我不是一个专业的新媒体运营者,仅仅从3月份开始参与生信媛文章推送而已。但是身为一个处女座,一个追求美好的人,我还是想分享一点自己的经验,供大家参考。
markdown写作
我是2016年3月份开始从秋叶PPT哪里接触到markdown语法,虽然那片文章主题是使用markdown写邮件让别人耳目一新,但是里面推荐了一个markdown写作平台--简书,我就在那里写了近15W字。用markdown写作的最大好处是,作为一个非专业的排版人士,你再也不用去纠结不同级别的标题改用几号字体了,让文字工作者能够安心的进行写作。
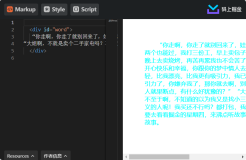
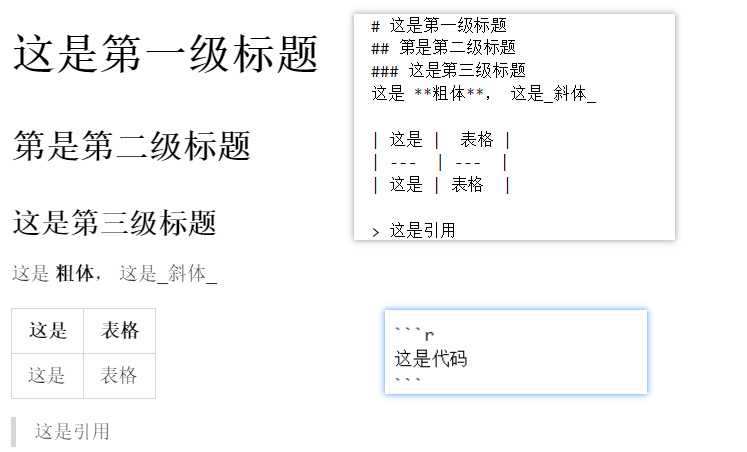
markdown使用的简化版的标记语法,在专门的编辑器(我推荐typora)的解释下,就变成我们看到的样子。 以下语法基本上就是markdown的全部了。

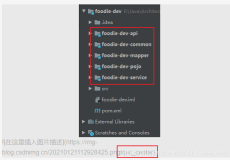
当然,如果要插入图片,你只要把图片拖到typora里就行了,不过由于markdown本质是标记语法,不会将图片保存到文本中,所以建议用图床
markdown here
微信公众号编辑器是非常简陋的,但是好在他支持css语法。markdown here 是一款chrome插件,他能够将markdown语法渲染成自定义的css样式。于是你完全可以在本地编辑好文件,然后轻轻点一下插件,世界就会变得更加美好。

至于到底如何使用markdown here,我建议你看如下这篇教程:
新媒体插件
感觉把这款插件放出来,就感觉这篇文章变成软文的感觉。但是这个插件的却很不错,它有以下功能是我特别喜欢的:
- 标题样式:如果你不会修改CSS样式,那么它提供了一下标题样式供你参考。
- 题图生成:这就是前几天推送的Bin map的题图那么高大上的原因。
- 表情搜索:你可以搜索那些搞笑表情,再也不担心斗图了。
当然还有很其他功能,我觉得没有必要,就不一一列举了。
排版四要素:CRAP
所谓幸福的家庭都是相似的,而不幸的家庭则各有原因。《写给大家看的设计书》的作者认为,优秀的排版都符合如下四要素:
- 对比(contrast): 对比是为了突出重点,让读者找到需要的内容。但是不建议用背景色,用加粗或红色就行了。
- 重复(repeat): 这里的重复不是指内容重复,而是指样式重复,让别人感觉是在看同一篇文章。
- 对齐(Algnment): 除非你熟练掌握排版技巧,否则一律靠左对其,并且公众号文章不要首行缩进。
- 亲密(Proximity): 同一主题的内容靠在一起,不同主题的中间空几行。
这些内容,和菜头在槽边往事里面讲过,请大家移步阅读
图片和配乐
配乐不是必要的,但是合适的配乐是加分项。当然由于我听的歌不多,所以一直没加过。
每当别人在图片中加上水印的时候,我就特别的无奈。明明你的图片来自于互联网,却加上自己的水印,你这是要哪样? 甚至很多图片还是论文里面的,你就不怕侵权?
而且大家都是直接复制粘贴,让微信编辑器自动加水印,就导致清晰度更低了,于是就让我有一种没带眼镜的错觉。随便赠送一个,我经常找图片的网站,https://www.pexels.com/

这些图片都是无版权可商用的,所以不担心侵权的问题,但是最好把作者的名字列出来吧。(然而,我还没做到。。)
机械键盘
机械键盘不是必须的,但是当你用过机械键盘打字之后,每次打字那种“啪啪啪”的感觉,总是会让你沉浸在这种写作的快感之中。当然买机械键盘的话,还是去店里面实际感受一下“啪啪啪”的效果,我目前用的是茶轴。