版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xmt1139057136/article/details/80203789
今天我无意之间使用百度搜索“业余草”关键字,发现业余草网站上的一些文章被转载到了web前端中文站。这些文章未经过业余草(www.xttblog.com)网站的任何授权,属于非法转载。现声明公告,请web前端中文站(www.lisa33xiaoq.net)配合删除掉相关文章。谢谢!
下面附录一些具体的文章地址:
目前并未发现web前端中文站(www.lisa33xiaoq.net)所说的“个人博客免責:本站文章內容出自原创或互联网, 如有侵权请通知作者立即删除,将不负责任何法律责任”联系方式。因此我在他的网站上进行了留言,并在此发表这篇申明。
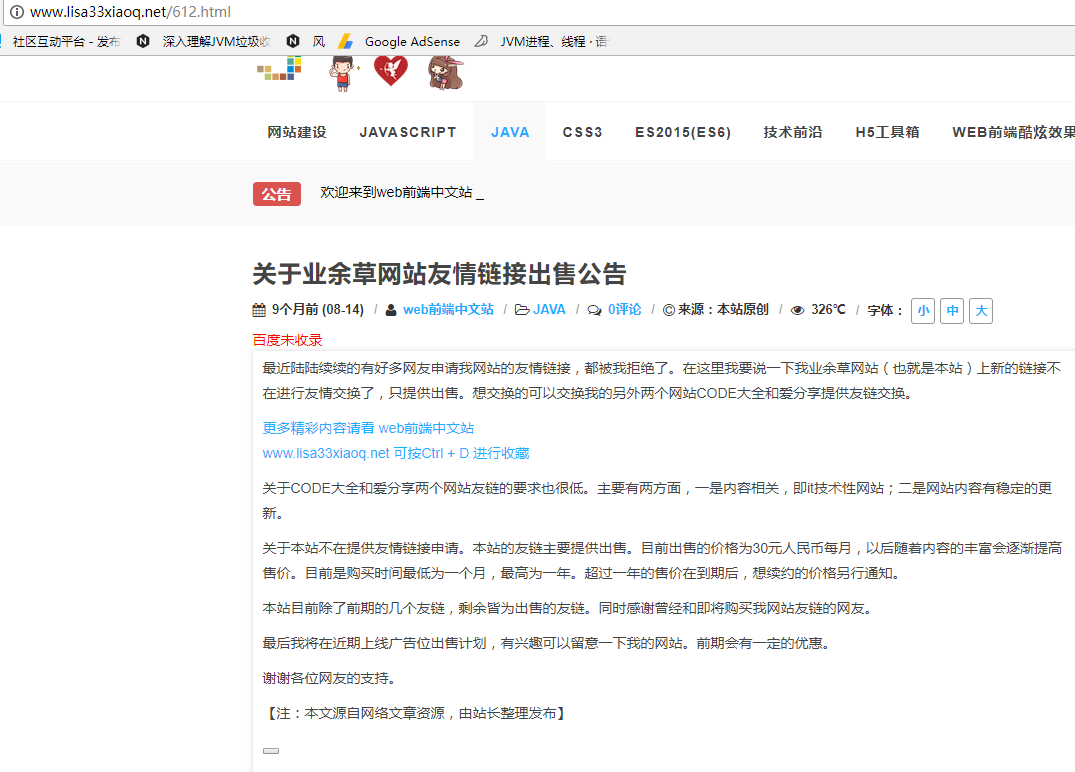
这个网站甚至把我的《关于业余草网站友情链接出售公告》这篇文章都给转载了。
而且整理的一些文章,并未留下原文链接。
在业余草网站上,我所有的文章都留有禁止转载的提示。
目前我发现业余草网站上的很多内容被该网站所转载!
最后,再次恳请web前端中文站(www.lisa33xiaoq.net)删除来自业余草网站的内容。请互相尊重他人的劳动成果!