主要内容:
- Ajax原理
- Ajax核心技术
Ajax是Asynchronous JavaScript and XML的简称,意思是异步的JavaScript和XML。
主要包括技术:
- web标准的XHTML+CSS
- 使用DOM(Document object model)进行动态显示和交互
- 使用xml和xslt标签进行数据交换
- 使用XMLHttpRequest与服务器进行异步数据查询和检索
- 使用JavaScript绑定
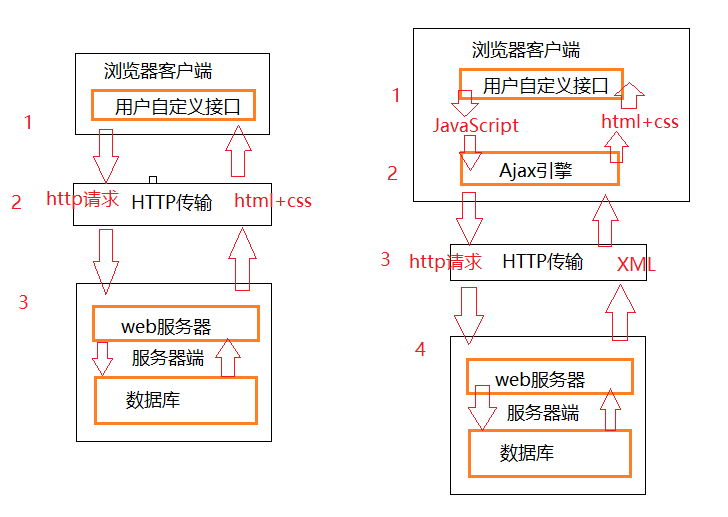
Ajax原理
创建一个XMLHttpRequest对象向服务器发送异步请求,获取数据后使用JavaScript的DOM模型对象更新页面。(局部更新)
ajax为了实现这种异步请求,在客户端和服务器之间增加了一层Ajax引擎。它实现了用户与服务器之间的过渡(中介)。由于客户端和服务器不会直接交互,需要一个中介传递信息。
(自己简单的制作了一个图,直接使用mspaint画的,虽然有点丑)

Ajax核心技术
XMLHttpRequest+DOM+CSS可实现局部刷新功能,其中最核心的就是XMLHttpRequest对象。
XMLHttpRequest
XMLHttpRequest常用属性:
- readyState(0未初始化,1正在加载,2加载完毕,3交互,4完成)
- onreadystatechange(每次状态改变后触发的处理程序)
- responseText(服务器返回的数据)
- responseXML(服务器返回DOM兼容的文档数据对象)
- status(服务器返回代码,比如404——NOT FUND,200——OK)
XMLHttpRequest常用方法:
- open(string method,string url,boolean asynch)调用服务器,第三个参数可以不填,默认ture
- send(content)发送到服务器
XMLHttpRequest的创建流程:
- 创建XMLHttpRequest对象并初始化
- 发送请求
- 服务器接受请求并处理
- 返回响应数据
- 客户端接受并处理结果
- 依据响应数据修改客户端页面内容
代码演示一下:
XMLHttpRequestDemo.js
var xmlHttp;//用于存储XMLHttpRequest对象
//创建一个XMLHttpRequest对象
function createXmlHttp(){
//根据XMLHttpRequest对象是否存在,使用不同的创建方式
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();//Firefox、Opera支持的创建方式
}else{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");//IE浏览器支持的创建方式
}
}
//发送请求
function sendrequest(){
createXmlHttp();
xmlHttp.open("GET","request.jsp",true);//第三个参数默认为true
xmlHttp.onreadystatechange=doinfo;//指定响应函数
xmlHttp.send(null);
}
//处理返回结果
function doinfo(){
if(xmlHttp.readyState==4){//判断状态是否为4(完成)
if(xmlHttp.status==200){//判断信息已经成功返回
//处理信息
var res=XHR.responseXML.getElementsByTagName("res")[0].firstChild.data;
}
}
}
JavaScript(Java脚本)
在Ajax中,JavaScript就像是一座桥梁,将HTML与(DOM,XMLHttpRequest,css,xml)联系起来。
最常用的是JavaScript的事件,比如:
- onchange(选中区域的值发生改变触发),
- onclick(鼠标左键单击触发),
- onload(文档加载触发),
- onkeyup(键盘按下释放后触发)
DOM(文档对象模型)
它封装了对HTML、xml操作的接口。在Ajax中如果没有DOM,那么局部刷新,异步请求等操作将无法进行。
常用属性:
- nodeName节点名称
- nodeValue节点值
- parentNode父节点
- childNodes子节点
- firstChild子节点列表中第一个节点
- attributes返回元素的属性列表(仅用于元素节点)
常用的节点方法:
- createElement(elemntName)创建一个元素
- createAttribute(attributeName)创建一个属性
- setAttribute(name,value)创建一个name属性并设置为value
- getElementByTagName(elementName)返回具有指定名称元素的节点列表
- getElementById(elementId)返回具有指定Id元素的节点
CSS(样式表)
由于web开发越来越注意页面的美化效果,所以css也越来越火了,在Ajax中css同样担负美化作用。
美工人员将控制页面的样式写入一个.css后缀的文件,开发人员只需要通过一个语句便可以将样式应用进来,十分方便。
<link href="skin.css" type="text/css" rel="stylesheet" />
XML
一种可扩展的标记语言,使用语法与HTML相似,也是由标签和文本组成。
区别:
- HTML的标签是定义好的(不可私自更改),XML标签是自定义的(随便你更改)
- HTML关心文本的显示形式(颜色,大小),XML更关心文本的内容
下面直接码代码,使用XMLHttpRequest对象,将XML文档的内容获取出来并显示在页面上:
AjaxDemo.html
<html>
<head>
<!-- <meta charset="utf-8" /> -->
<title>Demo</title>
</head>
<body>
<h1>Ajax中XML的作用</h1>
<br/>
<input type="button" value="点击" onclick="sendRequest()" />
<br/>
<div id="bookinfo"></div>
<script language="javascript">
var xmlHttp;//用于存储XMLHttpRequest对象
//创建一个XMLHttpRequest对象
function createXmlHttp(){
//根据XMLHttpRequest对象是否存在,使用不同的创建方式
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();//Firefox、Opera支持的创建方式
}else{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");//IE浏览器支持的创建方式
}
}
//发送请求
function sendRequest(){
createXmlHttp();
console.log("读取book.xml文件");
xmlHttp.open("GET","book.xml",true);//第三个参数默认为true
xmlHttp.onreadystatechange=doInfo;//指定响应函数
xmlHttp.send(null);
}
//处理返回结果
function doInfo(){
if(xmlHttp.readyState==4){//判断状态是否为4(完成)
if(xmlHttp.status==200){//判断信息已经成功返回
//处理信息
var res=xmlHttp.responseXML;
var xml=xmlHttp.responseText;
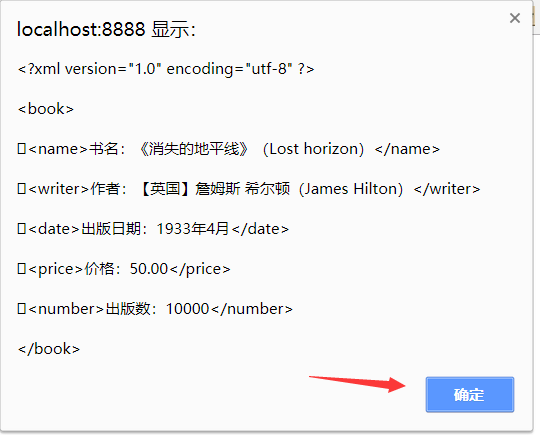
alert(xml);//显示xml内容
var name=res.getElementsByTagName("name")[0].firstChild.nodeValue;
var writer=res.getElementsByTagName("writer")[0].firstChild.nodeValue;
var data=res.getElementsByTagName("date")[0].firstChild.nodeValue;
var price=res.getElementsByTagName("price")[0].firstChild.nodeValue;
var response=name+"<br/>"+writer+"<br/>"+data+"<br/>"+price;
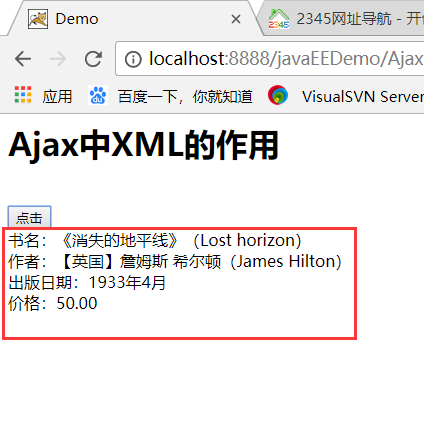
document.getElementById("bookinfo").innerHTML=response;
}
}
}
</script>
</body>
</html>
book.xml
<?xml version="1.0" encoding="utf-8" ?> <book> <name>书名:《消失的地平线》(Lost horizon)</name> <writer>作者:【英国】詹姆斯 希尔顿(James Hilton)</writer> <date>出版日期:1933年4月</date> <price>价格:50.00</price> <number>出版数:10000</number> </book>
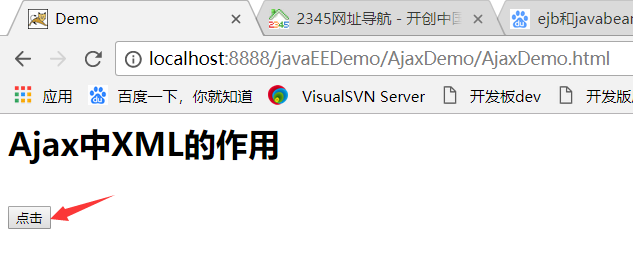
运行效果:



需要注意的地方,就是这个xml文件和html文件得放在同一个路径下,并且部署到服务器中

这里的服务器使用的tomcat(小猫咪比较好用)
ok,就到这里。欢迎大家交流分享。
请尊重本人辛苦劳动成果
转载请注明:
https://www.cnblogs.com/1906859953Lucas/p/9416479.html
谢谢啦。