Bootstrap Admin 效果展示
Table of contents
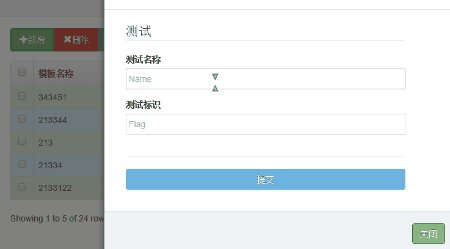
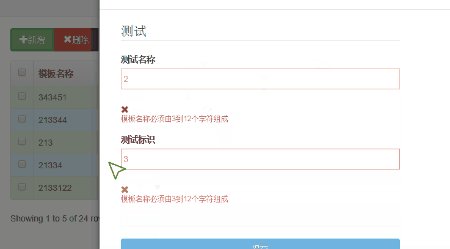
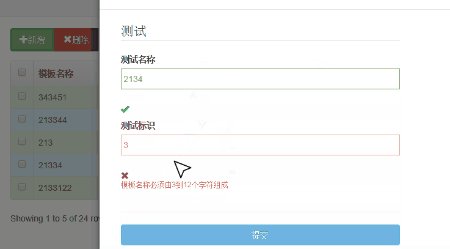
Create
相关插件
- bootstrap-validator
演示
Remove
相关插件
- bootstrap-multiselect
- bootstrap-table
演示
Update
相关插件
- bootstrap-table
- bootstrap-editable
- bootstrap-table-editable
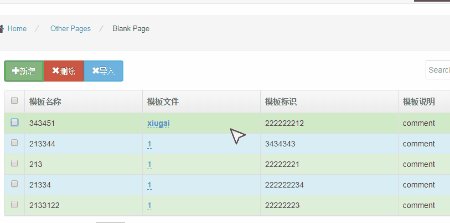
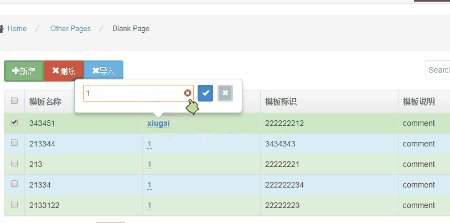
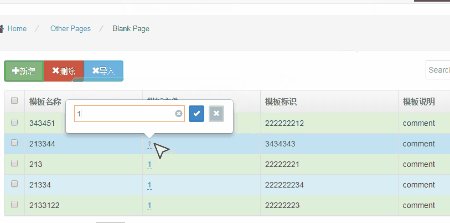
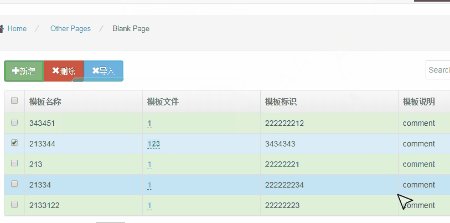
演示
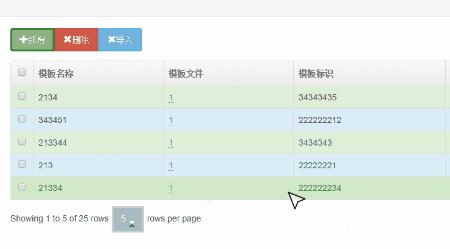
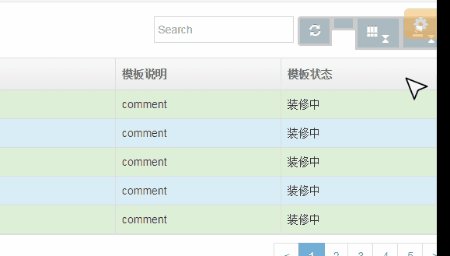
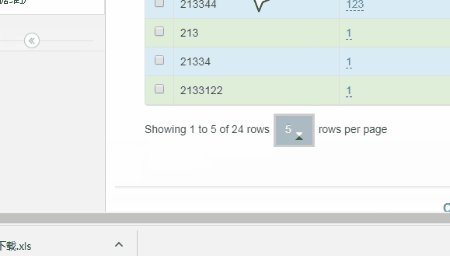
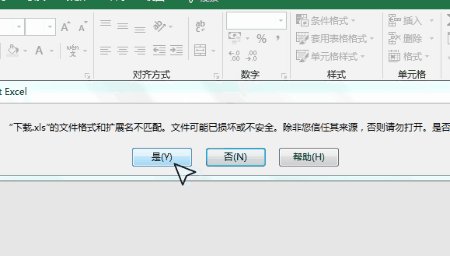
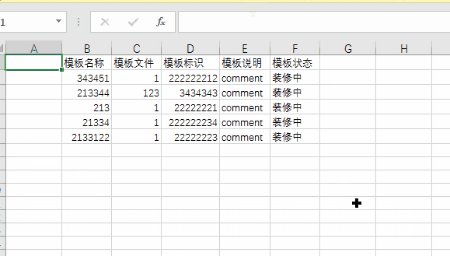
Export
相关插件
- tableExport
- bootstrap-table-export
演示
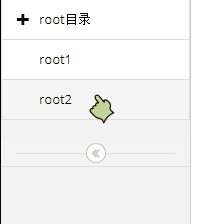
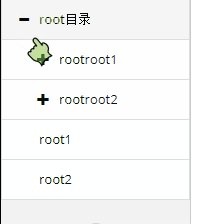
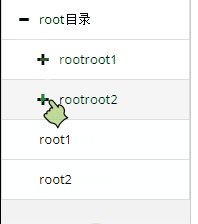
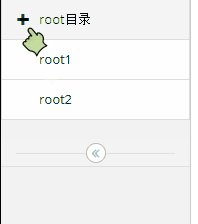
Tree
相关插件
- bootstrap-treeview
演示