作者:闲鱼技术-新新
QCon2018上海全球软件开发大会上,来自阿里巴巴闲鱼的新新给大家做了主题是“Flutter & Dart三端一体化开发”的精彩演讲,以三端一体化的“布道者”,展示在后移动互联网时代的一种新开发模式,给听众带来进一步提高移动应用开发效率的思路。
本次分享从“懒”和“效率”引入,分析Flutter的特点,简单介绍闲鱼通过Flutter统一iOS和Android两端的移动应用开发的经历。然后提出Dart Server“胶水层”的概念,“胶水层”是由客户端开发做简单数据拼装的一个“薄”服务端,用Dart统一语言,再通过开发All-in-IDE(创建接口框架、快速隔离部署、本地测试、无冲突调度等)统一开发模式,让写服务端“胶水层”的体验和写客户端基本一致,并尝试通过服务集合和代码生成等方式,不断降低“胶水层”的学习成本,最后实现三端一体化开发的思考和实践经历。
现场听众非常踊跃热情,有不少同学对Flutter的运用前景比较乐观,并表示引入Flutter开发的强烈欲望。有同学兴奋的说,他们之前8个月的开发时间,选择Flutter以后降成1.5个月,效率不仅仅是成倍的提升。另外有不少同学对Dart“胶水层”服务端和三端一体化开发这个新模式表示兴趣。观众提问主要围绕以下几个点:
(1)闲鱼在Flutter的经验:包括混合开发的问题;包大小优化;复用现有的Native基础组件;复杂的动画;怎样连接OpenGL;数据流怎么管理等等。
(2)Dart Server的一些疑问:和NodeJS的方案比较、Dart Server开发阶段用Hot Reload快速部署,上线后代码怎么管理。
(3)闲鱼一些技术的开源计划:Dart Server Framework和工具集开源是否有具体日程,UI2Code是否有开源的计划。


从提问反馈情况我们也获得下一步思考方向:
Flutter再进一步深入要做什么?
胶水层是否从微服务到Serverless化?
Dart Server Framework开源什么,哪一些是适合闲鱼自己的业务,哪一些是通用的?
分享一些内容摘要:

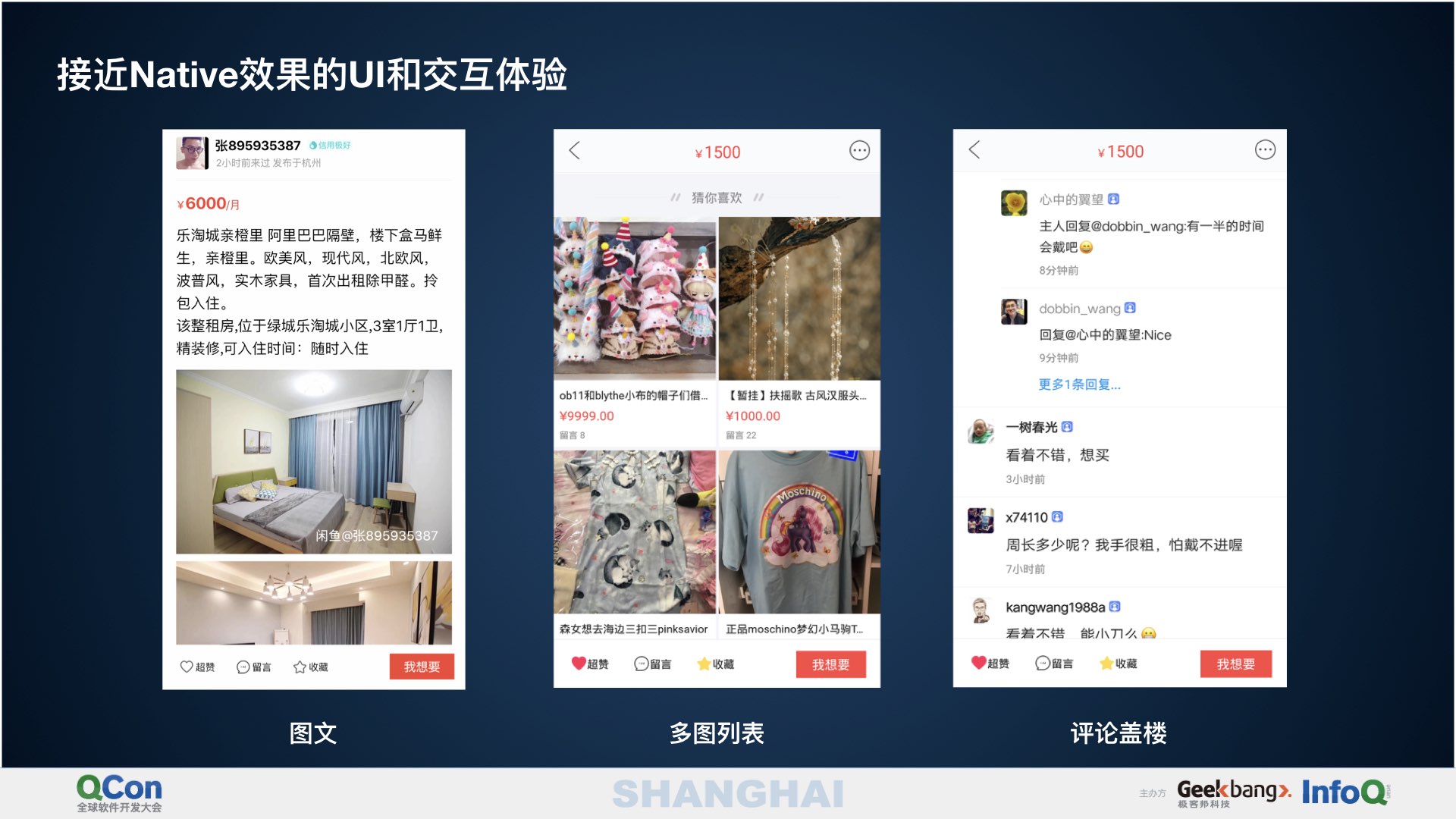
在闲鱼APP中,我们通过Flutter混合开发,实现商品详情页和发布页,从体验来看,Flutter表现出非常接近Native的流畅性和交互效果。

在通过Flutter统一iOS和Android的两端开发后,我们想尝试进一步提高开发效率,提出一个人写三端的想法,但是客户端写服务端会有一些问题:
(1)客户端的开发方式和思维方式和服务端开发有很多不同点。客户端是本地程序,服务端是分布式系统;客户端开发注重细节和检验,服务端关注性能和容灾。
(2)服务端的部署很麻烦,机器很多,运维也很麻烦,客户端同学很难掌握。
(3)这种做法纯粹给客户端同学加工作量,影响需求进度。

我们想让客户端同学简单的实现服务接口,像搭乐高积木一样方便。
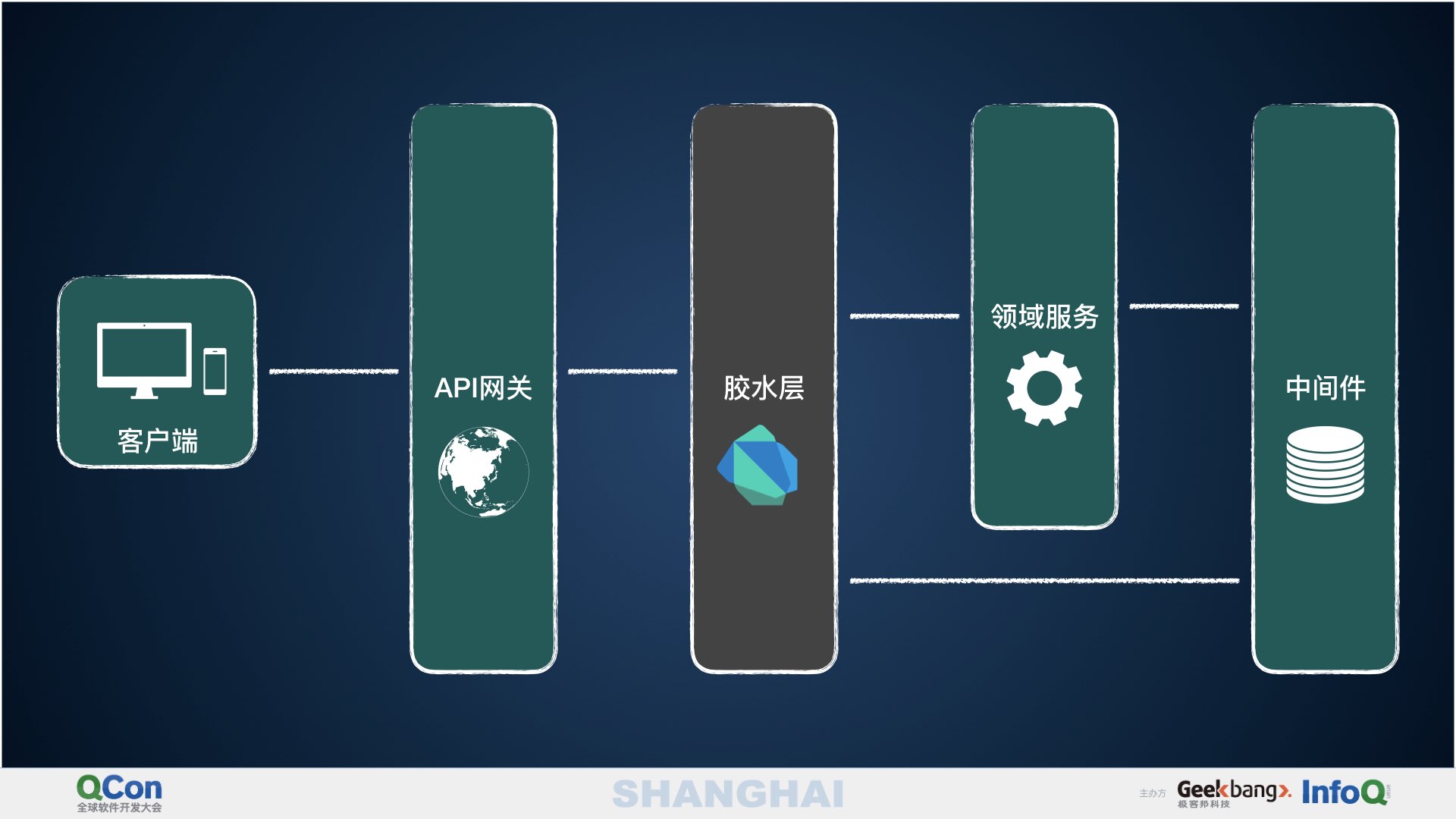
由此提出“胶水层”的概念,在客户端和服务端中间加一层“胶水层”,它主要做的事情是调用后端服务,拼装客户端所需要的数据。
客户端是Flutter,用的是Dart语言,为了让客户端同学快速上手,“胶水层”优先考虑Dart。

Dart Server实现“胶水层”业务逻辑,框架提供了高性能的HTTP服务、服务路由、代码隔离、动态部署等基础服务。通过C++扩展或Service Mesh接入原有的JAVA中间件。而原有的后端服务下沉为领域服务,每个具体的领域由固定的服务端同学维护。
需要注意“胶水层多变、领域层少变”的原则,才能真正的提高开发效率。
我们选用闲鱼流量最大的商品详情接口在线上实验,运行三个多月,没任何线上问题,内存占用稳定。RT和最大QPS基本和原有JAVA服务持平。

只是统一前后端语言是不够的,怎么让Flutter开发同学快速上手。
(1)能否像写客户端程序一样写服务端胶水层?做到本地开发、运行、调试。
All-IN-IDE,通过IDE Plugins,支持一键创建接口框架,快速部署本地代码到服务端,在开发机器直接调用远程服务并把结果和日志同步回来……
(2)怎样才能快速的找到所需要的服务?能否像调用本地方法一样调用后端服务?
在服务接口和方法加注解,通过注解生成文档,可以在文档平台上搜索查询。
通过自己实现的JAVA2Dart的代码转换工具,可以把一个定义了接口和数据结构的Jar包转成Dart代码,同步也生成服务注册和发现的代码。
(3)在写代码的时候基本能否不考虑埋运维数据?
在代码生成中预埋了日志和降级开关。

移级部署是通过Dart Isolate来实现。

通过不同技术栈的同学实验。
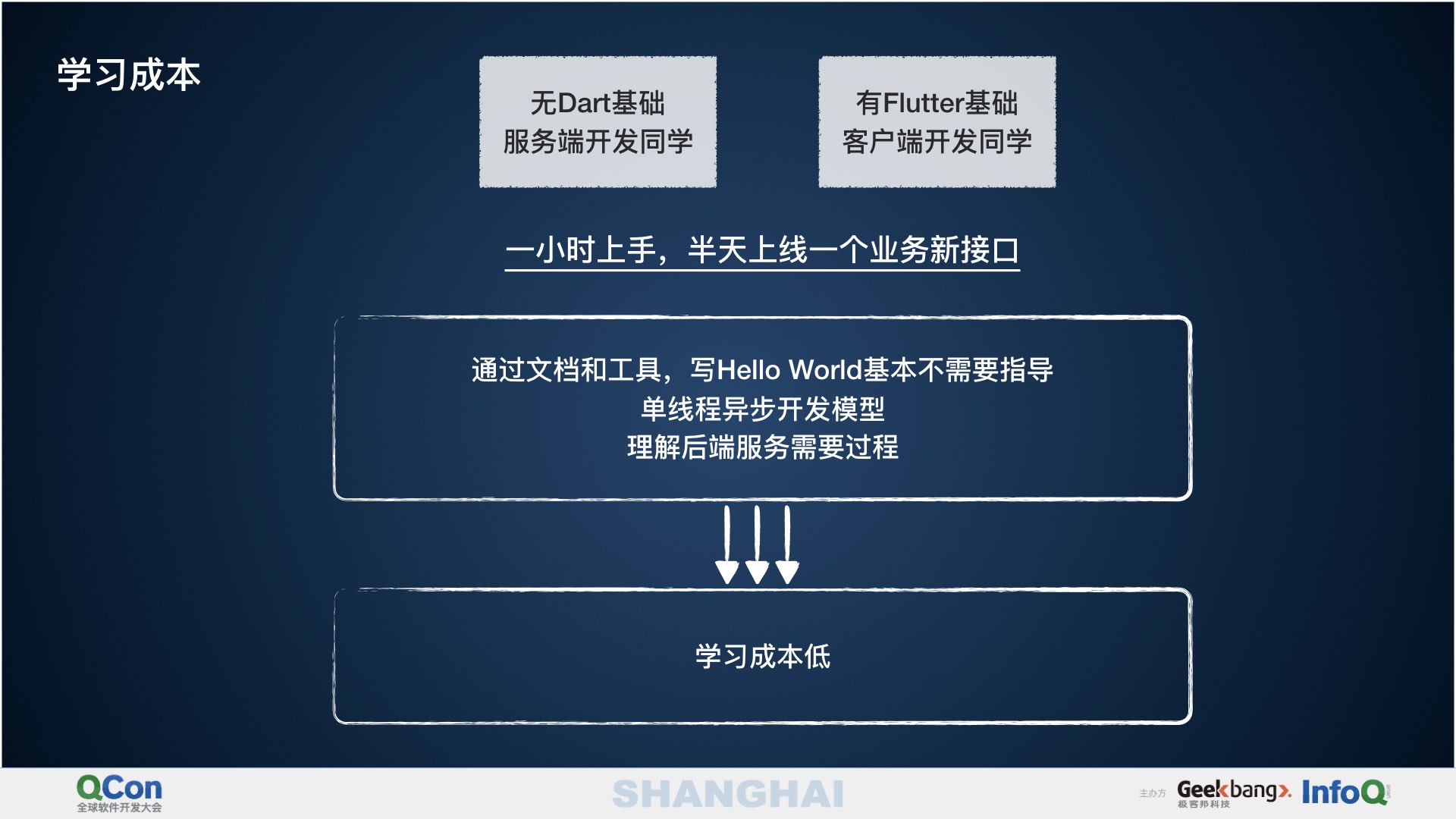
没有任何Dart基础的Java后端开发和有Flutter基础的移动应用开发同学,基本都可以在1小时内搭好环境并把Hello World写好部署,最多半天可以写一个带有真正业务涵义的接口上线。
因为Dart Server是单线程异步开发模型,很容易写出高性能的并发请求代码。
客户端同学对后端服务理解要一定的过程,所以接口设计清晰很重要。

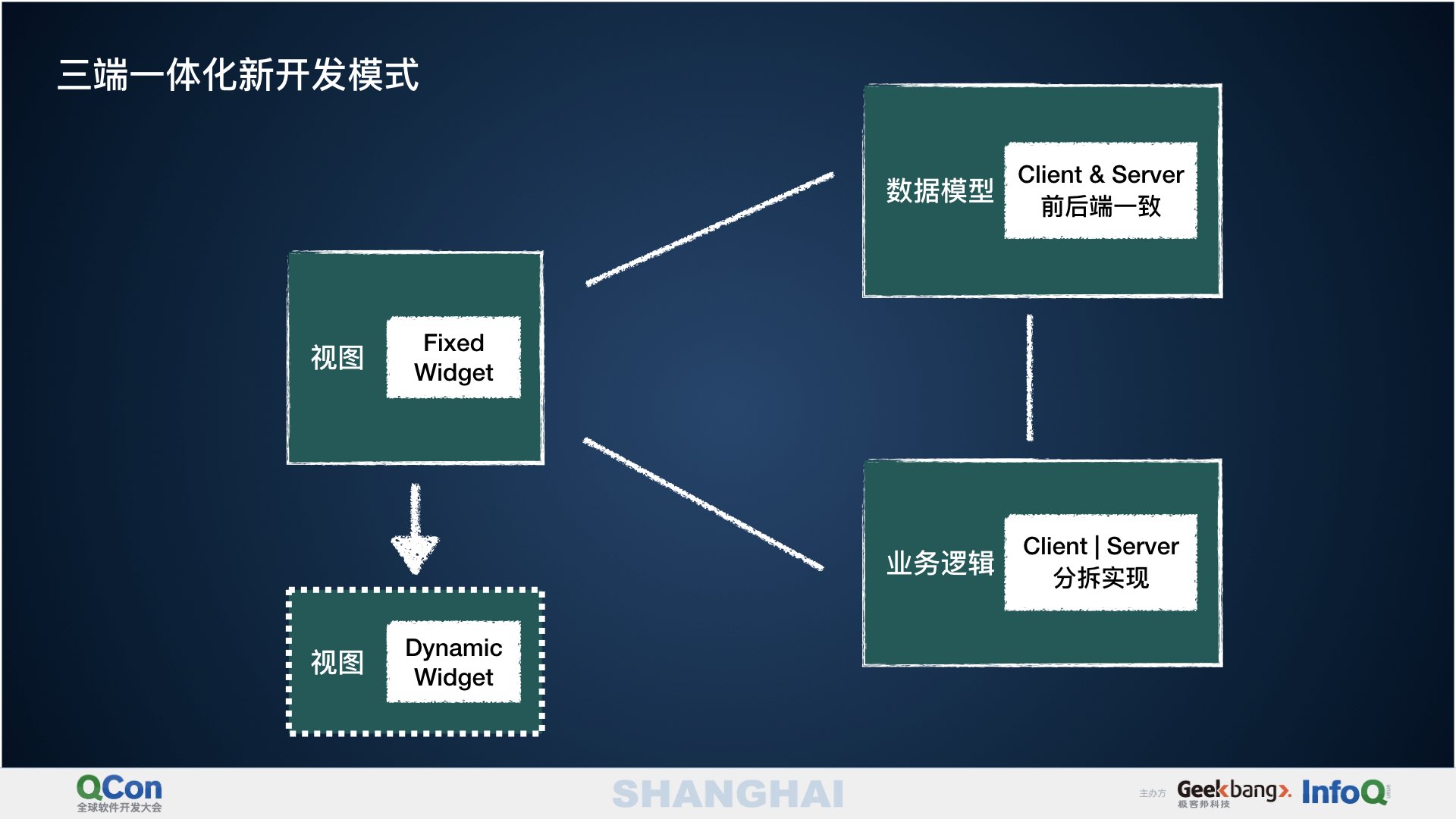
三端一体化开发的模式,一个人写了iOS、Android和它们所依赖的服务接口。
(1)以前在客户端拿到后端实现协议数据后,一般还要做从数据模型到视图模型的转换,现在不需要了,可以定义符合客户端展示需求的数据结构,在胶水层实现数据填充。由于前后端都是Dart语言,定义的数据结构代码是通用的,不存在兼容问题,不需要引入第三方协议定义语言。
(2)原来在客户端写的一些业务逻辑,可以根据需要转移到胶水层。
(3)Flutter实现iOS和Android两端UI。可以通过动态Widget管理框架,配合胶水层下发模板数据,让Flutter有一定的UI动态性。
三端一体化开发的一些好处:
(1)减少前后端沟通成本,减少因协同引起的时间等待成本。
(2)开发更加灵活,部分逻辑在服务端实现让客户端扩展性更好。
(3)一体化开发、全链路日志、无冲突调试,让错误排查成本降低。
(4)可以更关注领域服务的性能、通用性等问题。

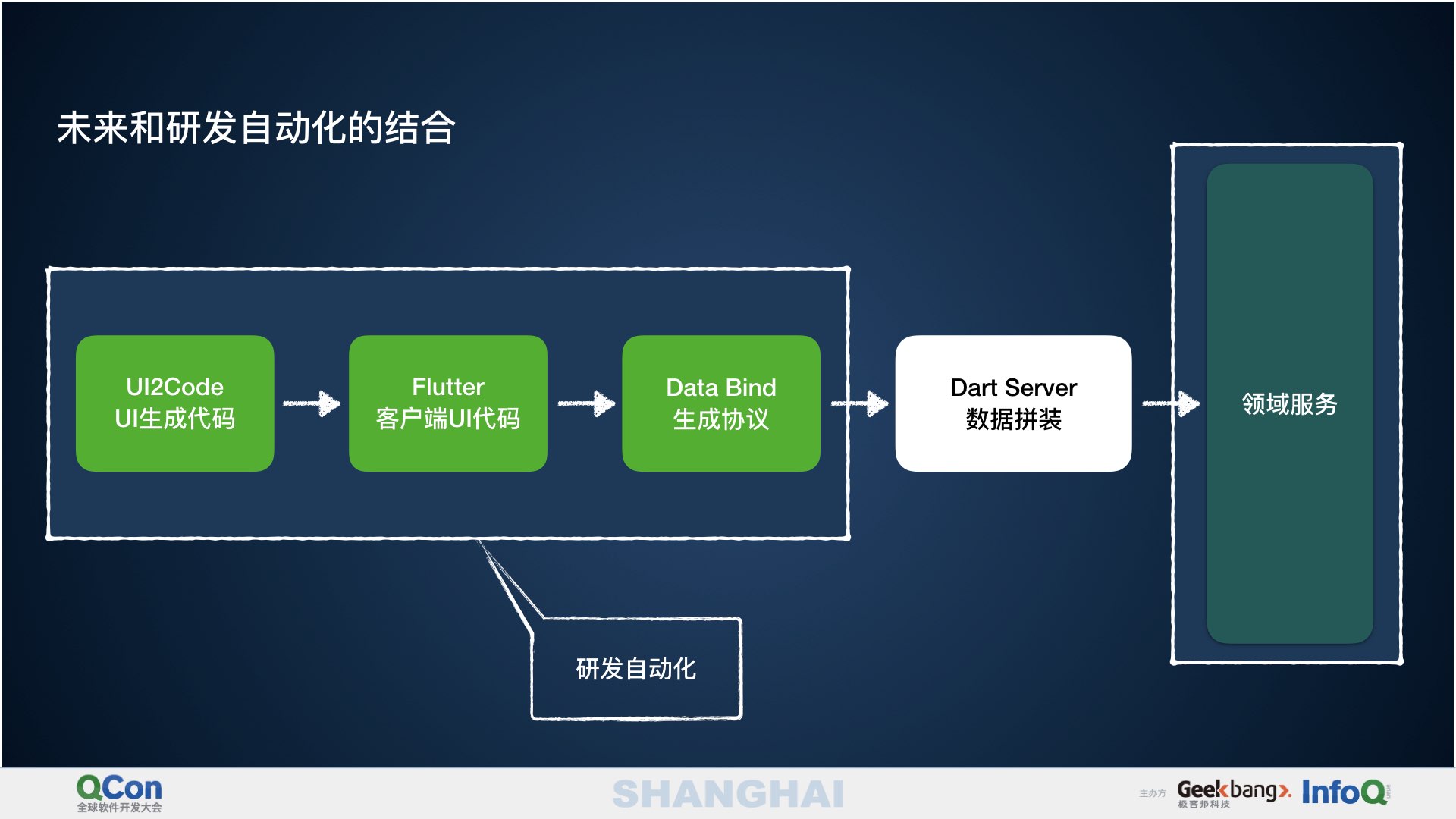
未来可以通过机器学习做到UI2Flutter,客户端开发只需要写交互逻辑和胶水层数据拼装,做到开发半自动化。
加入闲鱼,一起玩些“酷”的
闲鱼技术团队是一只短小精悍的工程技术团队。我们不仅关注于业务问题的有效解决,同时我们在推动打破技术栈分工限制(android/iOS/Html5/Server 编程模型和语言的统一)、计算机视觉技术在移动终端上的前沿实践工作。作为闲鱼技术团队的软件工程师,您有机会去展示您所有的才能和勇气,在整个产品的演进和用户问题解决中证明技术发展是改变生活方式的动力。
**简历投递:guicai.gxy@alibaba-inc.com









