模板的继承:
语法:
在父模板中
必须要标识出那些内容在子模板中允许为修改
{% block 名称 %}
{% endblock %}
在子模板中
指定继承自那个父模板
{% extends '父模板名称' %}
增加block标签 改写属于自的内容
{% block 名称 %}
{% endblock %}
block的作用:
在父模板中正常显示
在子模板中 如果不修改的话 则按父模板的内容显示
要是修改的话则按照子模板的内容显示
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>{% block title %}天天果园-会员登录{% endblock %}</title>
<link rel="stylesheet" href="/static/css/login.css">
{% block style %}
{% endblock %}
</head>
<body>
<div id="container">
<!-- 上 :会员登录 -->
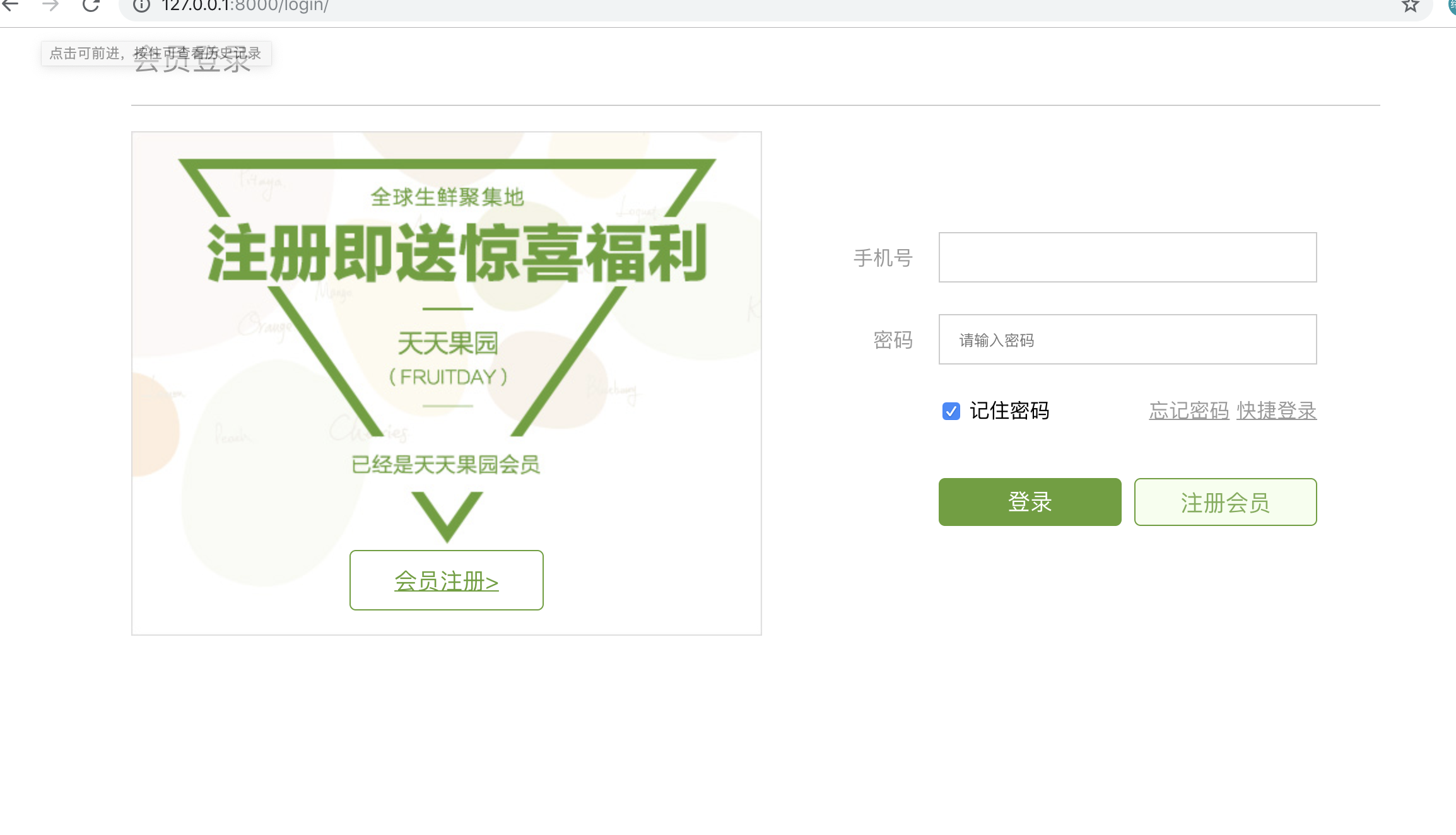
<h2>{% block header %}会员登录{% endblock %}</h2>
<!-- 下左:登录图像 -->
<p>
<img src="/static/images/huiyuan.jpg">
{% block anchor %}
<a href="{% url 'register' %}">会员注册></a>
{% endblock %}
</p>
<!-- 下右:登录表单 -->
{% block from %}
<div id="login">
<form action="login" method="post">
<!-- 第一行:手机号 -->
<div class="form-line">
<p>手机号</p>
<div>
<input type="text" name="uphone" class="form-control">
</div>
</div>
<!-- 第二行:密码 -->
<div class="form-line">
<p>密码</p>
<div>
<input type="password" name="upwd" class="form-control" placeholder="请输入密码">
</div>
</div>
<!-- 第三行:记住密码,忘记密码-->
<div class="form-line">
<p></p>
<div>
<!-- 右浮动 -->
<p>
<a href="#">忘记密码</a>
<a href="#">快捷登录</a>
</p>
<!-- 不浮动 -->
<input type="checkbox" name="isSaved" class="isSaved" checked>记住密码
</div>
</div>
<!-- 第四行:登录按钮-->
<div class="form-line">
<p></p>
<div>
<!-- 右:超链接 -->
<a href="#" class="goReg">注册会员</a>
<!-- 左:登录按钮 -->
<input type="submit" value="登录" class="btnLogin">
</div>
</div>
</form>
</div>
{% endblock %}
</div>
</body>
</html>

利用注册继承登录的模板 这样就可以直接使用登录界面的样式
把想修改的的不笨用继承的方式进行修改就可以
{% extends "login.html" %}
{% block style %}
<style>
#login{
margin-top: 20px;
}
</style>
{% endblock %}
{% block title %}
天天果园.会员注册
{% endblock %}
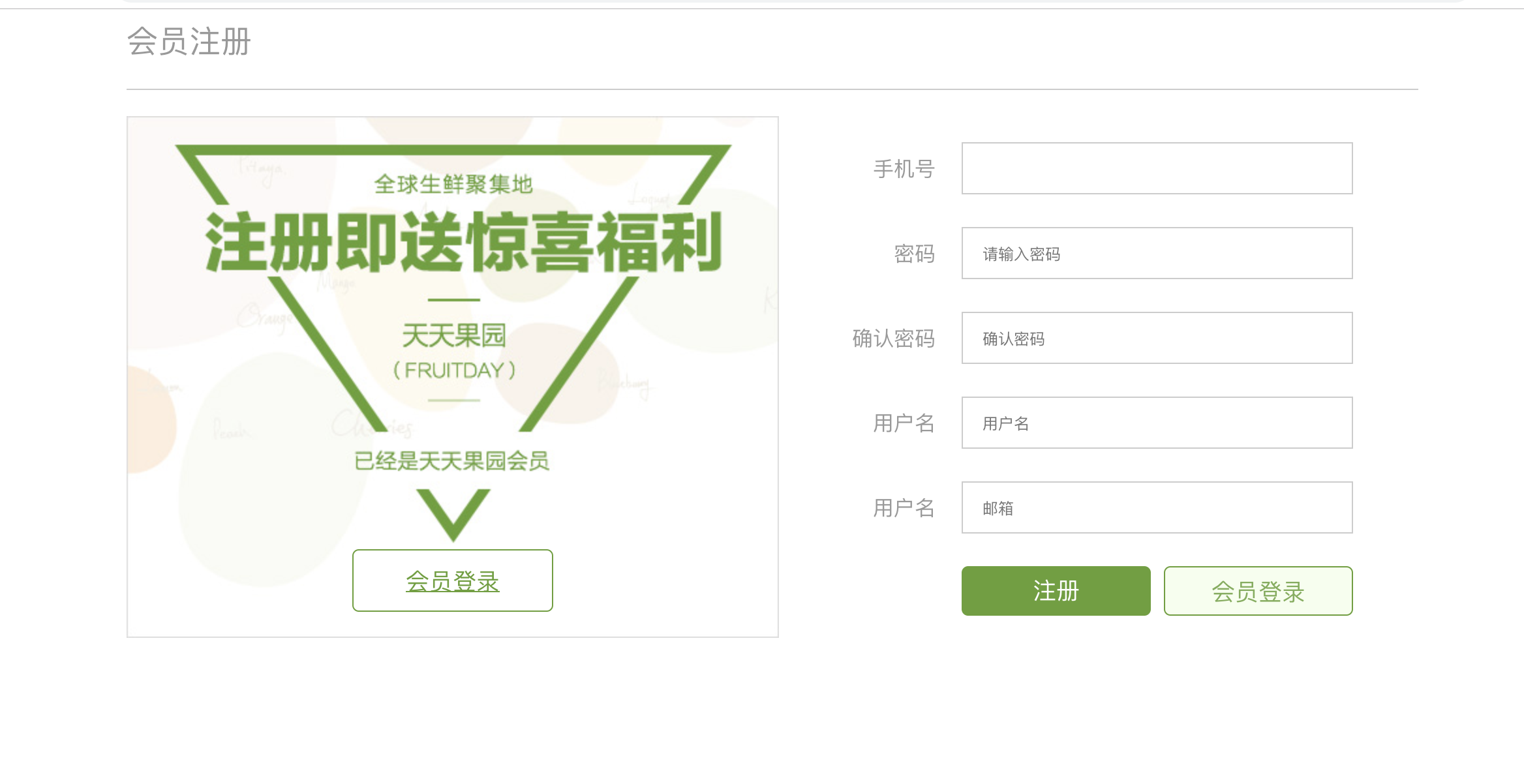
{% block header %}
会员注册
{% endblock %}
{% block anchor %}
<a href="{% url 'login' %}">会员登录</a>
{% endblock %}
{% block from %}
<div id="login">
<form action="login" method="post">
<!-- 第一行:手机号 -->
<div class="form-line">
<p>手机号</p>
<div>
<input type="text" name="uphone" class="form-control">
</div>
</div>
<!-- 第二行:密码 -->
<div class="form-line">
<p>密码</p>
<div>
<input type="password" name="upwd" class="form-control" placeholder="请输入密码">
</div>
</div>
<!-- 第三行:确认密码 -->
<div class="form-line">
<p>确认密码</p>
<div>
<input type="password" name="cpwd" class="form-control" placeholder="确认密码">
</div>
</div>
<!-- 第四行:用户名 -->
<div class="form-line">
<p>用户名</p>
<div>
<input type="password" name="uname" class="form-control" placeholder="用户名">
</div>
</div>
<!-- 第五行:邮箱 -->
<div class="form-line">
<p>用户名</p>
<div>
<input type="password" name="email" class="form-control" placeholder="邮箱">
</div>
</div>
<!-- 第六行:登录按钮-->
<div class="form-line">
<p></p>
<div>
<!-- 右:超链接 -->
<a href="#" class="goReg">会员登录</a>
<!-- 左:注册按钮 -->
<input type="submit" value="注册" class="btnLogin">
</div>
</div>
</form>
</div>
{% endblock %}
re_path的name参数:
re_path(regex, views, kwargs=None, name=None)
name:为了给当前URL地址起别名的 主要用于URL的反向解析时使用
反向解析:
通过别名找到对应的地址
re_path(regex, views, kwargs=None, name="别名")
在模板中反向解析:
1.基本解析
{% url "别名" %}
2.带参数解析
{% url "别名" "参数1" "参数2"... %}
urlpatterns = [
re_path(r"^login/$", login_views, name="login"),
] <a href="{% url 'login' %}">会员登录</a>
在视图中反向解析:
1.基本解析
url = reverse("别名")
url就是通过别名解析出来的地址
2.带参数解析:
url = reverse("别名", args=(参数1, 参数2...))
url就是通过别名解析出来的地址
def reverse_views(request):
# url = reverse("login")
url = reverse("arguments", args=("2018", "07"))
return HttpResponse("解析的地址为:" + url)
模型 Models:
什么是模型?
根据数据库表创建出来的class
ORM三大特征:
表到类的映射
数据类型的映射
关系的映射
创建数据库:
create database webdb default charset utf8 collate utf8_general_ci;
数据库的配置:
setting.py中配置数据库信息
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
链接到mysql
ENGINE:mysql:django.db.backends.mysql
NAME:连接到的数据库名
USER:登录到数据库的用户名
PASSWORD:登录到数据库的密码
HOST:连接到的主机地址
PORT:指定端口 MySQL默认3306
# Database
# https://docs.djangoproject.com/en/2.1/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': "webdb",
"USER": "root",
"PASSWORD": "ParisPython",
"HOST": "localhost",
"PORT": 3306
}
}
数据库的同步操作:
./manage.py makemigrations
作用:
将每个应用下的models.py文件生成一个数据库的中间文件
并将中间文件保存在 migrations的目录中
./manage.py migrate
作用:
将每个应用中的migrations目录中的中间文件同步到数据库
编写Models:
示例:
from django.db import models
# Create your models here.
# 在index应用中的models.py中
# 创建一个实体类
# Publisher
# 用于表示出版社
class Publisher(models.Model):
# 属性如下
# name:出版社的名称(varchar)
name = models.CharField(max_length=30)
# address:出版社所在地址(varchar)
address = models.CharField(max_length=200)
# city:出版社所在城市(varchar)
city = models.CharField(max_length=50)
# country:出版社所在国家(varchar)
country = models.CharField(max_length=50)
# website:出版社网站(varchar
website = models.URLField
class Author(models.Model):
name = models.CharField(max_length=30)
age = models.IntegerField()
email = models.EmailField(null=True)
# True表示用户的激活状态
# 由于是新增列 所以必须要给默认值后允许为空
# 由于BlooeanField默认值是不允许为空的 所以此处选择增加默认值
isActive = models.BooleanField(default=True)
class Book(models.Model):
title = models.CharField(max_length=50)
publicate_data = models.DateField()
Models的语法规范:
class ClassName(models.Model):
属性 = models.字段类型(字段选项)
字段类型:映射到数据库表中的数据类型
CharField() -varchar
字段选项:
max_length=30
字段类型(Filed Type):
BooleanField()
编程语言中用True和False表示该列的值
数据库中使用1和0来表示具体的值
数据类型为:tinyint
CharField()
字符串
数据类型为是varchar
DataField()
编程语言中使用字符串或data类型的数据表示值
数据库中使用时间和字符串
数据类型为:data 日期时间
DatetimeField()
数据类型为:datetime 精确到十分秒
DecimalField()
数据类型为decimal
money = models.DecimalField(max_digits=7, decimal_places=2)
FloatField()
数据类型为float
IntegerFiled()
数据类型为:int
EmailField()
数据类型:varchar
URLField()
数据类型为:varchar
ImageFiled()
存储图片的路径
数据类型为varchar
image = models.ImageField(upload_to="images/users")
字段选项(Field options):
default
为当前字段指定默认值
null
指定当前字段是否允许为空 默认为False
primary_key
指定是否为主键
db.column
指定当前字段映射到列表中类的名字
如果不指定采用属性名作为字段名
相关指令:
通过数据库自动导出models
./manage.py inspectdb > 文件名.py
数据的版本切换
./manage.py migrate
执行所有应用中最新版本的数据库中间文件
./manage.py migrate 应用名称 版本号
执行指定应用中的指定版本的中间文件
./manage.py migrate index 0002