证码识别--type1
从最简单的开始。主要是研究通用的方法、整理通用的框架和思路,最后整理超越之上的价值。
思路,主要是两个部分:图像的分割和图像的识别。这里的分割,可能是分割到字符的程度,也可能是分割到笔画的程度。
对于type1来说

其分割还是比较简单的,这种程度的验证码识别,就要达到95%以上才可以。
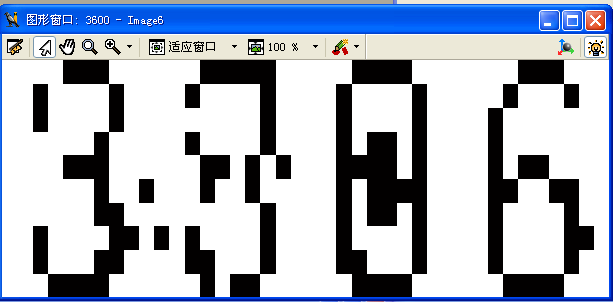
一、图像分析


可以看出来,图像中有孤立的干扰点的,这些点,通过8联通算法,是很好去掉的

有一定的效果,再进一步去掉在竖直方向孤立的点

目前这个结果算是比较干净的了
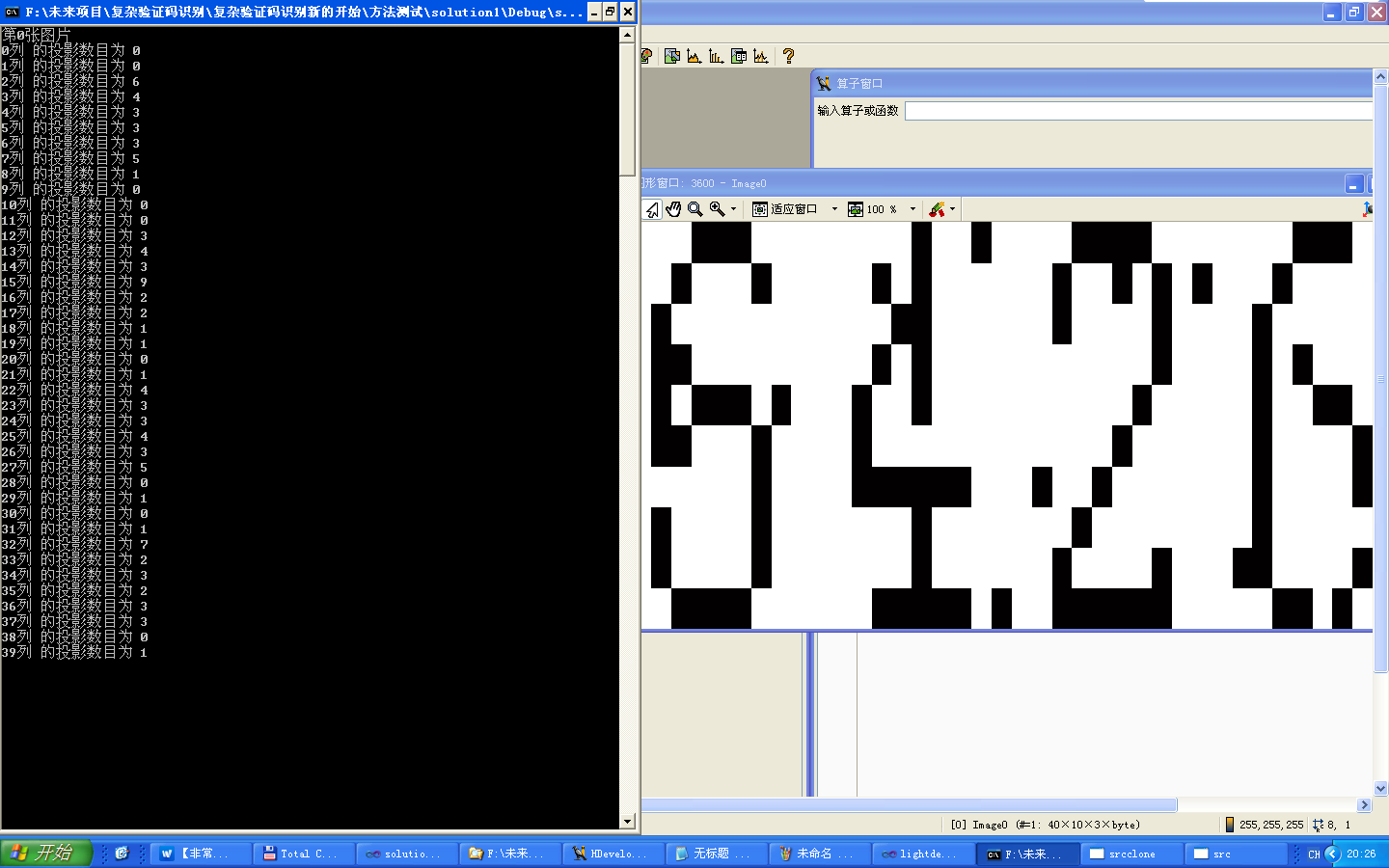
二、投影计算
通过看字符的特点,里面加了一些单个点的干扰,可以通过纵向投影来过滤,编写代码,查看特征


做到这一步,下一步就是识别的问题,对于这种简单的问题,我认为其识别也可以从简单的方面开始来做。
关于识别,可以单独拿出来做,因为识别这块有专门的解决方案tesseract,然后各个方面也可以做一个比较来着。
三、识别 比较倾向于内容分析
小结:验证码识别来做的话,的确比较复杂,因为不同于数据的大开大合,这里是最考验基本功的地方。如果能够把这方面的能力加强,将来一定会很有益处。