离线Chrome插件安装文件(crx)的安装方法
一、正常安装方法
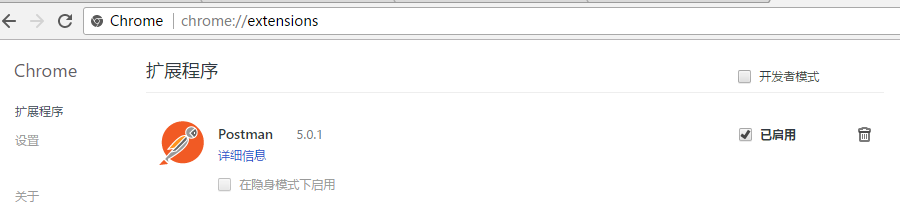
1.开发谷歌浏览器,设置->扩展程序

在打开的谷歌浏览器的扩展管理器中用户可以看到一些已经安装程序的Chrome插件,或者一个Chrome插件也没有。
2.下载Chrome插件离线安装文件xxx.crx,执行安装
然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个【拖动以安装】的插件按钮。
松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后可能会给予用户一个确认安装的提示。
这时用户需要点击【添加】按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
二、正常安装失败的异常安装方法-开发者模式安装
1、个别Chrome插件在使用上述方法安装时,Chrome会提示“只能通过Chrome网上应用商店安装该程序”。
这种情况下,把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar,解压该文件。
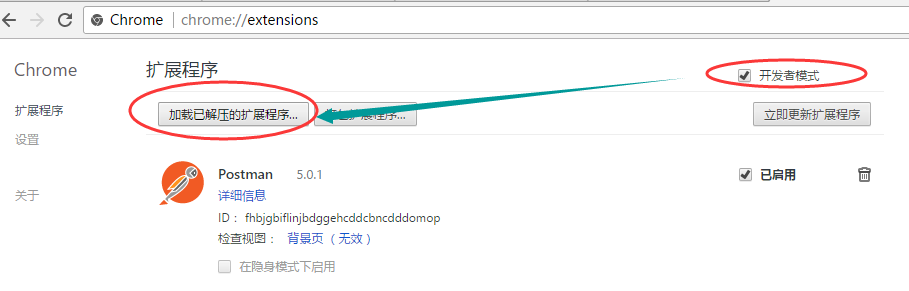
打开Chrome浏览器的扩展程序管理界面,选择在该界面的右上方的【开发者模式】按钮,该页面会出现加载正在开发的扩展程序等按钮,

点击“加载正在开发的扩展程序”按钮,并选择刚刚解压的Chrome插件文件夹的位置
这时候如果不出意外,Chrome插件就会成功加载到谷歌浏览器中。
2、但是如果运气不好也有意外的情况,如:Chrome浏览器会提示无法加载以下来源的扩展程序:
xxx路径(Chrome插件文件的解压位置)Cannot load extension with file or directory name _metadata. Filenames starting with "_" are reserved for use by the system.出现这种情况,
这是因为这款Chrome插件与新版的Chrome浏览器有些不兼容,这时用户可以打开刚刚解压的Chrome插件文件夹,并把其中_metadata文件夹的名字修改为metadata(把前面的下划线去掉),重试。
基于这种模式安装的chrome插件会因为用户启用了开发者模式而遭到谷歌的警告,用户可以选择忽略Chrome的警告,或者参考:通过改变计算机策略来解决“只能通过Chrome网上应用商店安装该程序”的方法及模版文件下载。
欢迎大家一起说出自己的想法。



