一、CSS语法


优先级:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
二、选择器


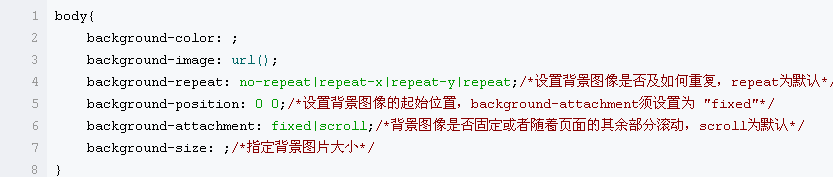
三、背景/图片

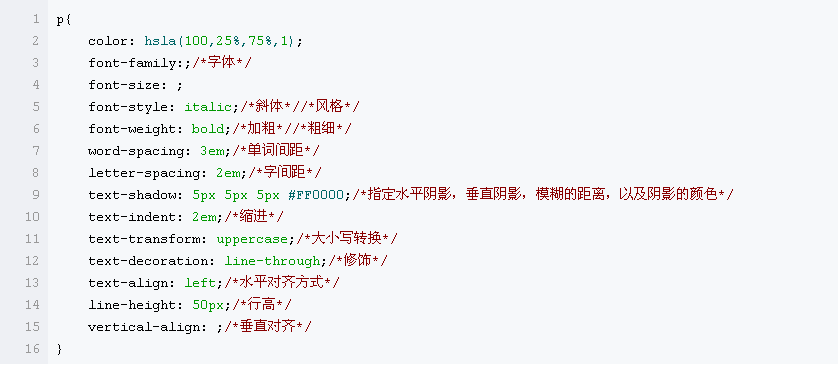
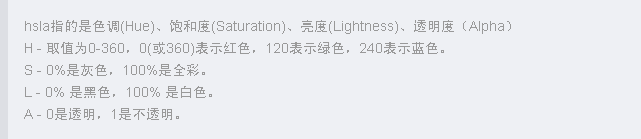
四、文本 / 字体


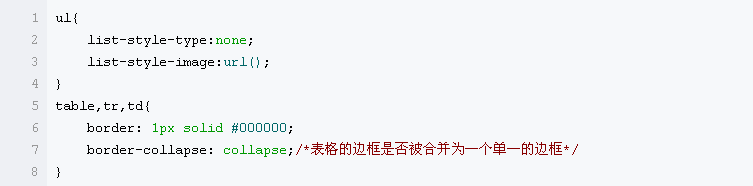
五、表格 / 列表

六、大小单位(px/em/rem)

【如果大家对程序员,web前端感兴趣,想要学习的,关注一下小编吧。加群:731771211。免费赠送web前端系统的学习资料!!】
