基于框架:vue
一、基于http库:axios
基本用法:
1.通过node安装:npm install axios
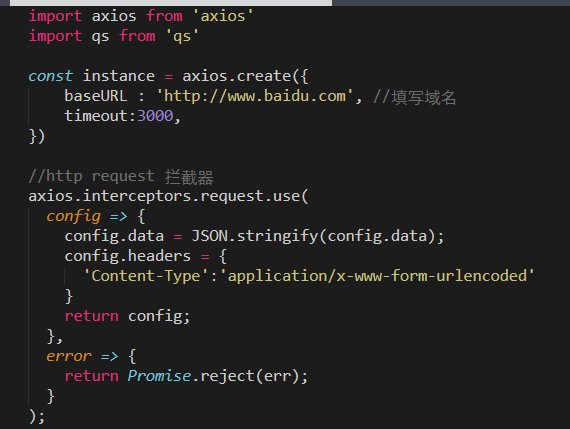
2. 在项目目录的src文件夹下新建apis文件夹,在该文件夹内新建index.js文件,内容如下代码块:
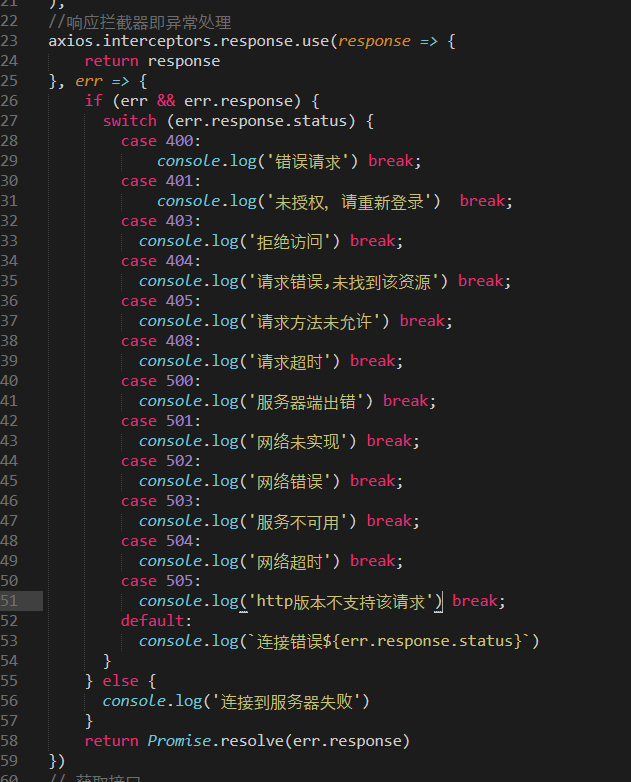
对接口设置拦截器


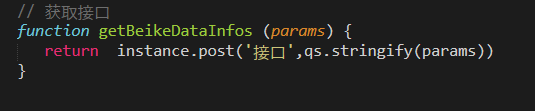
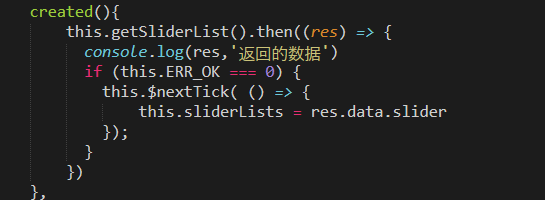
接口请求数据

接着要在src目录下边创建一个store文件,然后在文件里边创建一个actions.js文件和index.js文件
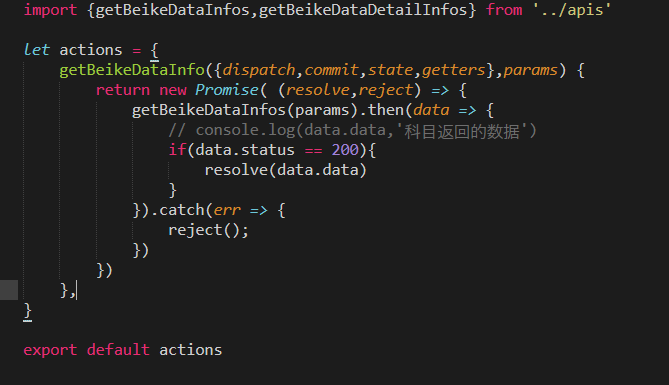
在actions.js文件里边对请求数据进行封装

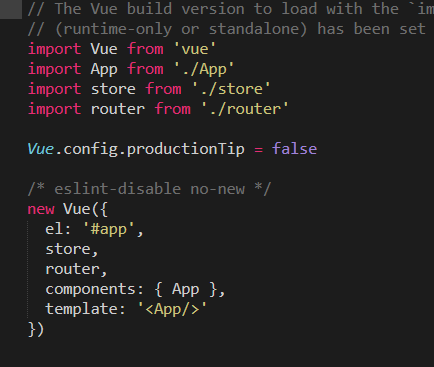
在index.js文件引入actions.js文件,并在main.js文件下边引入store下边的index.js文件并将store暴露出去

二、jsonp原理
通过动态创建<script>标签,src指向数据地址,其中callback参数作为函数的名来包裹住JSON数据返回客户端,也就是说,只要服务端提供的js脚本是动态生成的就行了,这样调用者可以传一个参数告诉服务端“我想要一段xx函数的js代码,请你返回给我”,于是服务器就可以按照客户的需求来生成js脚本并响应了。
安装:jsonp npm install jsonp
安装qs npm install qs (由于的jsonp请求都是get请求,所以引入qs)
在需要请求接口的文件引入jsonp

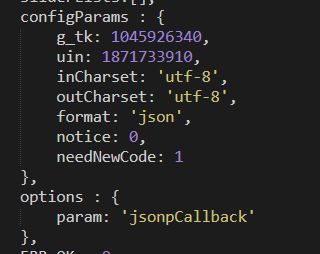
首先查看携带大参数及参数格式

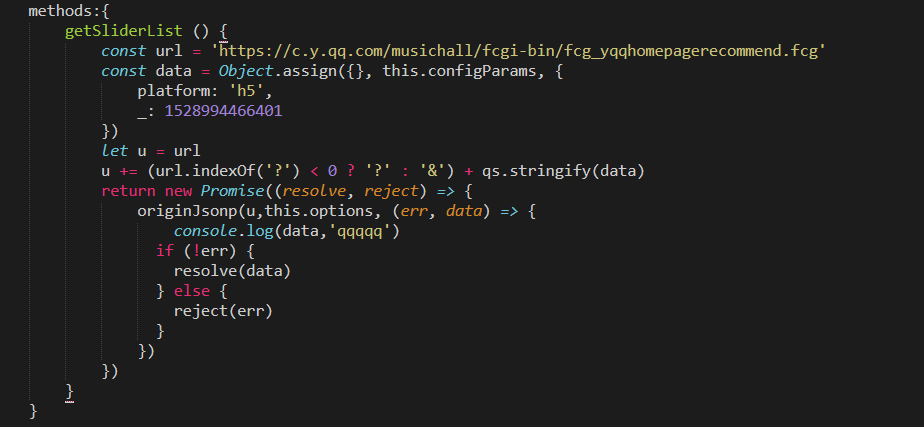
对参数和jsonp请求做封装

调用上边的函数

以上当服务端返回的数据是jsonp格式的时候,vue中可以使用jsonp插件来处理。
目前在自己的项目组件化中使用,有写的不对的地方欢迎大家留言指出~

