前言
事情是这样的,最近忙着软件测试没注意博客园的消息,今天无意间点开看到这个:

非常感谢这位盆友能发现这个问题,奖励鸡腿,这是那篇博文:要嫁就嫁程序员,因为。。。
恩?,博客园的目录设置在手机端居然有问题,一直都用电脑没注意,我赶紧用手机点开一看

好端端的文章全部被目录给遮住了,影响阅读,很影响心情啊;我赶快找找解决办法;
目前我学会了目录的四种形式:
1.目录在侧边栏:
示例:https://www.cnblogs.com/clwydjgs/p/9290075.html
也就是我现在用的这个目录,我让目录在侧边栏显示,这样手机端不受任何影响,只是网页端的美化效果没有之前的好;
方法:
在页首HTML中加入:
1 <link href="http://files.cnblogs.com/files/clwydjgs/cnblog-scroller.css" type="text/css" rel="stylesheet">
2 <script src="http://files.cnblogs.com/files/clwydjgs/scrollspy.js" type="text/javascript"></script>
3 <script src="http://files.cnblogs.com/files/clwydjgs/stickUp.min.js" type="text/javascript"></script>
4 <script src="http://files.cnblogs.com/files/clwydjgs/cnblog-scroller.js" type="text/javascript"></script>
值得注意的是,这是我保存在我博客文件中的文件,我博客文件出问题你们的也会受到影响,最好还是下载,上传到自己的博客下,然后引用;
2.目录在文章内容前:
示例:https://www.cnblogs.com/chinas/p/8954076.html
方法:
在页脚HTML代码中添加如下代码,保存即可
1 <script language="javascript" type="text/javascript">
2 // 生成目录索引列表
3 // ref: http://www.cnblogs.com/wangqiguo/p/4355032.html
4 // modified by: zzq
5 function GenerateContentList()
6 {
7 var mainContent = $('#cnblogs_post_body');
8 var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
9
10 if(mainContent.length < 1)
11 return;
12
13 if(h2_list.length>0)
14 {
15 var content = '<a name="_labelTop"></a>';
16 content += '<div id="navCategory" style="color:#152e97;">';
17 content += '<p style="font-size:18px;"><b>目录</b></p>';
18 content += '<ul>';
19 for(var i=0; i<h2_list.length; i++)
20 {
21 var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>';
22 $(h2_list[i]).before(go_to_top);
23
24 var h3_list = $(h2_list[i]).nextAll("h3");
25 var li3_content = '';
26 for(var j=0; j<h3_list.length; j++)
27 {
28 var tmp = $(h3_list[j]).prevAll('h2').first();
29 if(!tmp.is(h2_list[i]))
30 break;
31 var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
32 $(h3_list[j]).before(li3_anchor);
33 li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
34 }
35
36 var li2_content = '';
37 if(li3_content.length > 0)
38 li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
39 else
40 li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
41 content += li2_content;
42 }
43 content += '</ul>';
44 content += '</div><p> </p>';
45 content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>';
46 if($('#cnblogs_post_body').length != 0 )
47 {
48 $($('#cnblogs_post_body')[0]).prepend(content);
49 }
50 }
51 }
52
53 GenerateContentList();
54 </script>
效果如下:

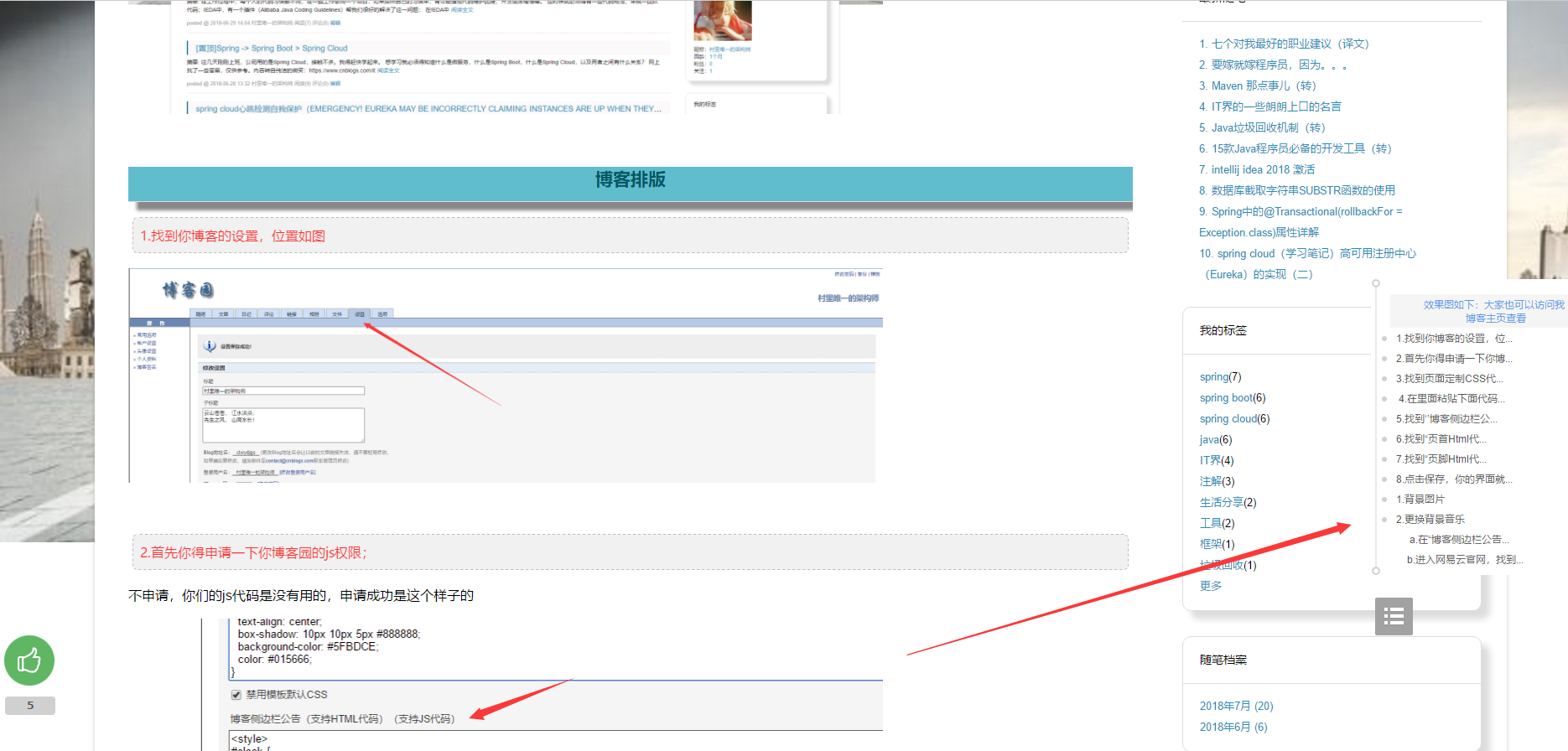
3.右下角增加目录
也就是手机端目录会拦住内容的那种;网页端倒是挺漂亮的;
方法:
3.1. 在页面定制CSS代码区中添加如下CSS代码:
1 /*目录样式*/
2 #sideCatalog a{
3 font-size:12px;
4 font-weight:normal !important;
5 }
3.2. 在博客侧边栏公告区中添加如下js代码:
 View Code
View Code
3.3.在页首Html代码中加入如下CSS引用:
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/miangao/maodian.css">
3.4. 在页脚Html代码中添加如下JS引用:
<script src="https://files.cnblogs.com/files/miangao/bootstrap.min.js"></script>
效果如下

23333,电脑端这么漂亮,手机端居然挂了,我目前把目录换了文中的第一种方法,作为解决办法;
4.在博客园的左侧再开一个侧栏作为目录
这得感谢评论区的以为大佬,这是blackheart提供的方法;
示例: https://www.cnblogs.com/linianhui/p/rest_web-and-rest.html
方法:
页首代码
1 <script type="text/javascript">$("#mobile-style").remove();</script>
2 <link href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
3 <link href="//files.cnblogs.com/files/linianhui/lnh.cnblogs.css" rel="stylesheet"/>
页脚代码
1 <script type="text/javascript" src="//files.cnblogs.com/files/linianhui/lnh.cnblogs.js"></script>
赶快看看你的博客在手机端能很好的工作么
相关文章:
小舟从此逝,江海寄余生。 --狐狸


