安装:npm install wangeditor
代码引入 wangEditor (vue环境)
编写组件代码
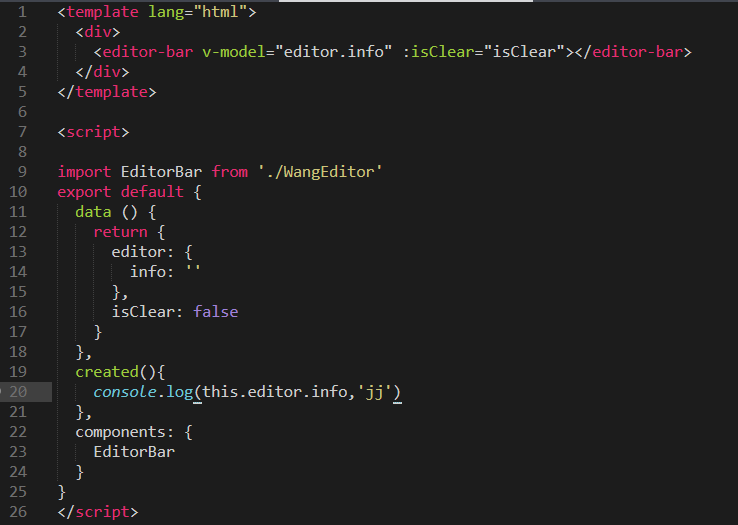
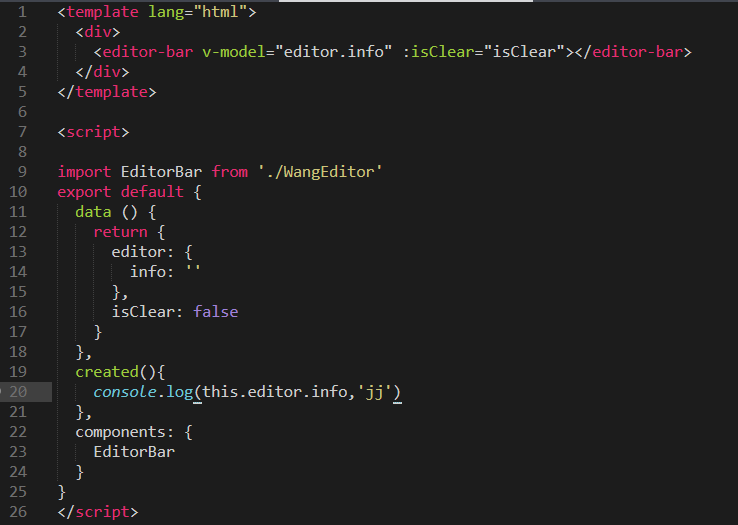
父组件:

子组件:
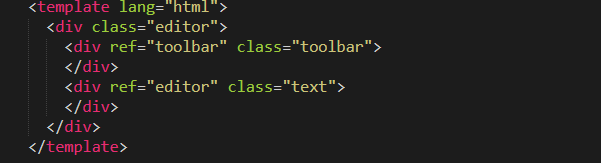
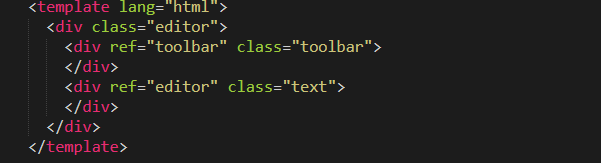
html

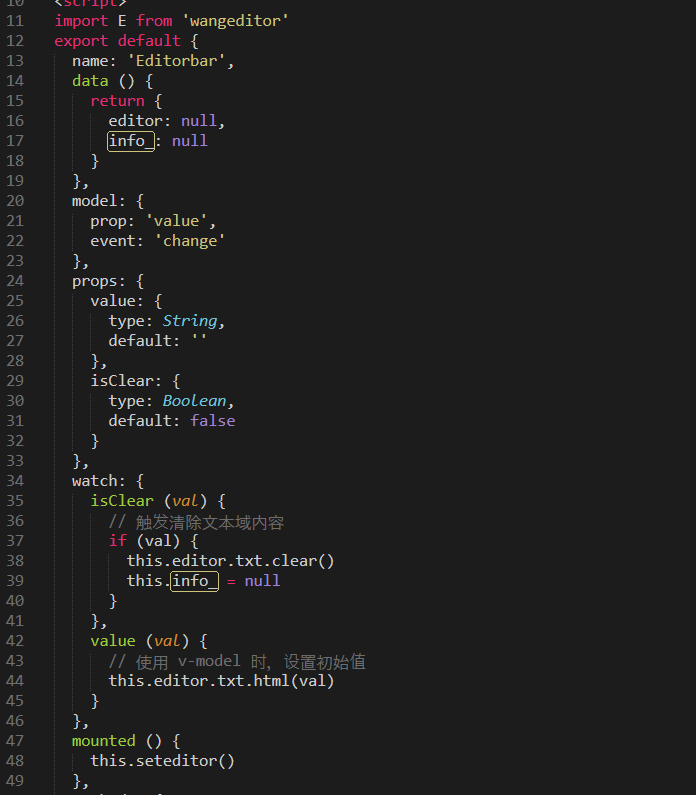
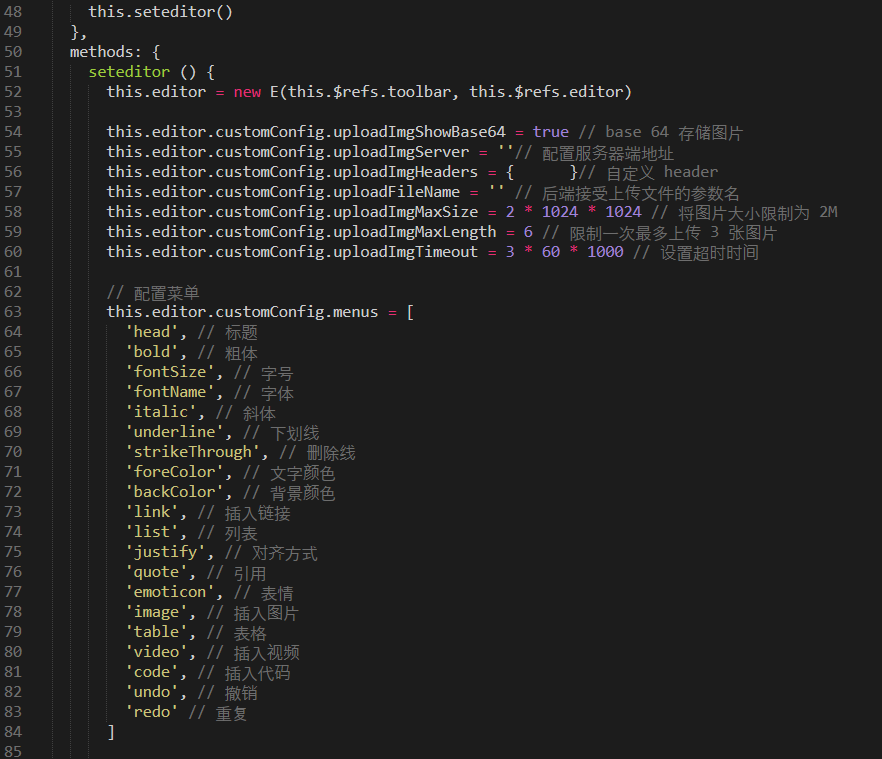
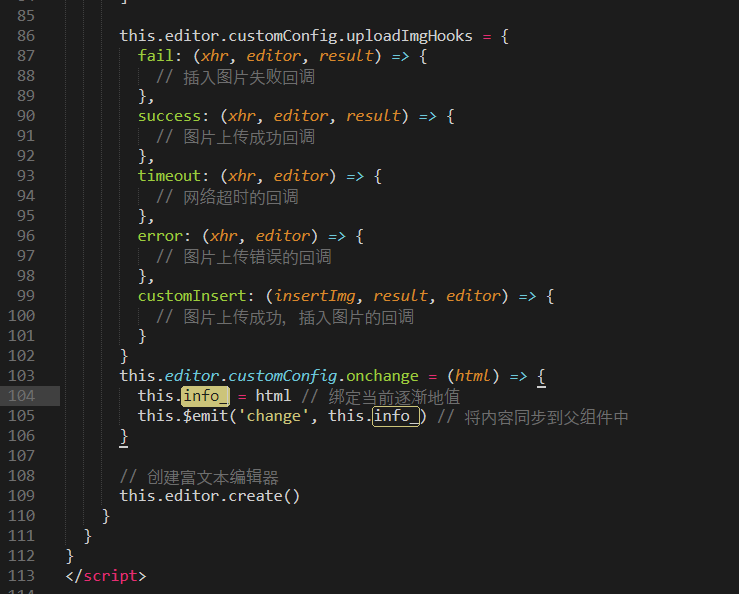
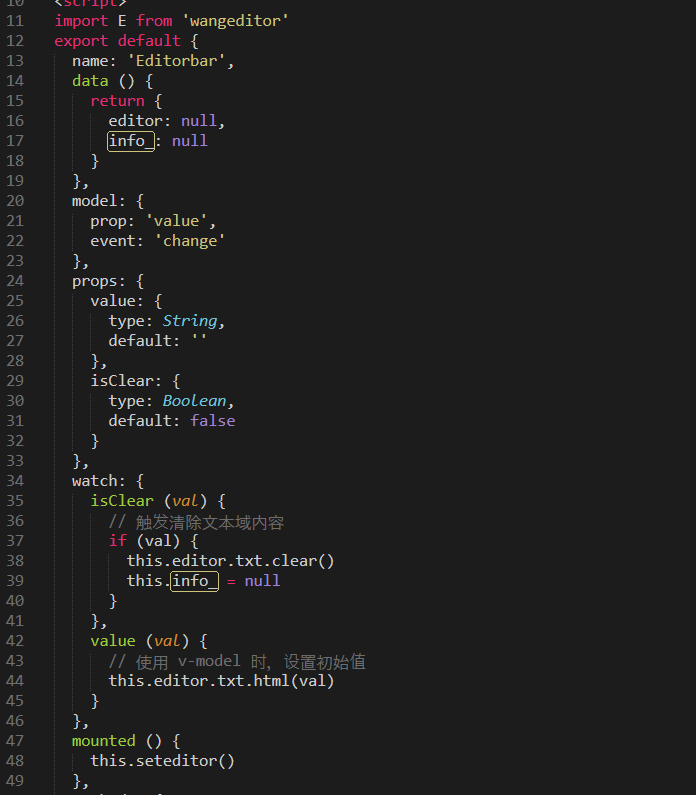
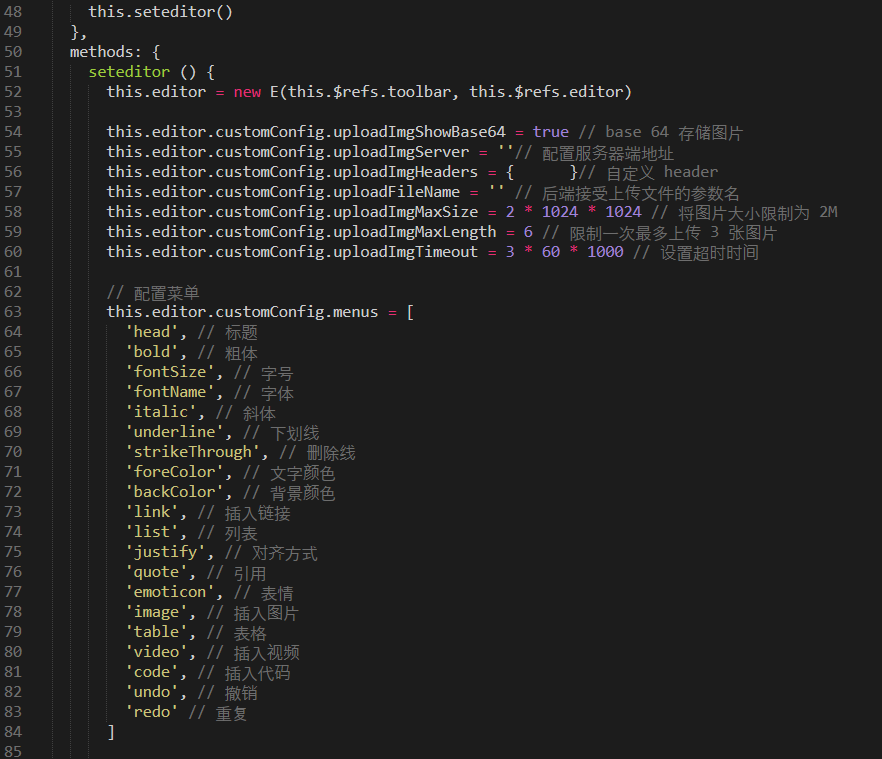
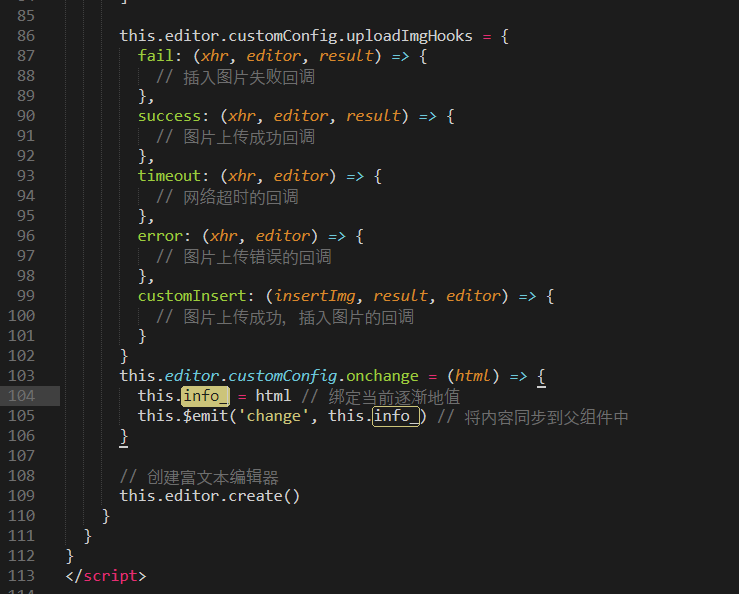
js



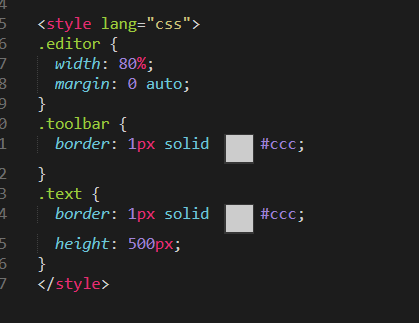
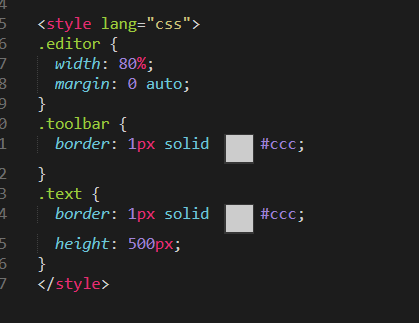
css

更多信息请参考wangEditor官网:https://www.kancloud.cn/wangfupeng/wangeditor3/415031
安装:npm install wangeditor
代码引入 wangEditor (vue环境)
编写组件代码
父组件:

子组件:
html

js



css

更多信息请参考wangEditor官网:https://www.kancloud.cn/wangfupeng/wangeditor3/415031
