这是一个 帮助前端开发 模拟ajax请求数据的工具,在官网有很详细的视频教程。这里用最简单的总结帮你快速入门。
首先点击链接进行注册
http://rapapi.org/org/group.action?plid=16929

1 按照引导顺序 依次 登录创建团队-创建产品线 创建分组 接下来看到的就是产品界面了

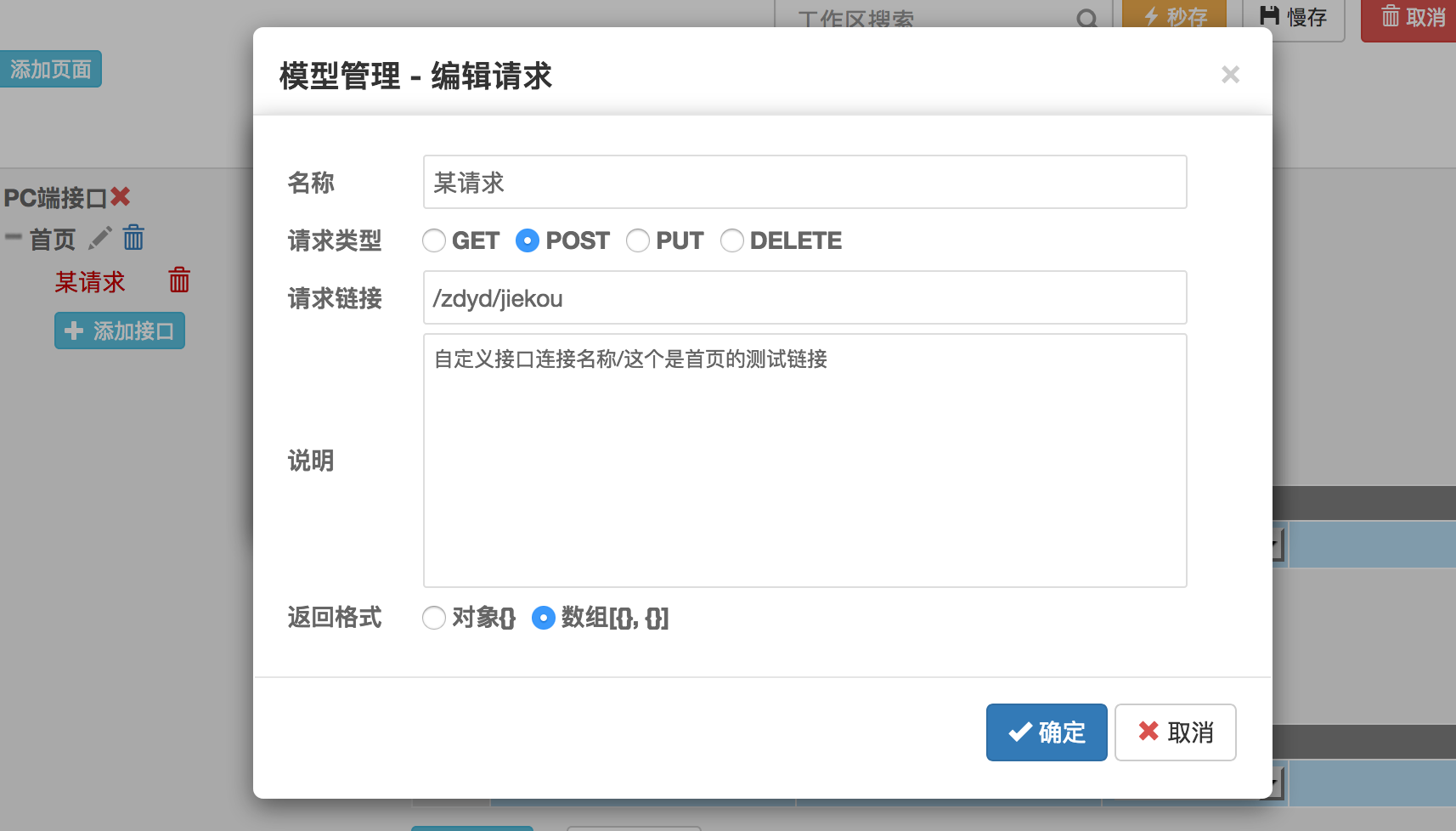
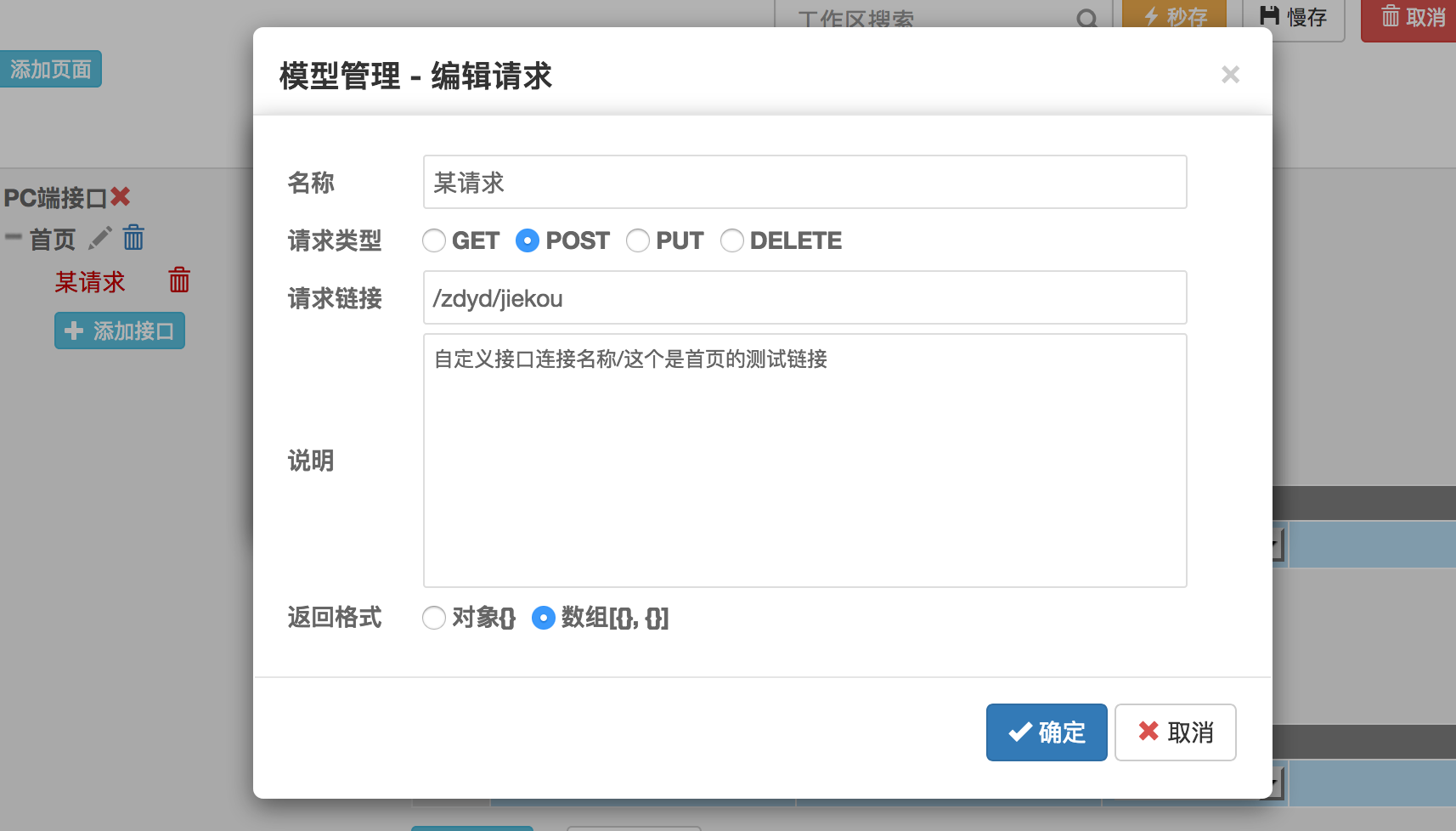
2 PC端接口下面的铅笔图标进入编辑页面
3 点击添加参数可以按照自己的需求增加变量

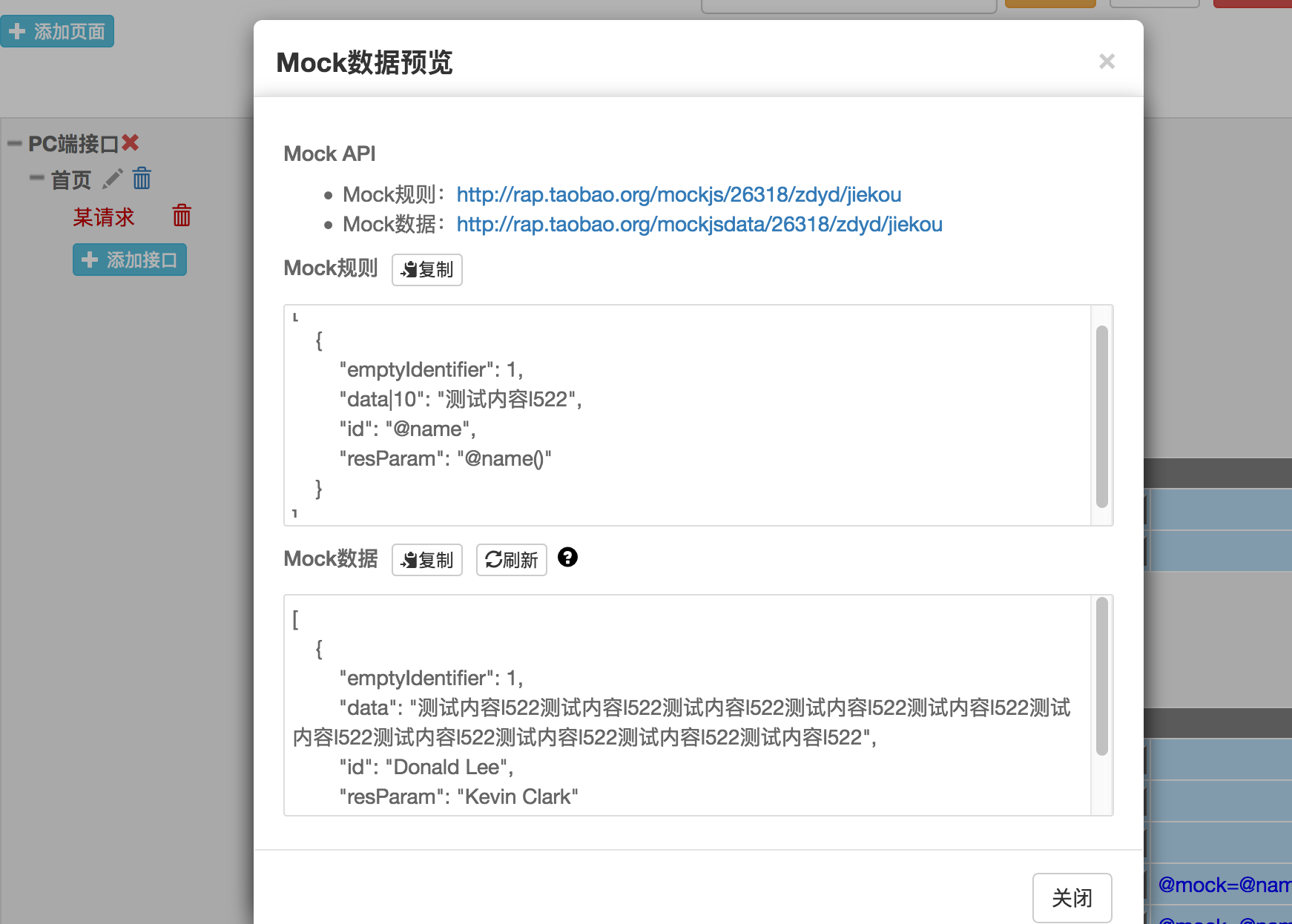
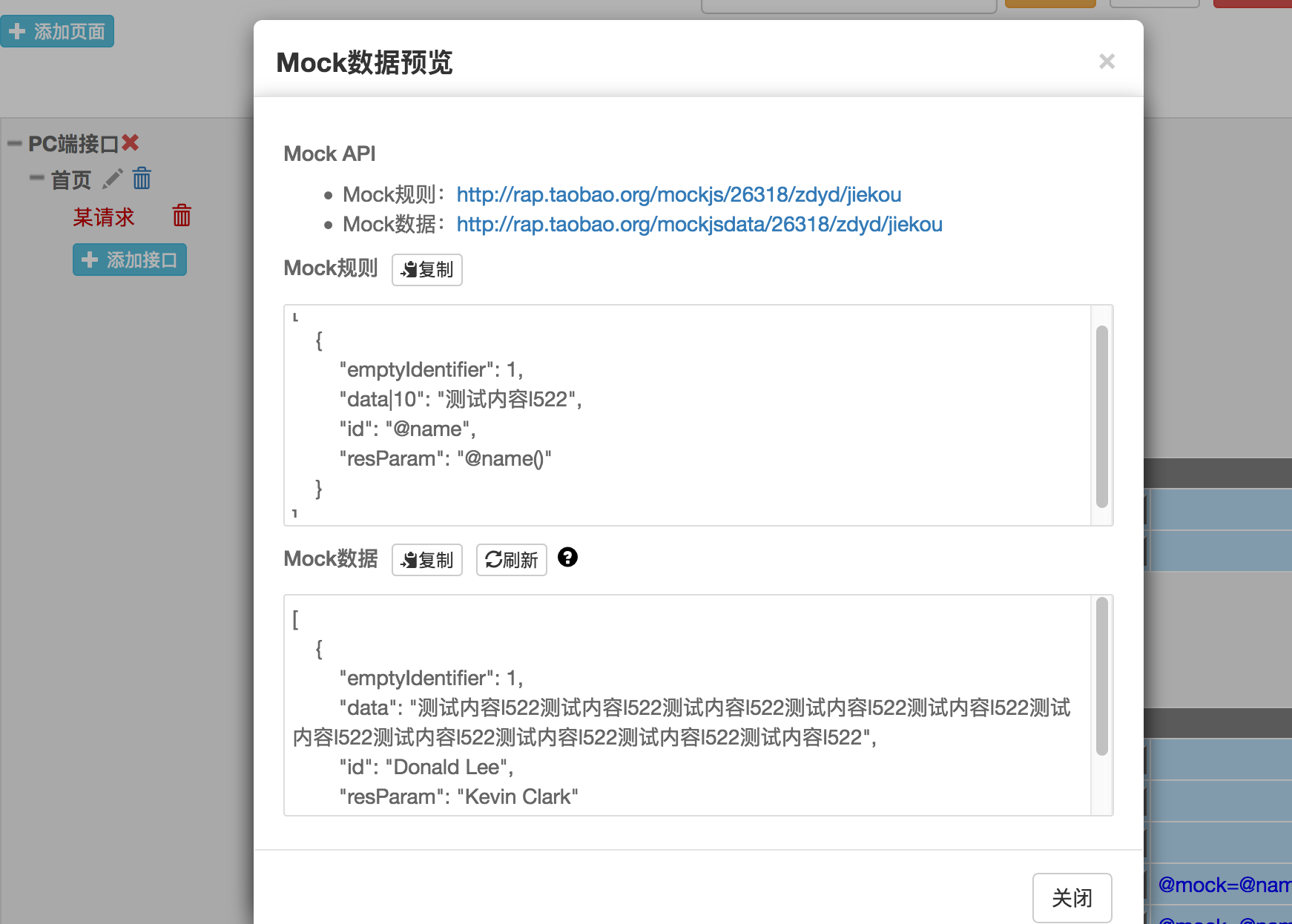
4 最后预览数据上面复制Mock数据链接 就能查看数据了。
这是一个 帮助前端开发 模拟ajax请求数据的工具,在官网有很详细的视频教程。这里用最简单的总结帮你快速入门。
首先点击链接进行注册
http://rapapi.org/org/group.action?plid=16929

1 按照引导顺序 依次 登录创建团队-创建产品线 创建分组 接下来看到的就是产品界面了

2 PC端接口下面的铅笔图标进入编辑页面
3 点击添加参数可以按照自己的需求增加变量

4 最后预览数据上面复制Mock数据链接 就能查看数据了。