目前已知最简单的微信公众号文章插图与排版方法。零基础图文教程。教会了也不收费哦。 :-P

痛点
前些日子,我写了一篇《Markdown懒办法排版微信公众号文章》,很受读者欢迎。简书平台上该文的统计数据如下:

在留言和私信中,读者们问了不少问题。
有人特别烦插图。本地图片链接是没法正确在微信公众平台显示的。因此先要找到图,存到电脑上,然后上传到某个图床。传完了之后还得获得链接,然后再插入到 Markdown 里面。一两张图也就罢了,多了可着实受不了。
有人搞不定排版。我之前给出的 wangEditor 许多人试了,表示方法可以行得通,但是转换 HTML 的过程依然很麻烦,还得另外使用第三方工具Marked 2。其他人推荐的 Markdown Here 虽然用起来更方便,可是必须借助第三方在线编辑器的中转。直接插图的话,在微信公众平台预览好好的,一发到手机上图就都不见了。
很多人都已了解 Markdown 写作的优势,网上也有许多各有特色的 Markdown 编辑器可供大家选择。但这似乎无法满足公众号作者们的需求。
真的没有什么工具真正找准了用户痛点,方便地解决了上述问题吗?
两键排版
前几天,我偶然从一家正版软件商的推送邮件里发现了一款国产的 Markdown 编辑器。
这款编辑器排版微信公众号文章,只需要点击两个按键。

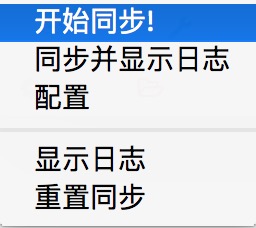
首先点击上图中左下角的云图标,选择其中的“开始同步”。

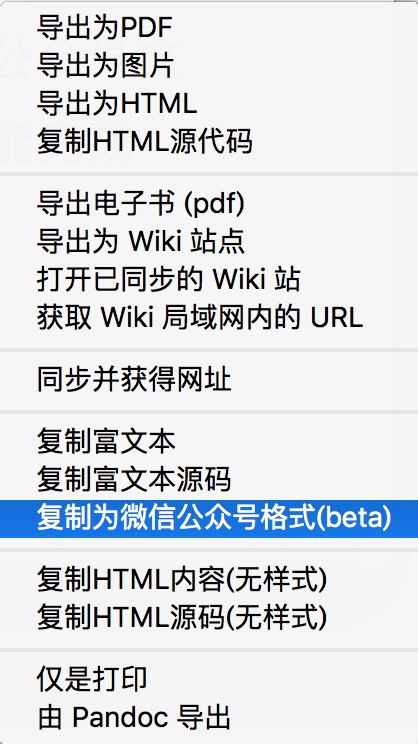
其次点击右下角的导出按钮,选择其中的“复制为微信公众号格式(beta)”。

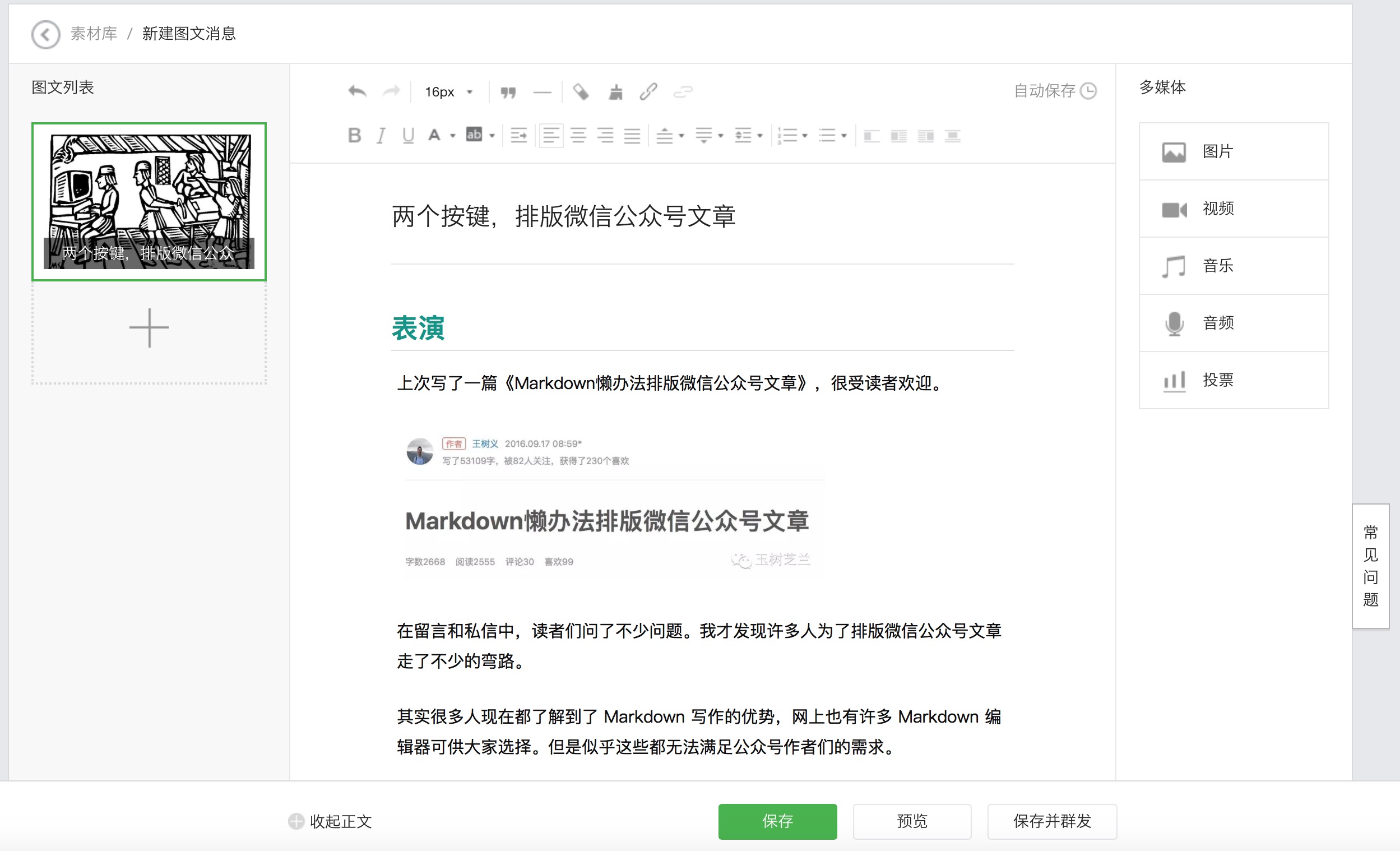
好了,进入微信公众平台写作区域,粘贴一下。
这就是你在编辑器里面看到的排版效果了。

方便不?
实话实说,我觉得还是有些繁琐。既然第二个按键依赖第一个按键。干脆功能合并,不就能“一键排版”了吗?
插图
有的人看到这里可能跃跃欲试了。但是有的读者可能觉得没啥了不起——我用 Markdown Here ,一样可以轻易实现这功能啊!
不一样。这款软件的插图功能让普通的 Markdown 编辑器望尘莫及。
直接输入 Markdown 图片链接,或者拖拽等插图常规动作此处略过不提,咱聊聊特色插图功能。
无须下载图像
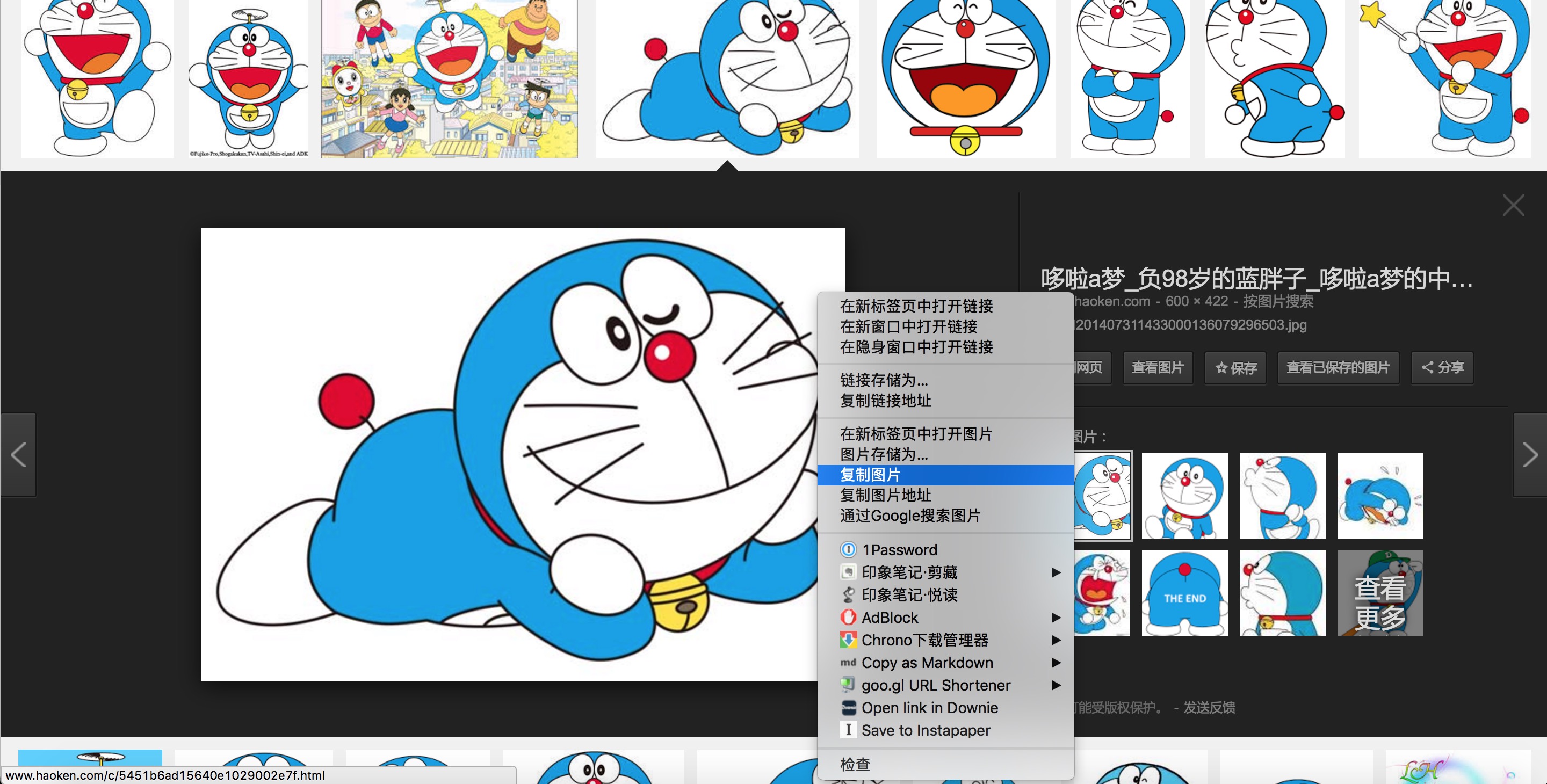
例如你在Google图片里面发现一张图挺好。无须下载,你只需要点击复制图片。

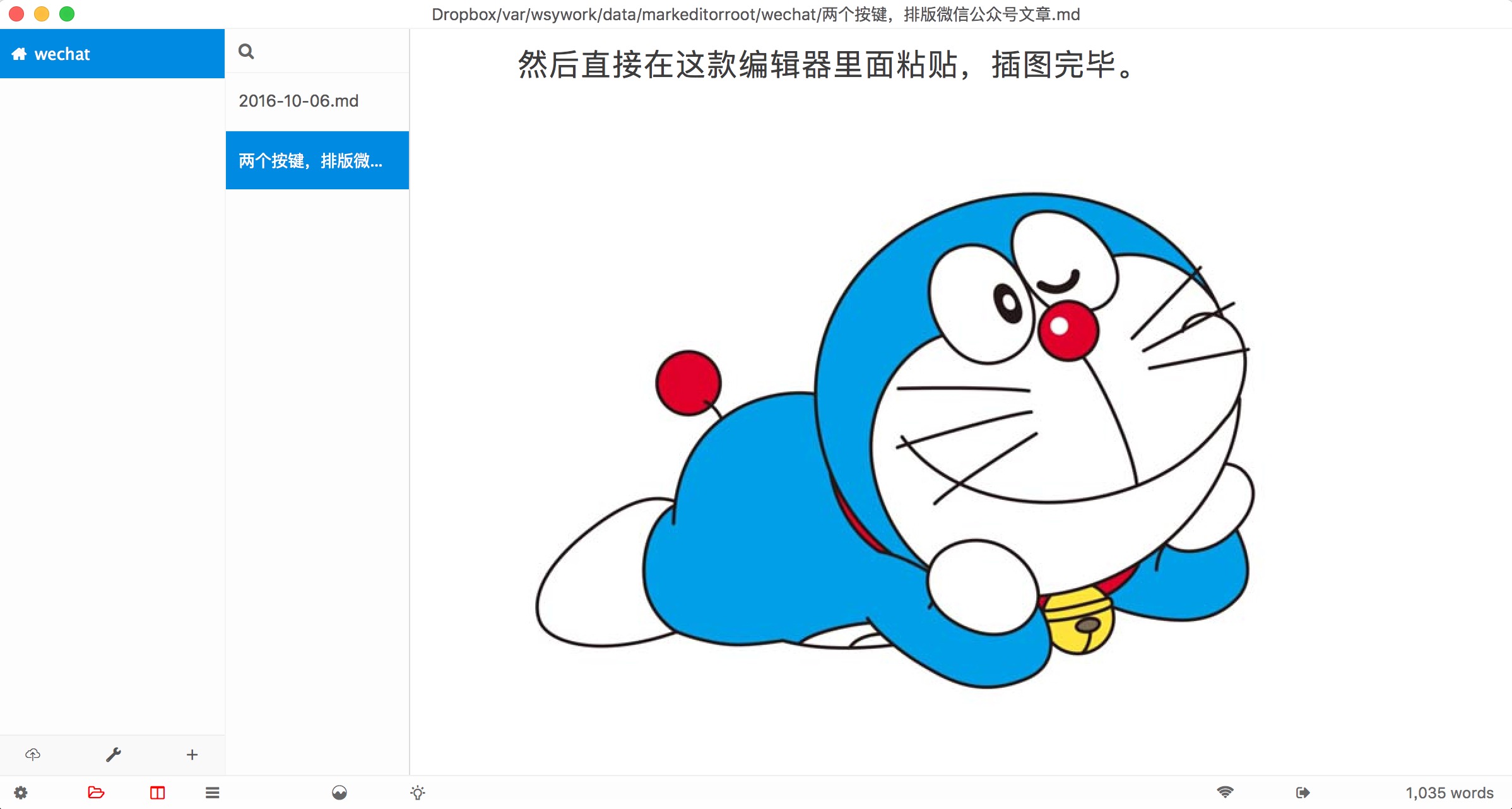
然后直接在这款编辑器里面粘贴,插图完毕。

手机图片秒传
你的手机上可能有照片、截屏或者是各种应用中搜集来的图片素材。你要是想放到文章里面,怎么办?
AirDrop? 还是大多数人可能更习惯的QQ?
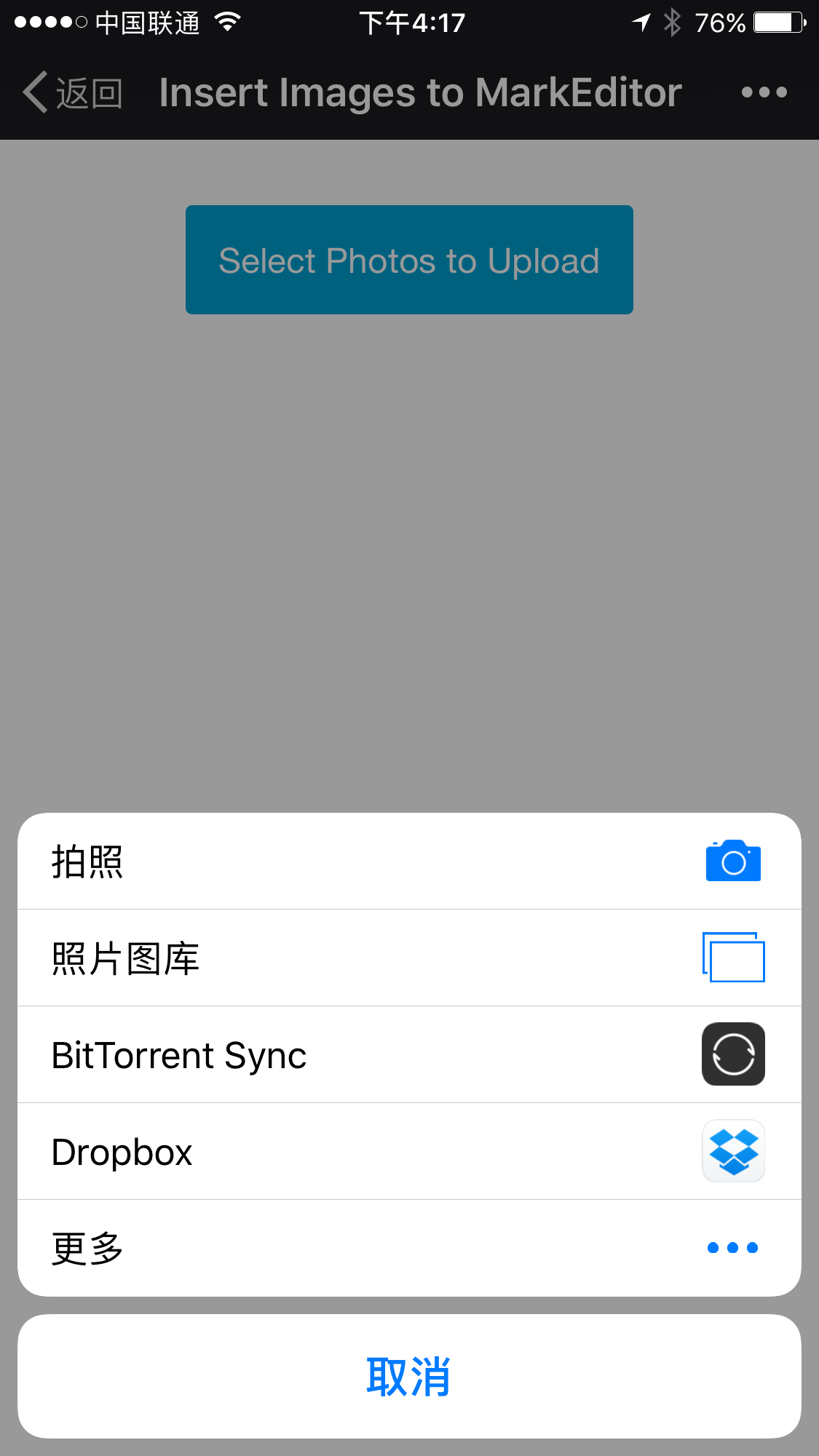
都不用。在你打算插图的地方点击编辑器下方WiFi按钮。选择插图到编辑器。

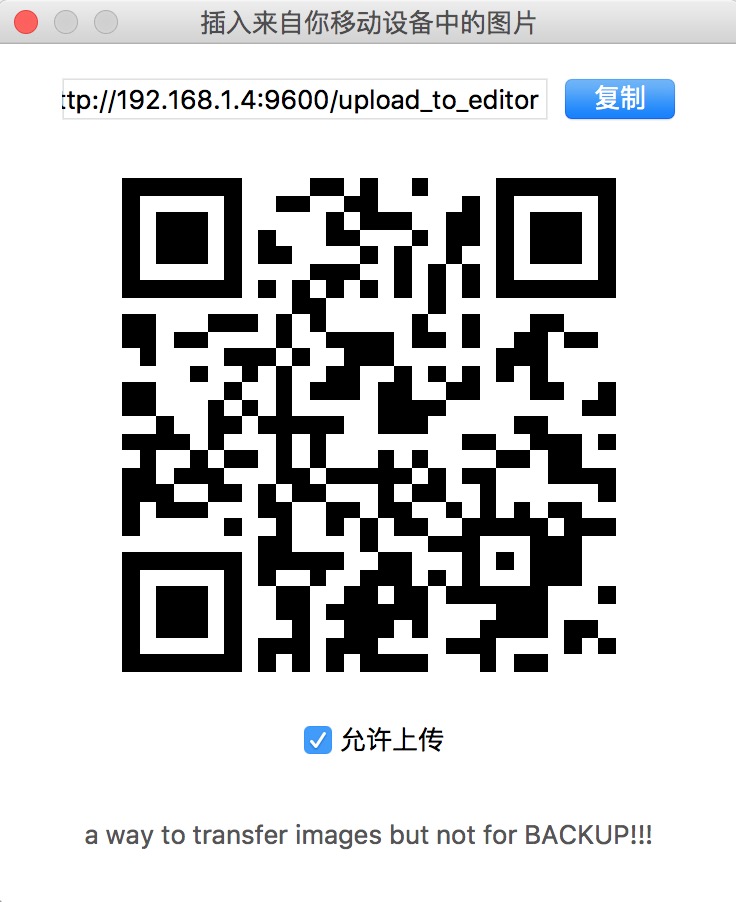
于是屏幕上会出现一个二维码。

用微信扫描一下。选择插图的来源,就可以快速把一张或者多张图送到编辑器里面了。

方便吧?
图片属性设定
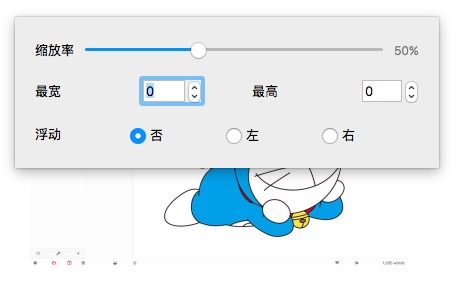
你还可以调整导出时的图片属性。在图片右方选择“编辑图片”功能,就可以设置缩放率,最大宽高,甚至是图片的浮动效果。

有意思的是,编辑器根本就不需要修改原图。对于许多人来说,这是个非常有用的小功能。
思考
问题来了:既然存在这么方便的编辑器,为什么那么多人还在用极为原始的手动方式排版微信公众号文章,而且为之烦恼不已呢?
是因为软件太新,大家没听说过吗?
不是。写作本文的半年前,各路科技网媒就纷纷报道过它。许多编辑和作者对这款软件的“黑科技”功能赞不绝口。在这些报道中,刚才我提到的功能都获得了大篇幅的介绍。
是因为软件太贵,大家买不起吗?
标准版50多元,专业版100多元。对于许多公众号作者来说,这笔投资虽然不算小,不过跟省下的时间和拯救的心情比起来,总还是划算的吧?
那问题究竟出在哪里呢?
出在软件功能设置上——大部分用户倒在了半途。
这款软件的作者们显然是极客,他们发掘到了许多微信公众号作者们梦寐以求的需求。但是他们大概忘了,自己产品的用户可不都是极客。
编辑器的帮助文档确实已经很详细了。但是对于技术小白来说,还远远不够。普通用户并不是在接受软件技术培训,而只是想方便地写文章、插图和排版。他们没有强烈的探索欲望。一旦他们见到了陌生的名词术语,甚至是使用遭遇了挫折,很快就会选择放弃。
下面我带着大家一步步完成该软件的配置,你就知道哪些地方是潜在的坑了。
好在只需要这一次设置,以后你就可以像我刚刚演示的那样“两键排版”了。 :-)
设置
设置分成两个主要环节。一个是插图需要的图床空间,一个是排版样式。
图床
这款编辑器支持以下4种类型的存储空间作为同步图床。

许多人在这一步就卡住了。用户想当然认为这种专业的存储空间都收费,自己的个人微信公众号没有必要花钱用这么专业的玩意儿。没有人告诉他,七牛免费版就可以提供10G存储空间,作为一个微信公众号的图床绰绰有余。
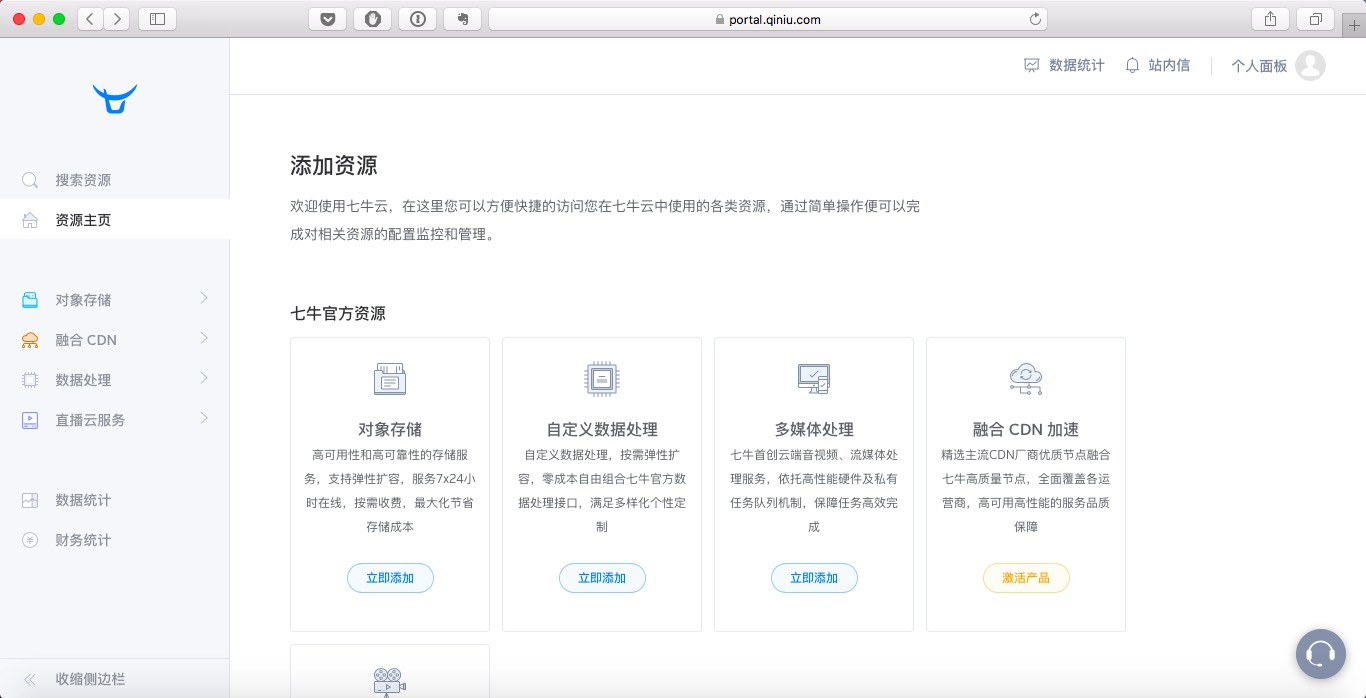
请注册一个七牛账号。全中文提示,相信自己,你没问题的。注册完成后请登录,你会看到如下界面。

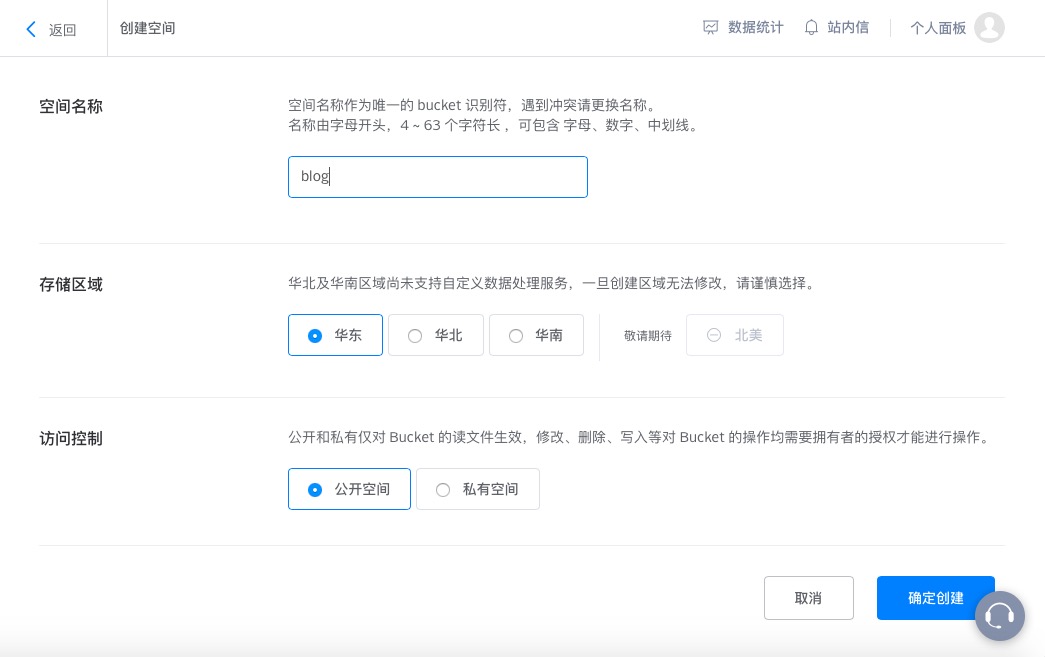
点击“对象存储”框中的“立即添加”按钮,输入一个任意的空间名称,这里我用的是"blog"。

其他的选项都不要动,然后点击下方的“确定创建”。恭喜你已经有了自己的免费图床了。
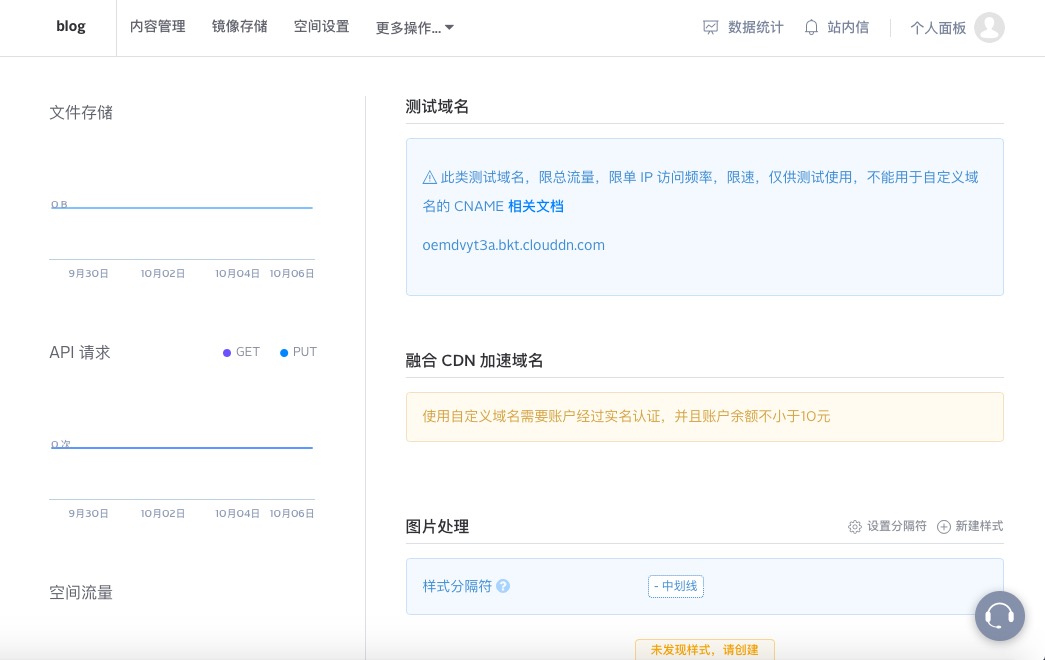
创建完毕之后,进入管理页面。你会看到测试域名栏目下面有一个以“clouddn.com”结尾的链接。这是域名,很重要,请把它保存下来,一会儿用。

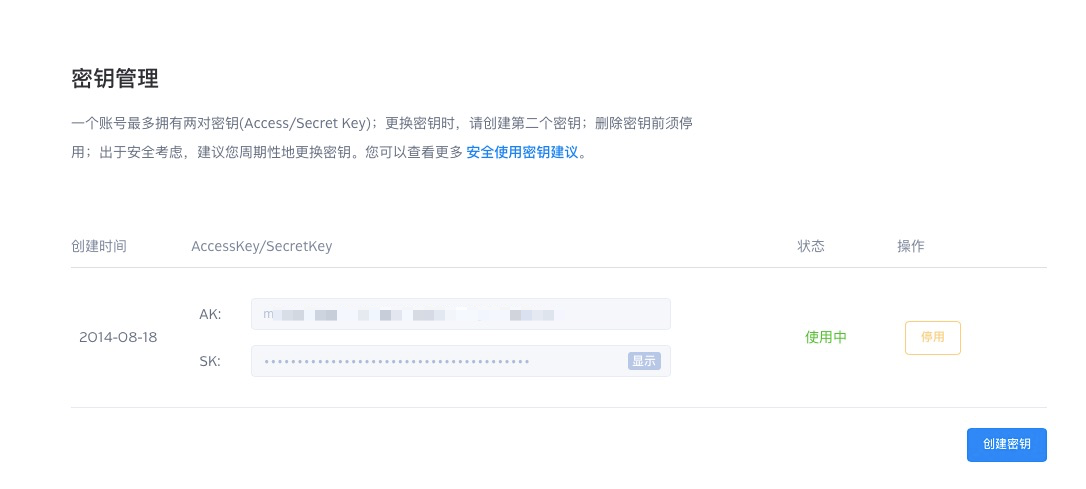
点击右上角的“个人面板”,选择“密钥管理”。
如果注册的时候没有创建过密钥,此时点击“创建密钥”。然后你就能获得两串至关重要的字符串,分别叫做AK和SK。你不用知道它们是做什么的。只需要保存下来,并且确保你不要把它们告诉任何人。

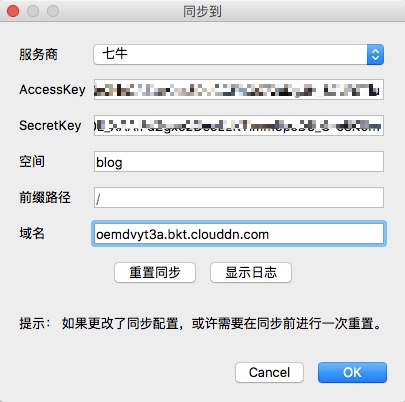
好了,下面我们回到这款编辑器,点击左下方云图标。第一次点击会提示你设置。请看下图。

AccessKey和SecretKey分别填写刚才你记录下来的AK和SK。
空间填写你刚才创建的空间名称。例子里面我们用的是blog。
前缀路径不要动。
域名填写刚才记录下来的以“clouddn.com”结尾的链接。
不要点击"OK",点击“重置同步”,出现警告信息直接确认即可。
然后点"OK"。
你的图床设置全部搞定,从此就可以随心所欲插图了。
排版风格
你还需要设置一下微信公众号文章的排版风格。风格由一个css文件控制。
网上这样的css文件有很多,大家根据自己的口味各取所需吧。请选择并下载一个。
我用的是王小杰版本。
注意本例这个css是针对Markdown Here来设置的。你用的时候需要做一些微调。不然正文字体直接按照编辑器字体输出。对于我这种喜欢用大字儿写作的人来说,微信排版出来的效果可谓“是可忍孰不可忍”。
下面我们讲讲具体如何设置。
拷贝css文件内容到剪贴板。
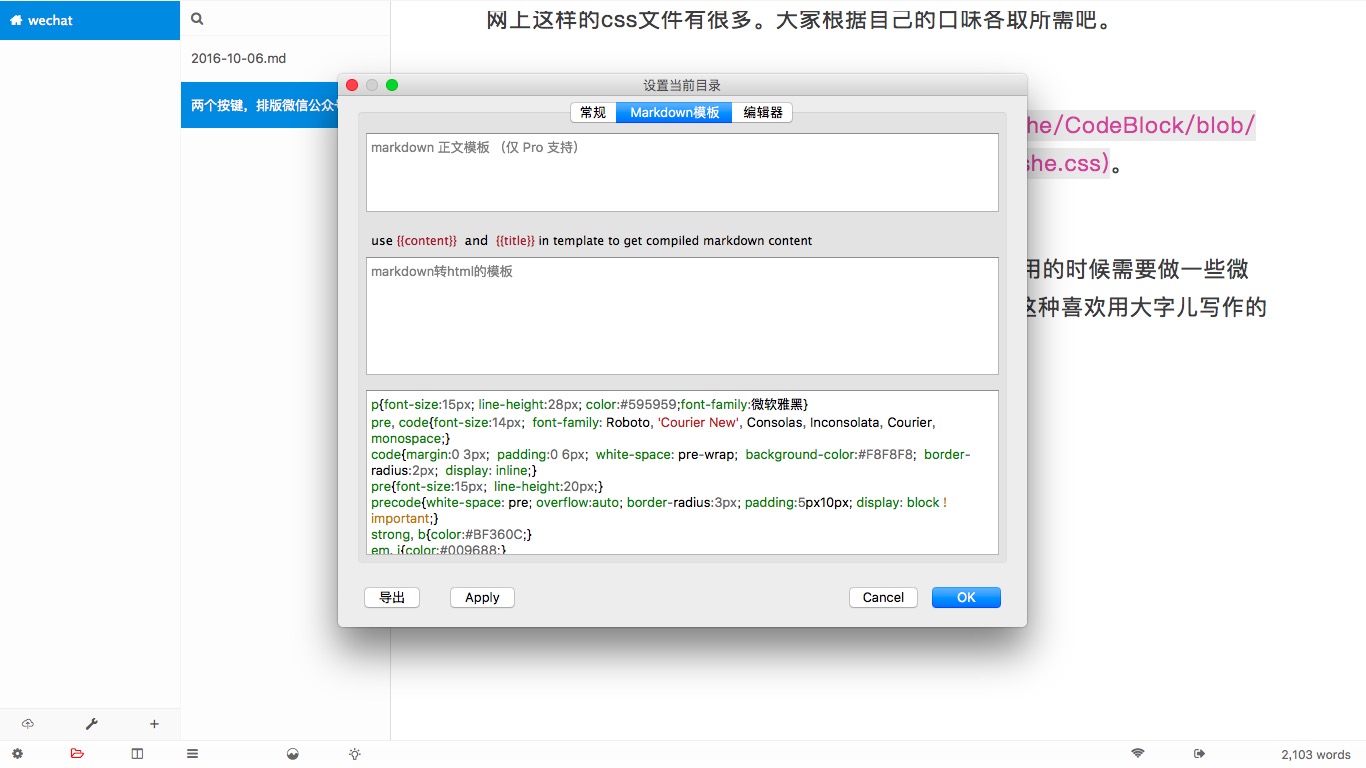
打开编辑器左下方的扳手按钮,选择第二个标签页“Markdown模板”。

在最下方的文本框里面,把css文件的内容粘贴进去。请注意原先第一行的:
.markdown-here-wrapper{
替换为:
p{
点击确定。
样式设置搞定!现在你也可以尝试“两键排版”了。
建议
对于一个企业来说,资源是有限的,各项工作不可能面面俱到。但是对于一个有特色、痛点抓得准的产品来说,把使用方法与(潜在)用户进行有效沟通是非常必要的。
许多微信公众号写作者只是需要这样一篇简单的、可实际操作的介绍文章,就能深切地体会到产品的好处。用户只知道软件产品某个功能存在是不够的,只有他自己可以上手这个功能,实际获得了收益,他才有意愿付费,甚至是进行口碑宣传。
千万不要假设你的用户拥有和你一样的技术能力,更不要在讲解和答疑的时候对他们不耐烦,随便跳步。那些小众用户可能更符合你的用户设定。他们会率先尝试你的产品,对各项功能迅速心领神会。
但是他们其实是最难伺候的。不是吗?
延伸阅读:




