android初识属性动画---alpha、scale、translate、rotate、set的xml属性及用法。
本文内容概述(知识点+2个小Demo)
1.简介
Android的animation由四种类型组成:alpha、scale、translate、rotate,
alpha:渐变透明度动画效果
scale:渐变尺寸伸缩动画效果
translate:画面转换位置移动动画效果
rotate:画面转移旋转动画效果
动作定义文件应该先在res下创建一个专门存放动画的文件夹,程序访问时采用R.anim.XXX.xml的方式
2、从Animation类继承的属性
android:duration 动画持续时间,以毫秒为单位
android:fillAfter 如果设置为true,控件动画结束时,将保持动画最后时的状态
android:fillBefore 如果设置为true,控件动画结束时,还原到开始动画前的状态
android:repeatCount 重复次数 这里0表示展示一次,1表示展示两次,若要无限展示可以写 android:repeatCount="infinite"
android:repeatMode 重复类型,有reverse和restart两个值,reverse表示倒序回放,restart表示重新放一遍,必须与repeatCount一起使用才能看到效果。因为这里的意义是重复的类型,即回放时的动作。
android:interpolator 设定插值器,其实就是指定的动作效果,比如弹跳效果等。
一、scale标签——调节尺寸
scale标签是缩放动画,可以实现动态调控件尺寸的效果,有下面几个属性:
android:fromXScale 起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍;
android:toXScale 结尾的X方向上相对自身的缩放比例,浮点值;
android:fromYScale 起始的Y方向上相对自身的缩放比例,浮点值,
android:toYScale 结尾的Y方向上相对自身的缩放比例,浮点值;
android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,当为数值时,表示在当前View的左上角,即原点处加上50px,做为起始缩放点;如果是50%,表示在当前控件的左上角加上自己宽度的50%做为起始点;如果是50%p,那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标。
这里主要说下pivotx和pivoty,个人理解就是本身默认缩放起点是左上角,而这个属性就是改变这个点的。如果不设置这个属性,动画默认从左上角开始缩放,若设置了pivotX="50%",则缩放起始位置从左上角向右偏移个50px,类似于水平中心缩放了。android:pivotY 缩放起点Y轴坐标,取值及意义跟android:pivotX一样。
二、alpha标签——调节透明度
android:fromAlpha 动画开始的透明度,从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
android:toAlpha 动画结束时的透明度,也是从0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
三、rotate标签——旋转
android:fromDegrees 开始旋转的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
android:toDegrees 结束时旋转到的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,具体意义已在scale标签中讲述,这里就不再重讲
android:pivotY 缩放起点Y轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p
四、translate标签 —— 平移
android:fromXDelta 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,具体意义已在scale标签中讲述,这里就不再重讲
android:fromYDelta 起始点Y轴从标,可以是数值、百分数、百分数p 三种样式;
android:toXDelta 结束点X轴坐标
android:toYDelta 结束点Y轴坐标
还有set标签,set标签自已是没有属性的,他的属性都是从Animation继承而来,但当它们用于Set标签时,就会对Set标签下的所有子控件都产生作用。其实就是动画集合。
设置动画代码(重点)
alpaAnimation = AnimationUtils.loadAnimation(this, R.anim.alphaanim);
image_view.startAnimation(alpaAnimation);
1.心跳动Demo(动画以XML方式实现)
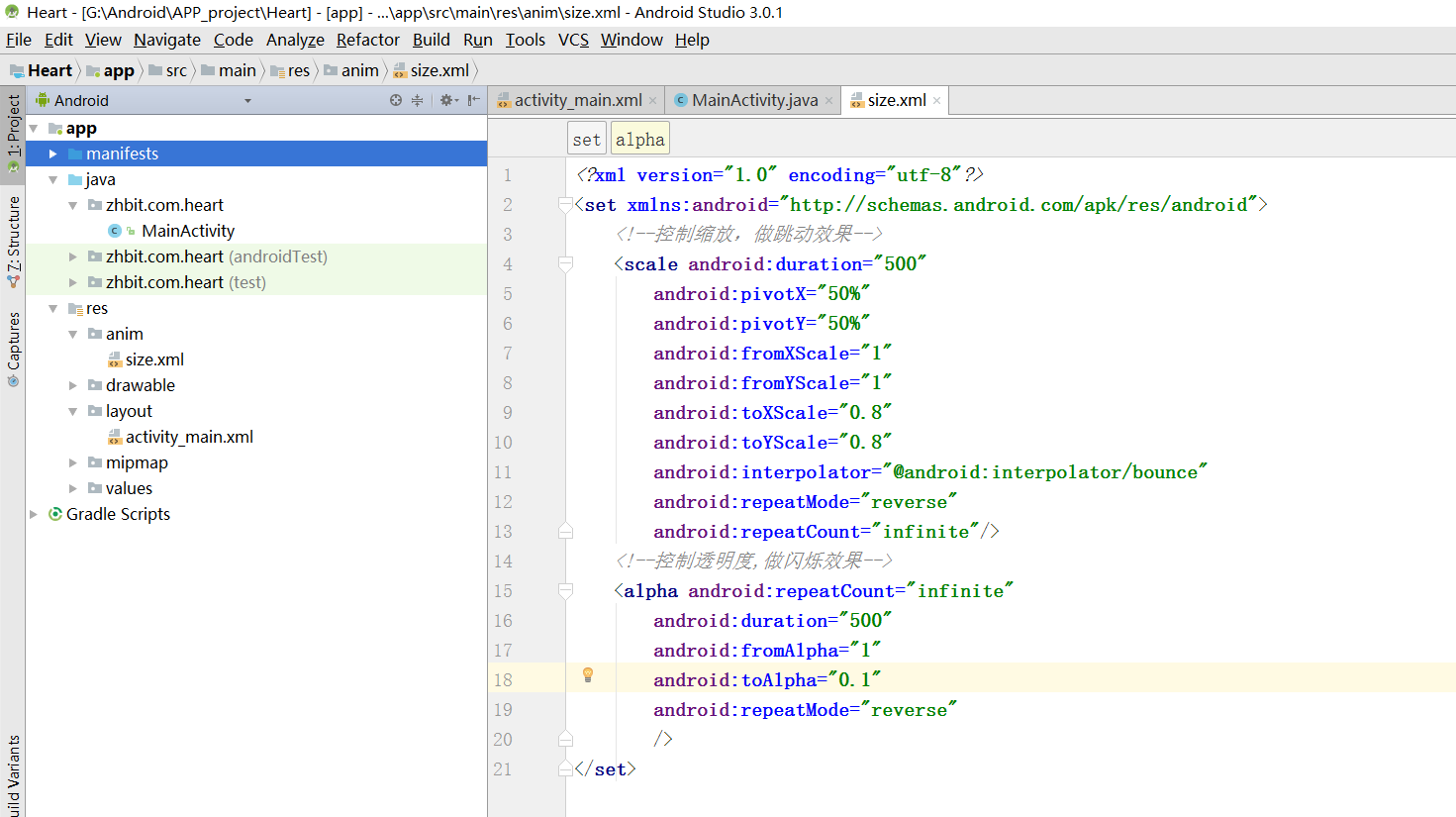
在res下创建anim文件夹,再new一个资源文件写动画

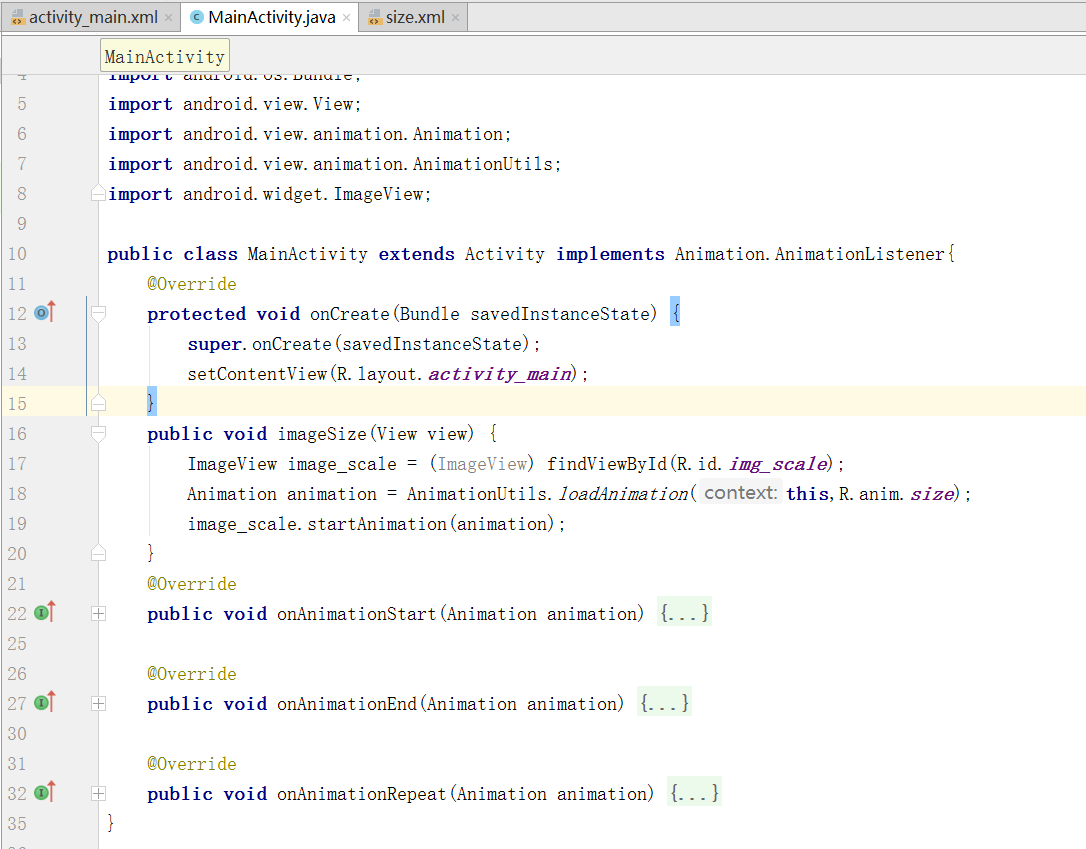
主界面代码:

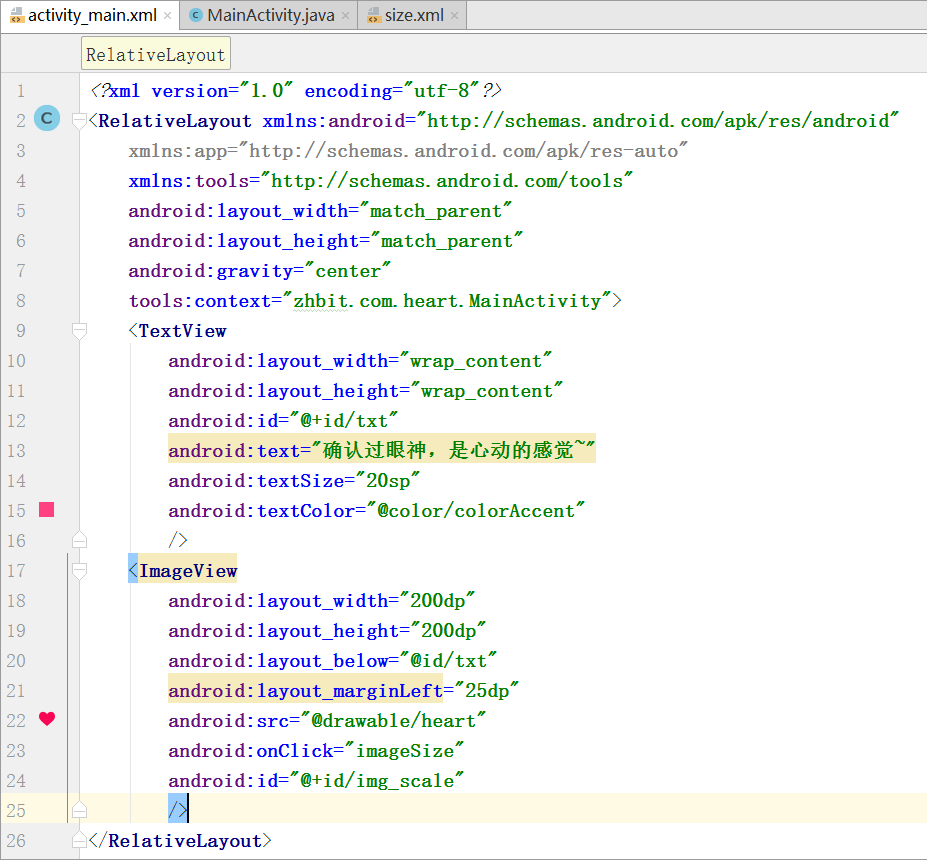
布局代码:

运行效果(点击爱心):

2.四种Tween动画效果实践Demo(动画以Java代码实现)
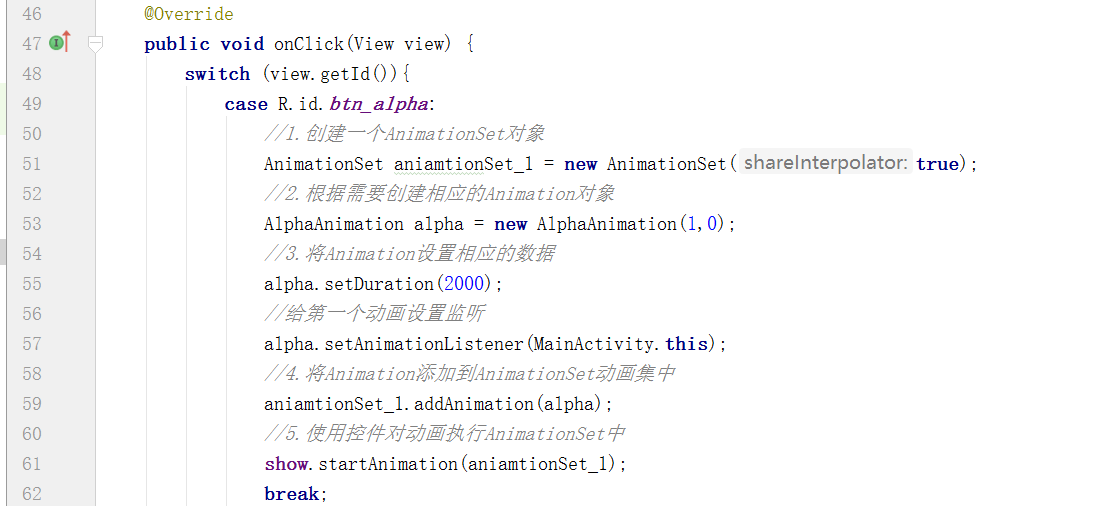
根据这5个步骤来实现动画:

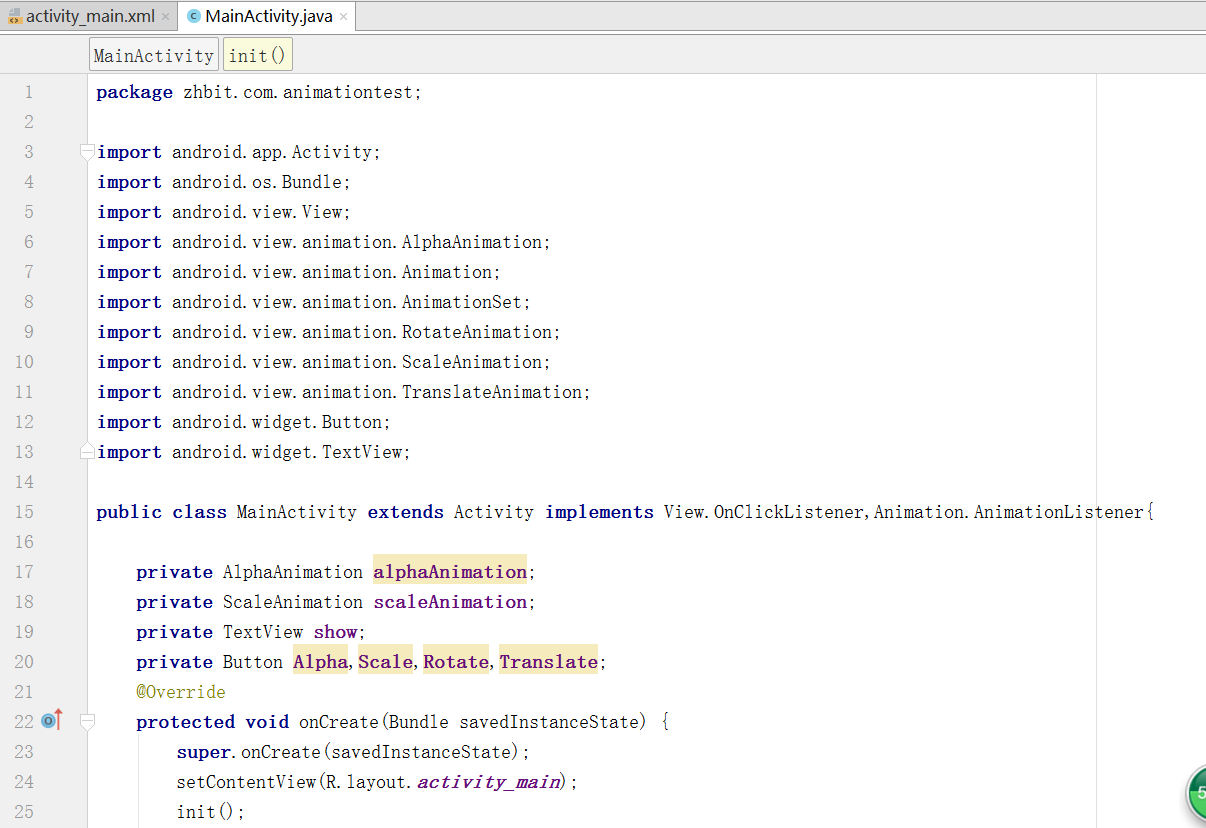
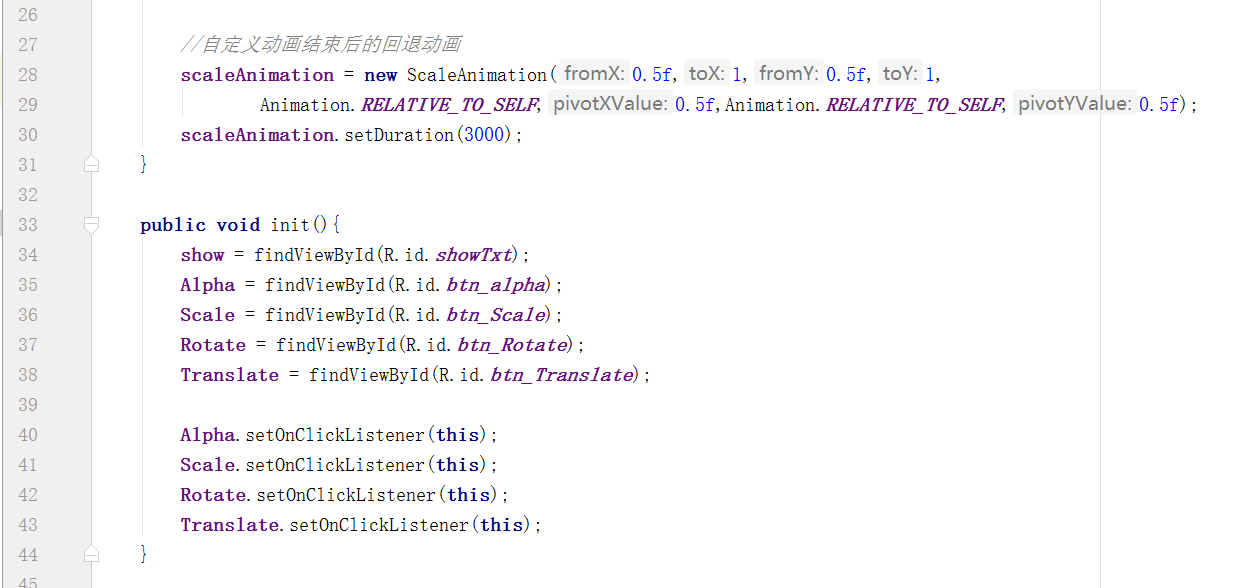
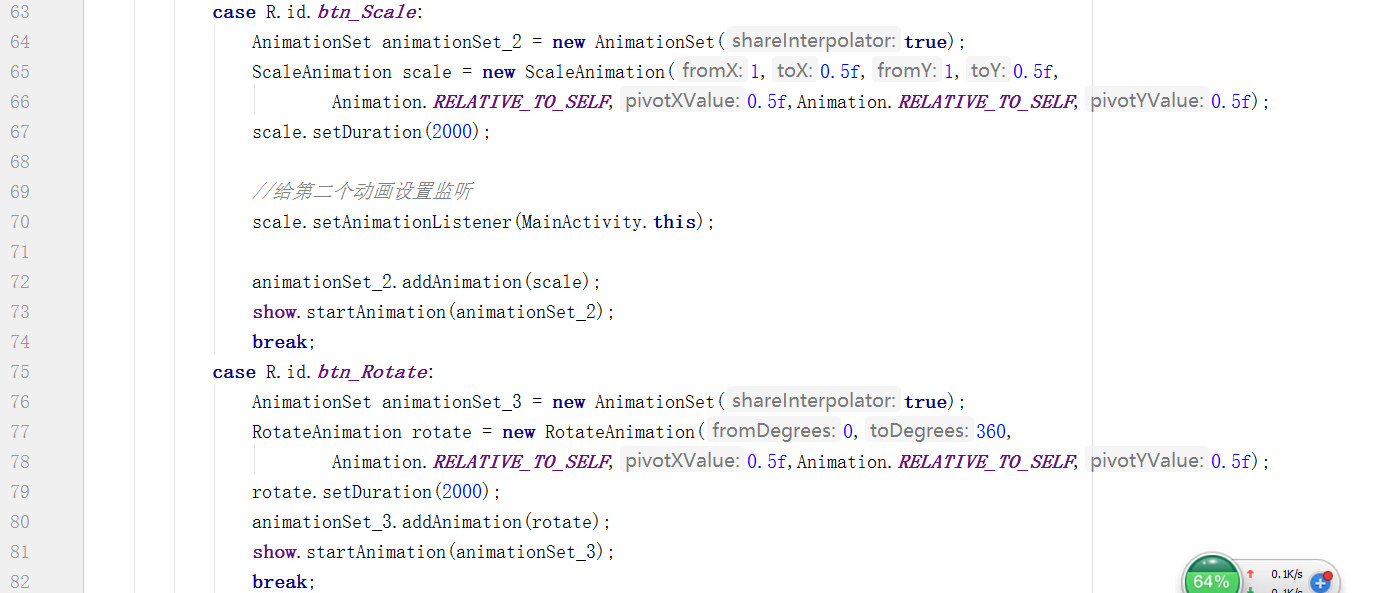
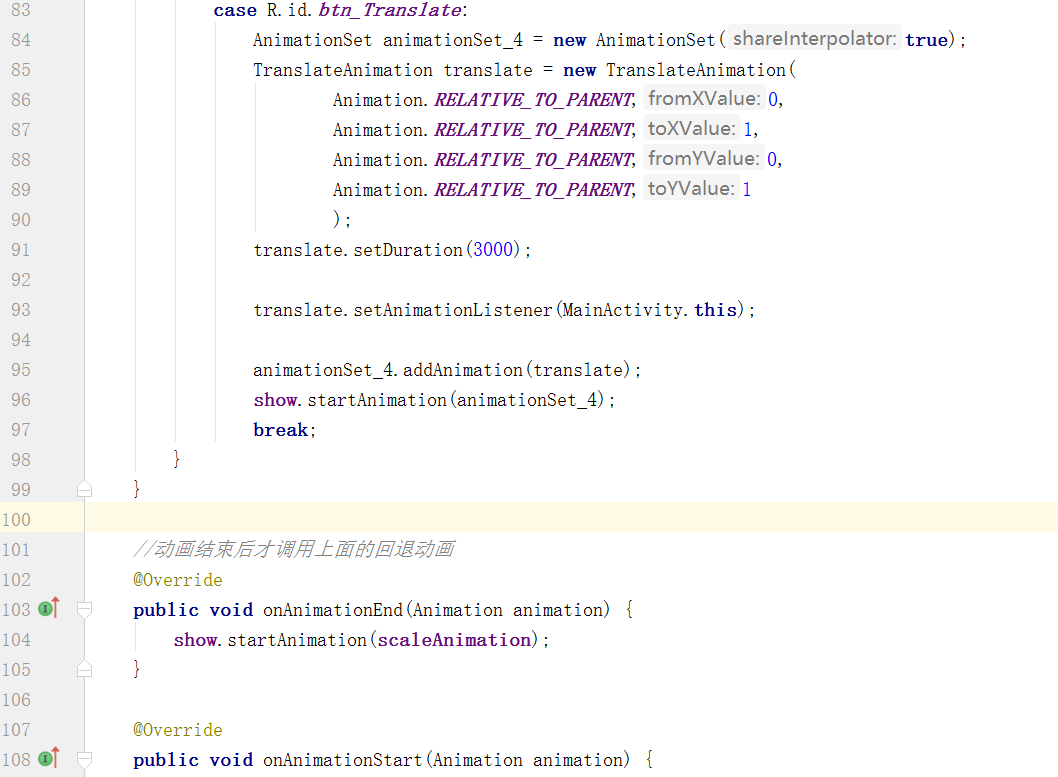
主界面代码:


这就是动画实现的步骤:



界面代码差不多就以上这些了,布局代码我就省略掉了,UI看自己心情设计...
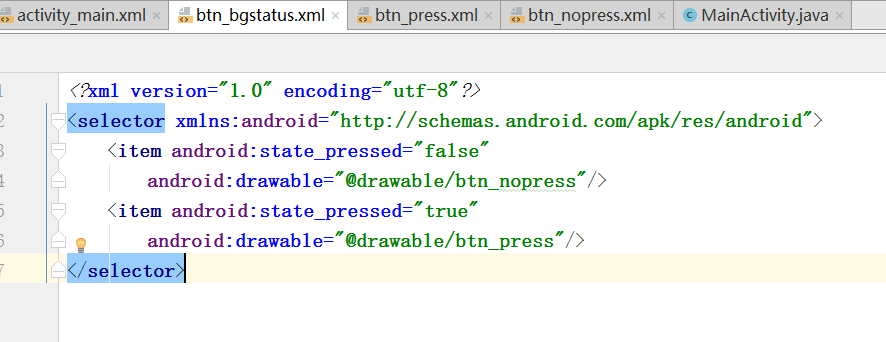
小Tips:如果要让按钮效果更加具有交互性,可以这样写,就有了按钮按下和没按下的区别了

运行截图:

写在最后,我是安卓萌新,如果有错误请告知,我及时改正~
