版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/gisdoer/article/details/82623973
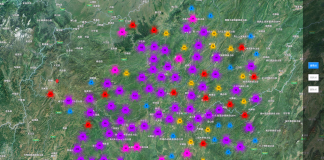
leaflet之唯一值渲染专题图
点击查看www.giserdqy.comleaflet之唯一值渲染专题图
- 初始化地图,添加底图
- 自定义显示信息的L.control,也可以设置popup弹出框
- 初始化图层,设置style,onEachFeature要素绑定
- 创建图例var legend = L.control
渲染关键方法
- 根据属性范围设置渲染颜色
- 图层样式
- 根据要素属性设置特殊渲染样式
- 重置要素样式
- 缩放到要素范围 map.fitBounds(e.target.getBounds());
- 每个要素绑定事件 function onEachFeature(feature, layer) {
layer.on({
mouseover: highlightFeature,//鼠标移动上去高亮
mouseout: resetHighlight,//鼠标移出还原
click: zoomToFeature//单击要素缩放到要素范围
});
}