背景:
STF是一个非常优秀的安卓真机管理平台,近期团队同学在看安卓真机适配方面的事情,想到如果采用STF来进行多机同屏控制那将是一件非常nice的事情。
动手:
初步看了一下STF的代码,前端主要是采用WebSocket与后端进行通信,那我们只要找到通信类,在他原来的send上面加上foreach,那么就完美了。
简单尝试,周末用Ubuntu装了个开发环境,初步实现了多台安卓机的同屏控制,但有些细节方面还需要优化,比如不同分辨率需要做缩放。
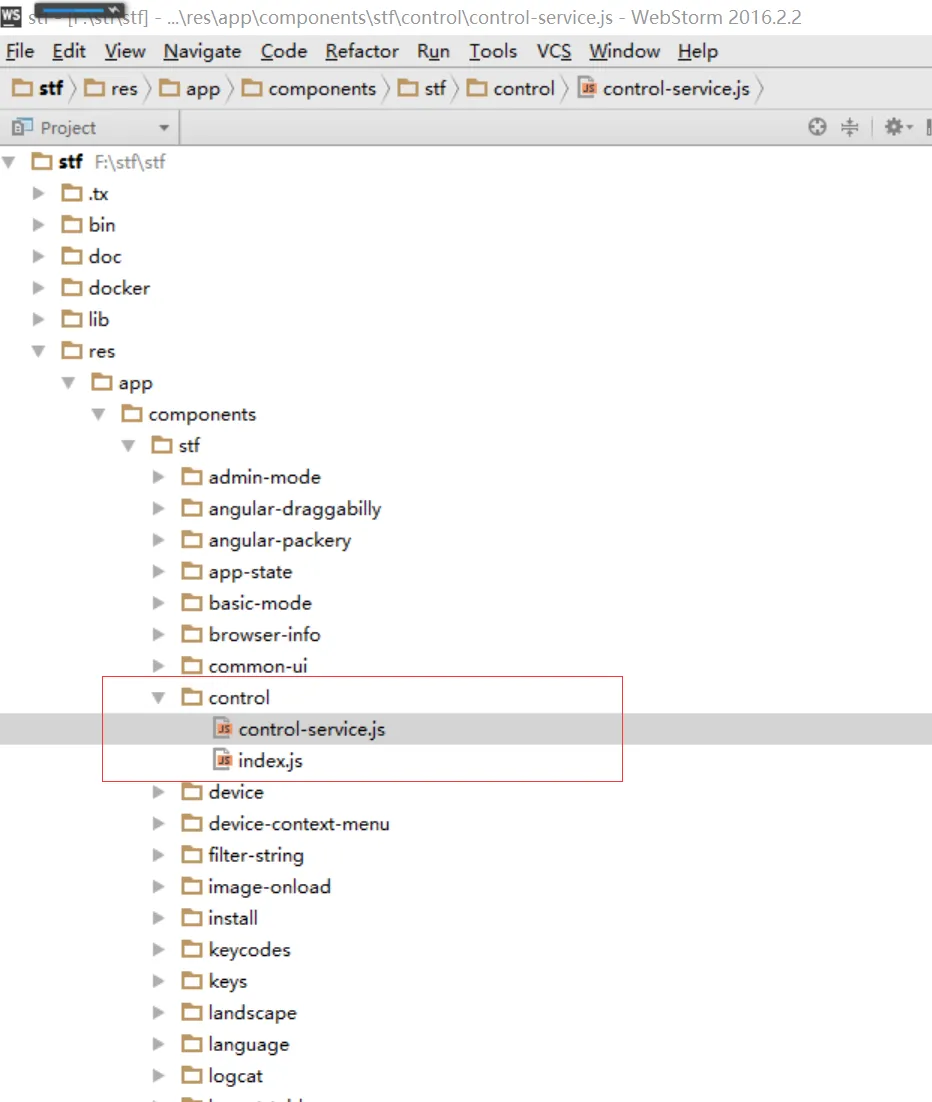
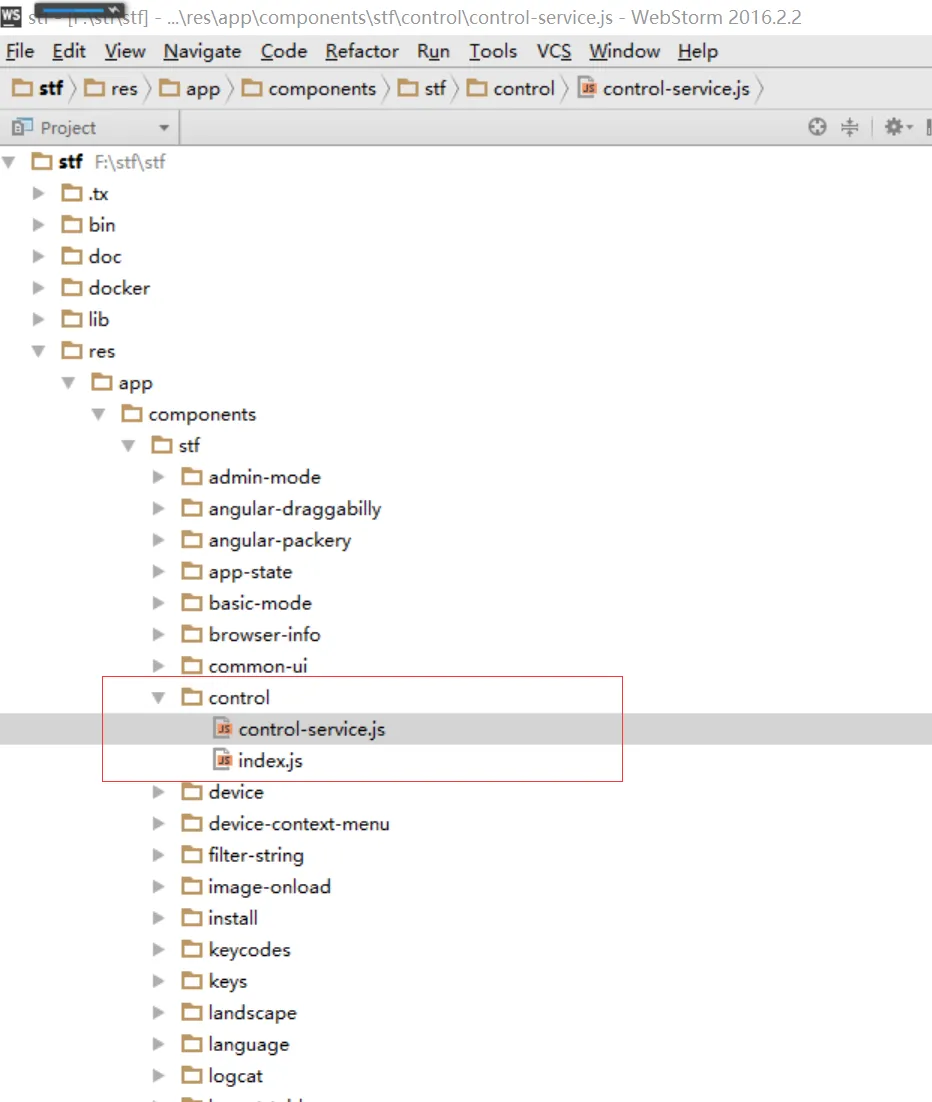
1. 找到前后端通信模块, stf/control, 将整个文件夹复制一份,生成:stf/batch-control, 其中control-service.js 改名为:batch-control-service.js

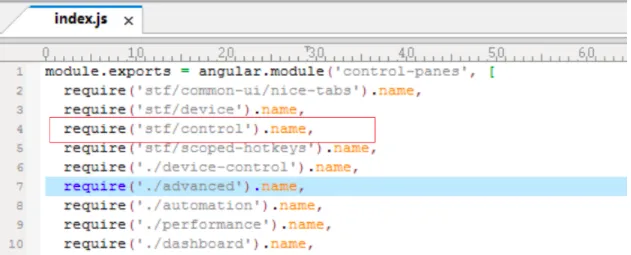
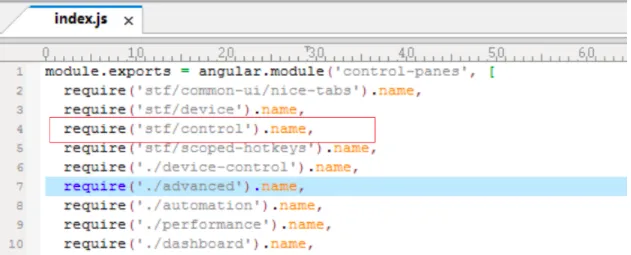
2. 打开stf/batch-control/index.js,修改原来的control为batchControl:
3. 打开改名后的:batch-control-service.js, 同样修改原来的controlService为batchControlService.
4. 定义deviceControlArray,用来存放多机同屏的机器列表,注意这里为了简单实现,仅仅用了API获取了全部机器,实际操作建议按设备List选择后存入Array。
5. 继续修改batch-control-service.js,可以看到发送WS消息方法为:sendOneWay,就在这里给他套个foreach
6.做个多机同屏操作界面吧,同样把control-panes文件夹复制一份,自行修改为其他名字,然后把其中原来应用stf/control的地方全部修改为我们的 stf/batch-control,这样在这里操作的任何指令将群发到所有机器。

7.添加多机屏幕显示
上面已经实现了指令群发,接下来就可以把其他手机的屏幕嵌入页面显示了,最简单的方法当然是standalone了。这样我们在页面上面只要嵌入standalone的iframe就一切都搞定了。
进入standalone模式只要在URL最后加上?standalone 即可
比如原来的单机控制URL是:
http://192.168.1.100:7100/#!/control/06157df6a99bc02e
那么standalone模式的URL就是:
http://192.168.1.100:7100/#!/control/06157df6a99bc02e?standalone
把这个URL嵌入iframe就好啦。
最后:
实际找了4台安卓手机,再修改后的代码上面进行运行,发现同屏操作几乎无延迟,改造完成。
STF是一个非常优秀的安卓真机管理平台,近期团队同学在看安卓真机适配方面的事情,想到如果采用STF来进行多机同屏控制那将是一件非常nice的事情。
动手:
初步看了一下STF的代码,前端主要是采用WebSocket与后端进行通信,那我们只要找到通信类,在他原来的send上面加上foreach,那么就完美了。
简单尝试,周末用Ubuntu装了个开发环境,初步实现了多台安卓机的同屏控制,但有些细节方面还需要优化,比如不同分辨率需要做缩放。
1. 找到前后端通信模块, stf/control, 将整个文件夹复制一份,生成:stf/batch-control, 其中control-service.js 改名为:batch-control-service.js

2. 打开stf/batch-control/index.js,修改原来的control为batchControl:
module.exports = angular.module('stf/batch-control', [
require('stf/socket').name,
require('stf/transaction').name,
require('stf/keycodes').name
])
.factory('BatchControlService', require('./batch-control-service'))
AI 代码解读
3. 打开改名后的:batch-control-service.js, 同样修改原来的controlService为batchControlService.
4. 定义deviceControlArray,用来存放多机同屏的机器列表,注意这里为了简单实现,仅仅用了API获取了全部机器,实际操作建议按设备List选择后存入Array。
var deviceControlArray = new Array()
if (deviceControlArray.length == 0)
{
var devices = "";
devices = oboe('/api/v1/devices')
devices.node('devices[*]', function(device) {
if (device.present) //仅将在线的设备加入Array
{
deviceControlArray.push(device.channel)
}
})
}
AI 代码解读
5. 继续修改batch-control-service.js,可以看到发送WS消息方法为:sendOneWay,就在这里给他套个foreach
function sendOneWay(action, data) {
deviceControlArray.forEach(function(channel)
{
socket.emit(action, channel, data)
})
}
AI 代码解读
要做不同分辨率适配的,可以考虑在这里的data做点手脚。
6.做个多机同屏操作界面吧,同样把control-panes文件夹复制一份,自行修改为其他名字,然后把其中原来应用stf/control的地方全部修改为我们的 stf/batch-control,这样在这里操作的任何指令将群发到所有机器。

7.添加多机屏幕显示
上面已经实现了指令群发,接下来就可以把其他手机的屏幕嵌入页面显示了,最简单的方法当然是standalone了。这样我们在页面上面只要嵌入standalone的iframe就一切都搞定了。
进入standalone模式只要在URL最后加上?standalone 即可
比如原来的单机控制URL是:
http://192.168.1.100:7100/#!/control/06157df6a99bc02e
那么standalone模式的URL就是:
http://192.168.1.100:7100/#!/control/06157df6a99bc02e?standalone
把这个URL嵌入iframe就好啦。
最后:
实际找了4台安卓手机,再修改后的代码上面进行运行,发现同屏操作几乎无延迟,改造完成。