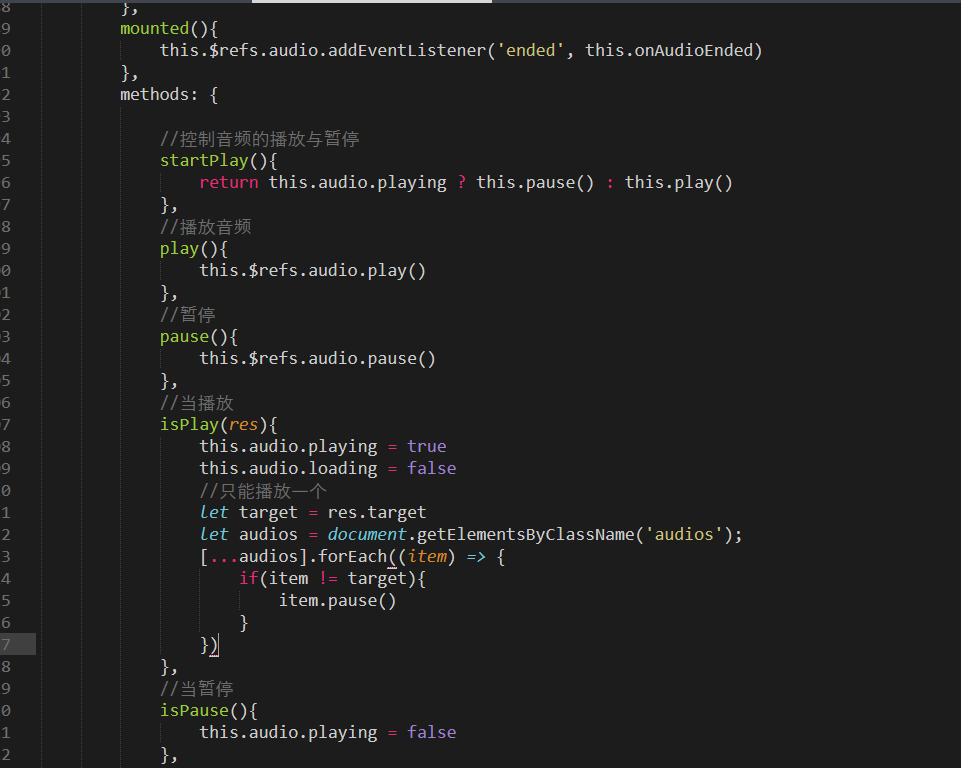
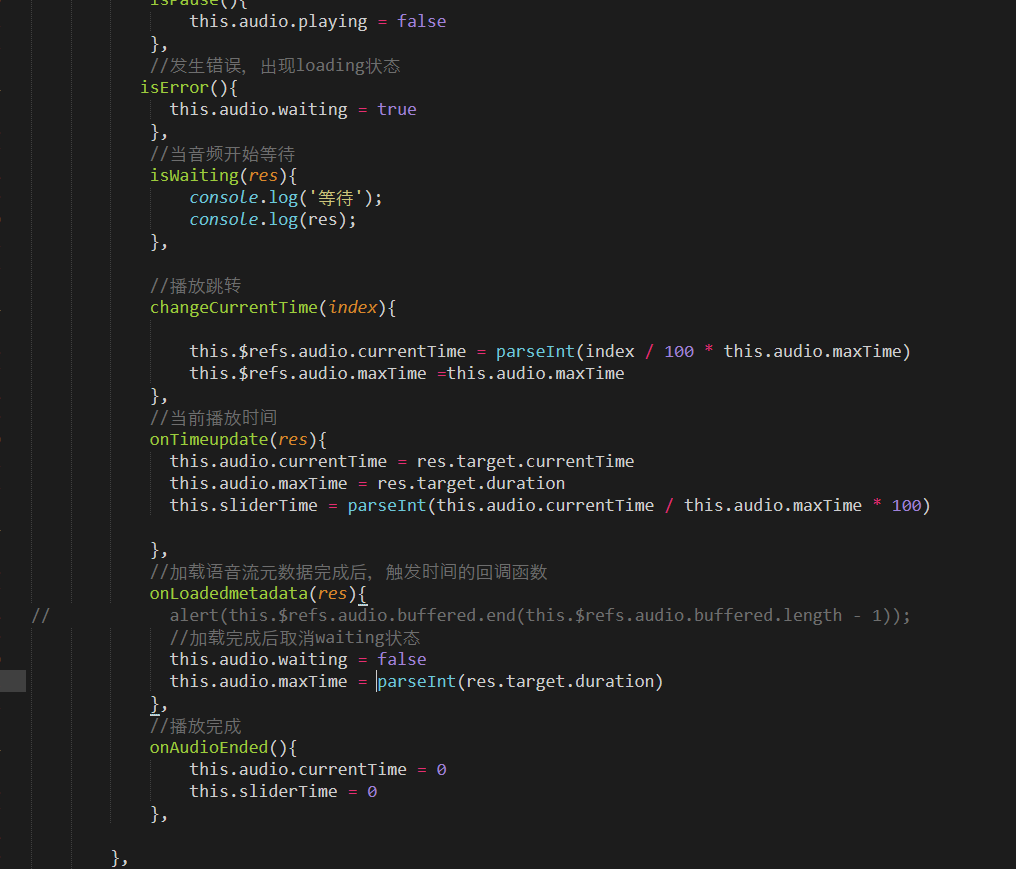
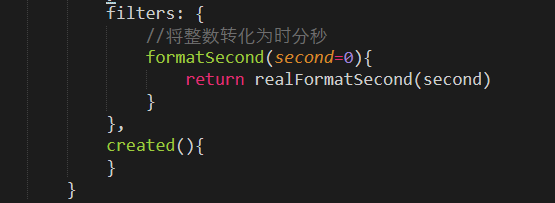
js部分




最终的效果

css部分不做展示了,可以在git上观看
(2)vue-player实现的音频播放
这个组件是aplayer基于vue的实现,并不断的更新完善,而不仅仅只是一层封装
安装:$ npm install vue-aplayer --save
使用:
在需要的文件引入该插件
import Aplayer from 'vue-aplayer'
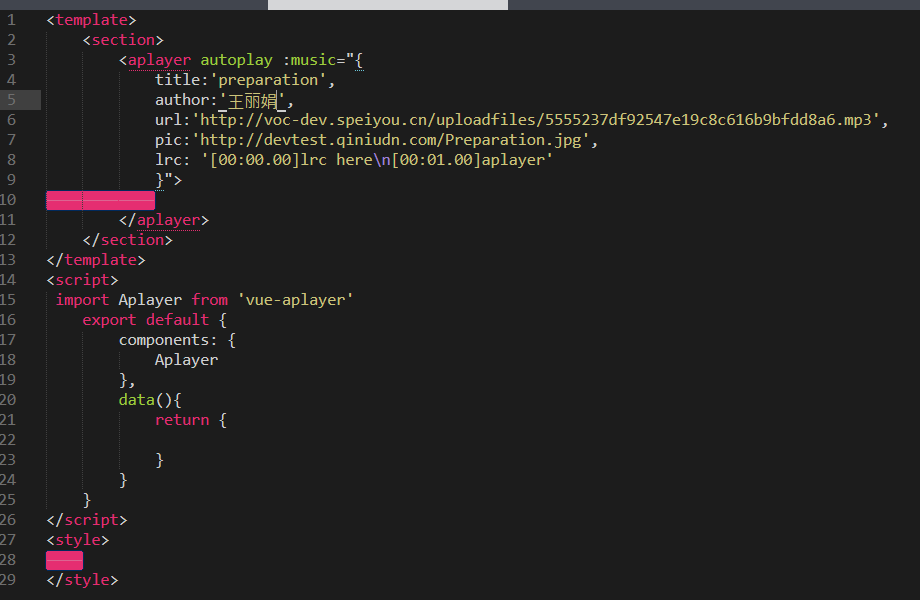
组件代码

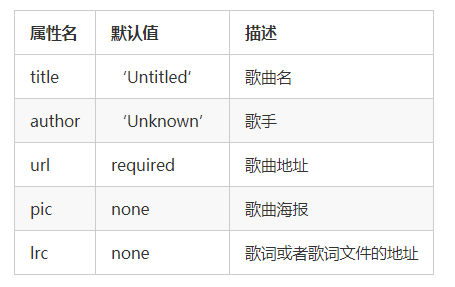
属性:
这些属性大部分跟Aplayer的选项一样

歌曲信息
属性music既可以是包含歌曲信息的对象类型,也可以是包含这些对象的数组类型

事件