1. Markdown Here

Write email in Markdown, and then make it pretty.
主页:http://markdown-here.com
点评:在网页的编辑器中用markdown的语法输入内容,然后右击选择Markdown Toggle或者按下markdown here插件的图标或者按下快捷键CTRL+ALT+M即可完成渲染,让你轻松搞定内容排版。
更多设置,请参考:利用 Markdown Here 实现高效排版
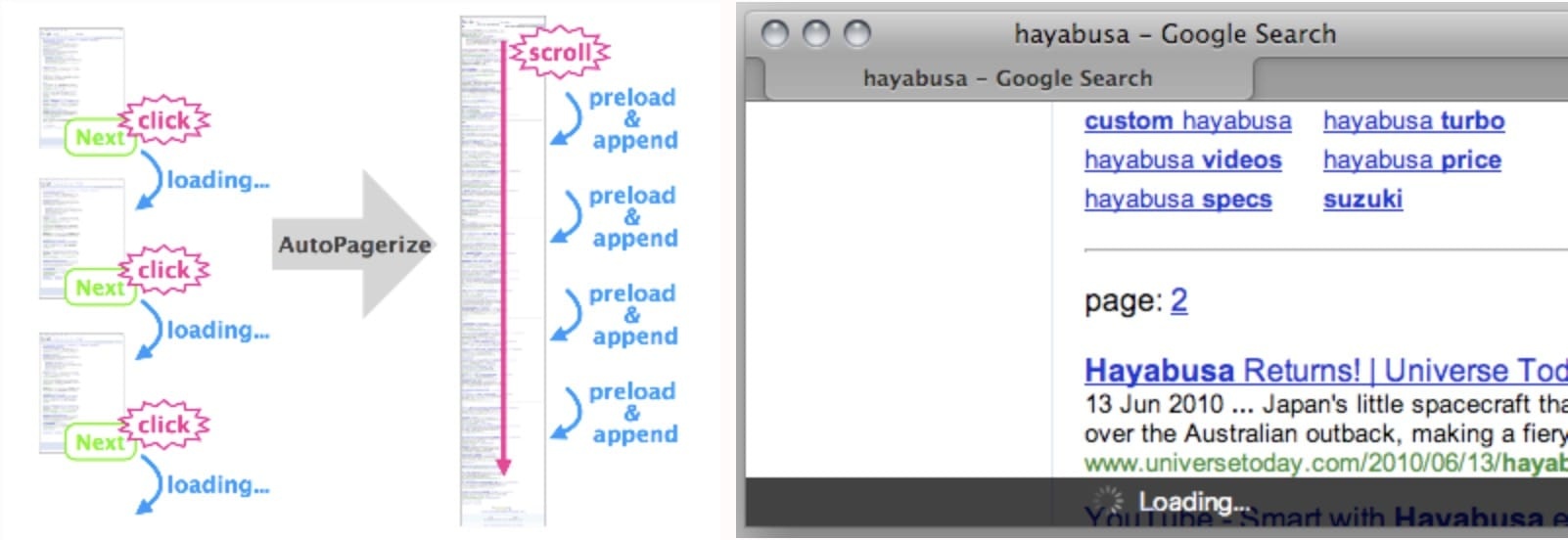
2. AutoPagerize

A browser Extension for auto loading paginated web pages. AutoPagerize use in many web site, and provide efficiently web browsing.
主页:http://autopagerize.net
点评:相信很多人曾经都有这么一个体会:当每次浏览网页、贴吧或者一些论坛时,PC端的页面中底部总会有这么几个字:“下一页”,只有当我们点击下一页后才能浏览第二页的信息,点击第三页才能浏览第三页的信息。这样不但浪费大量时间,还很麻烦!AutoPagerize就是为了解决这个痛点而生的!它是一款自动翻页插件,当你的浏览到页面底部时,它便会帮你自动加载下一页的内容无缝拼接到当前页底部,省去你点击下一页的麻烦。
3. Scroll To Top Button

Safari Extension which adds a button that scrolls to the top of the page. Inspired by the one on the Tumblr Dashboard.
主页:http://www.scrolltotopbutton.com
点评:Scroll To Top Button顾名思义就是在页面中增加一个to top的按钮,点一下即可飞回页面顶部,该插件配合AutoPagerize真是天作之合啊!
4. Polyglot

The missing Safari extension that translates selected text into your native language.
主页:https://github.com/uetchy/Polyglot
点评:一直在寻找谷歌浏览器中选词翻译的工具(不是整页翻译),终于让我找到了Polyglot。它调用的是谷歌翻译的接口,速度也还可以,翻译的界面也挺美观,唯一的缺点是不能选中文本自动翻译,还要点击一下插件按钮或者按快捷键,不过聊胜于无,先用着,期待发现更好用的翻译插件吧。
该插件存在bug,有些按钮设置成快捷键还不能用,开发者自己说了“Some key combinations are preblematic. Try another one”。我设置成
Control+1亲测可用
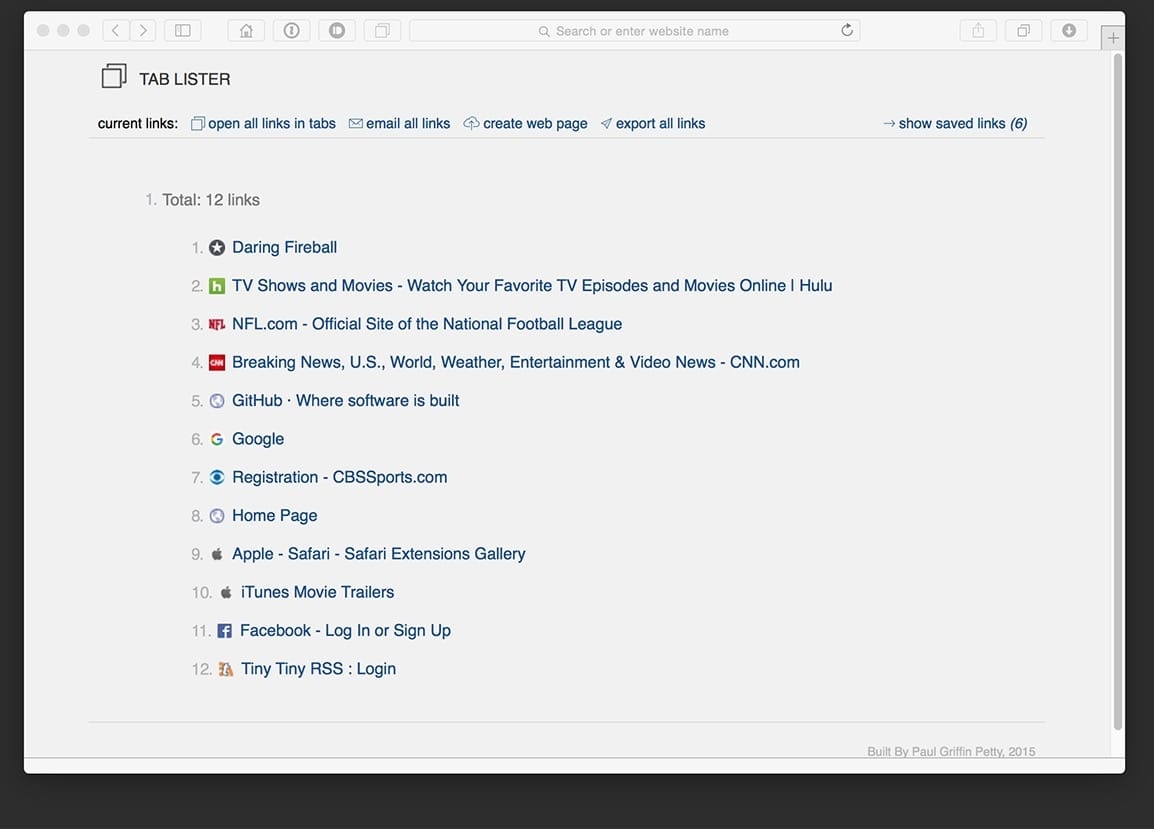
5. TabList

This Browser Extension creates a list of links to all open tabs, in all open windows.
The list is cleanly organized, and you have the ability to save lists for later.
主页:https://tablister.com
点评:Chrome的深度用者应该对OneTab不陌生吧。我们经常会一次打开好多tab,很多是会用到的,又不舍得关,内存又耗着,这个时候点击下OneTab,你当前所有打开的页面都会被关闭,整合呈现成为一个列表,显示在一个新打开的 OneTab 标签页中。TabList就是Safari版的OneTab,它可以一键关闭所有开者的页面,并把它们的链接都保存下来放在新生成的列表页面中,方便随时打开。麻麻再也不用担心我开太多页面会把浏览器爆掉了~~~e
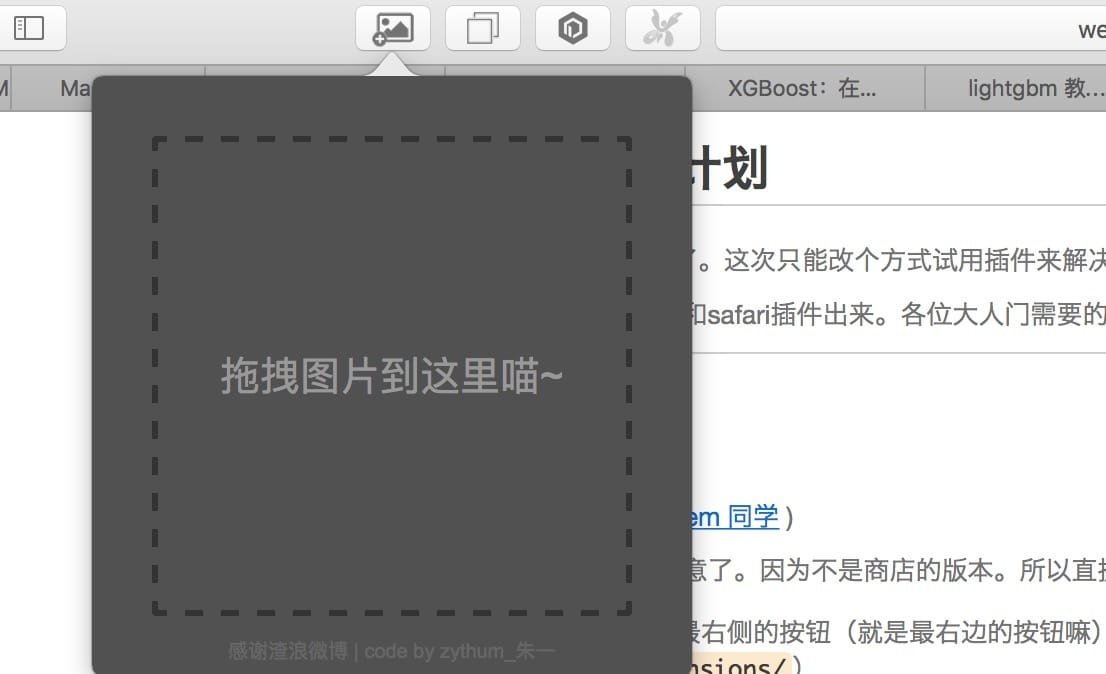
6. 围脖是个好图床

主页:http://weibotuchuang.sinaapp.com
说明:图床:网络相册,或叫在线相册,为运行、储存以及翻阅、分享于互联网的相册。围脖是个好图床就是利用新浪微博来保存图片,使用简单。
注意任何第三方的免费图片储存服务都无法保证长期可用,也无法保证一直可用外链,把数据掌握在自己手里才靠谱。
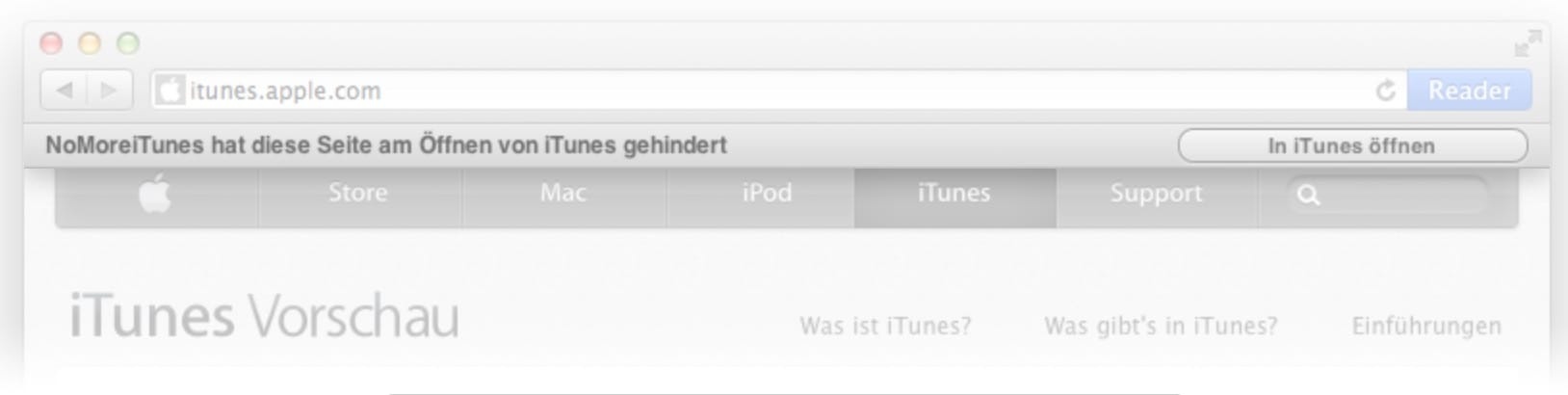
7. NoMoreiTunes

Preventing iTunes Preview and App Store pages in Safari from launching iTunes since 2010.
主页:http://nomoreitunes.einserver.de
说明:打开App Store应用链接只打开网页不打开 iTunes
8. mama2

主页:http://zythum.github.io/mama2/
说明:【妈妈再也不用担心我的 MacBook 发热了计划2】妈妈计划用于解决在看视频网站时 MacBook 发热严重的问题。使用 video 来替换原来的 flash 播放器。
目前网站支持列表:
- 哔哩哔哩弹幕视频网
- 优酷-中国领先视频网站
- 土豆-每个人都是生活的导演
- 爱奇艺-中国领先的视频门户
- 搜狐视频
- 芒果tv
- 熊猫tv
- 音悦台
- 百度网盘
- 秒拍视频
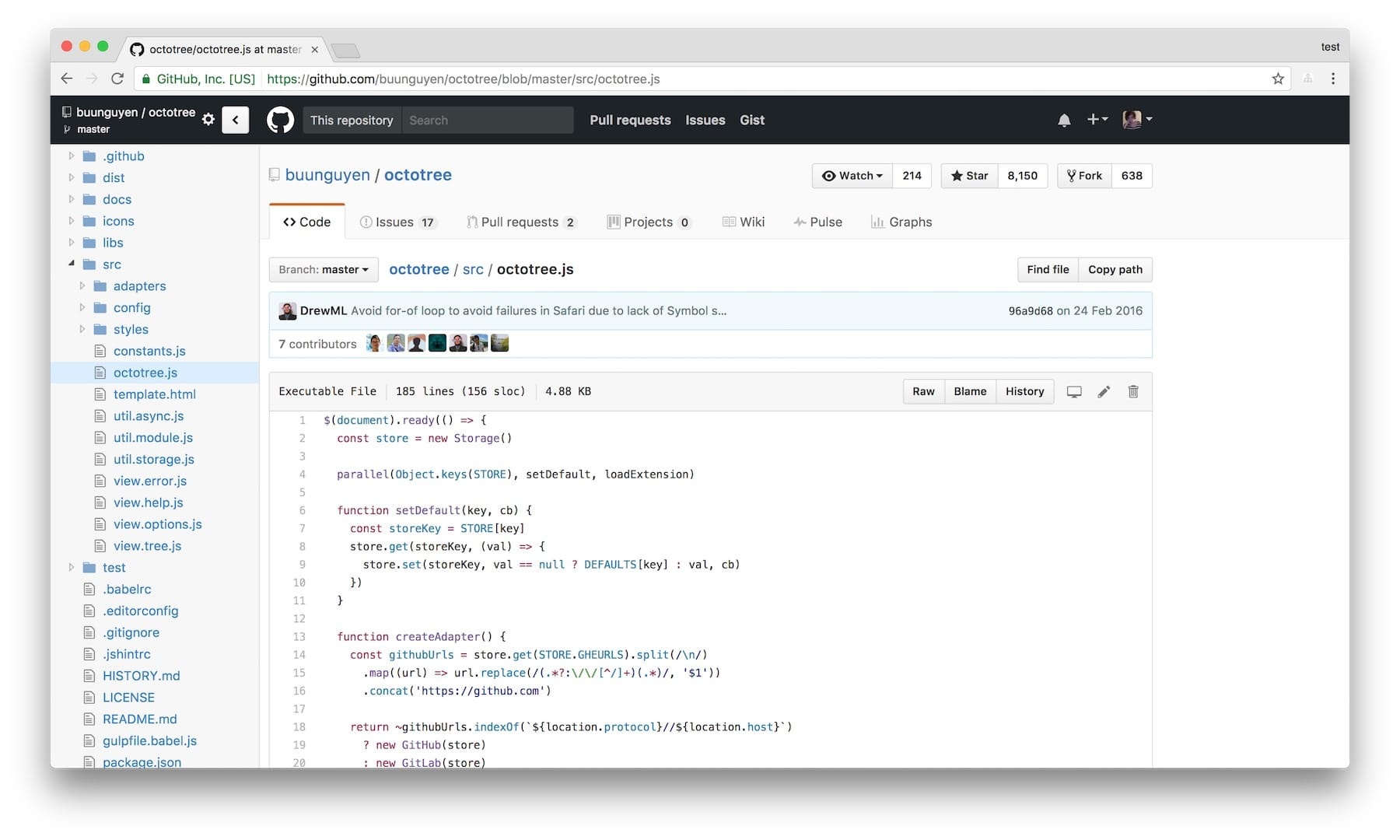
9. Octotree

Browser extension (Chrome, Firefox, Opera and Safari) to show a code tree on GitHub. Awesome for exploring project source without having to pull every single repository to your machine.
主页:https://github.com/buunguyen/octotree
说明:一定是程序猿的最爱了,它能够树形的方式显示 GitHub 项目的目录结构,让你在浏览Github代码的时候,体验到IDE式的快感。
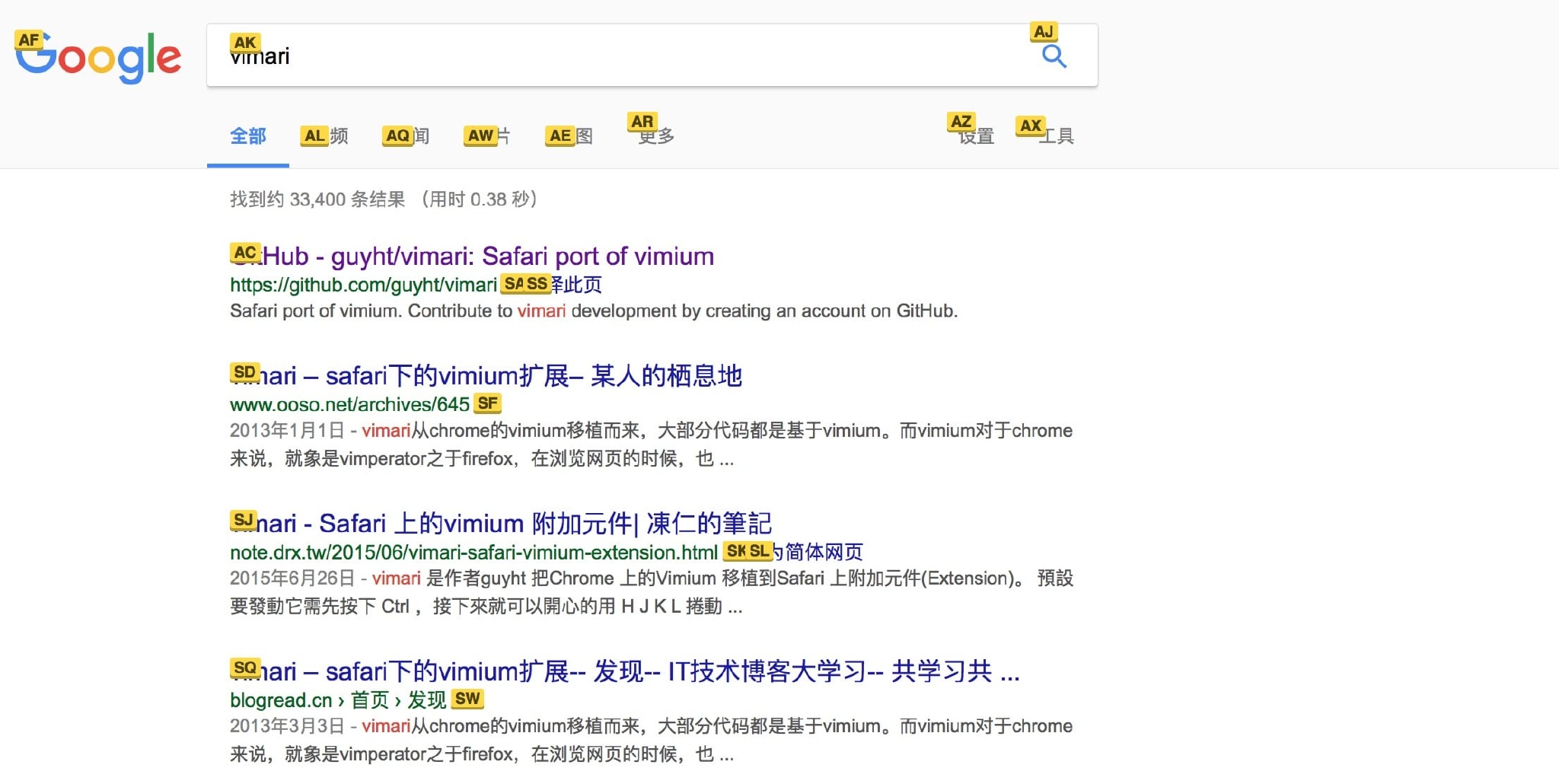
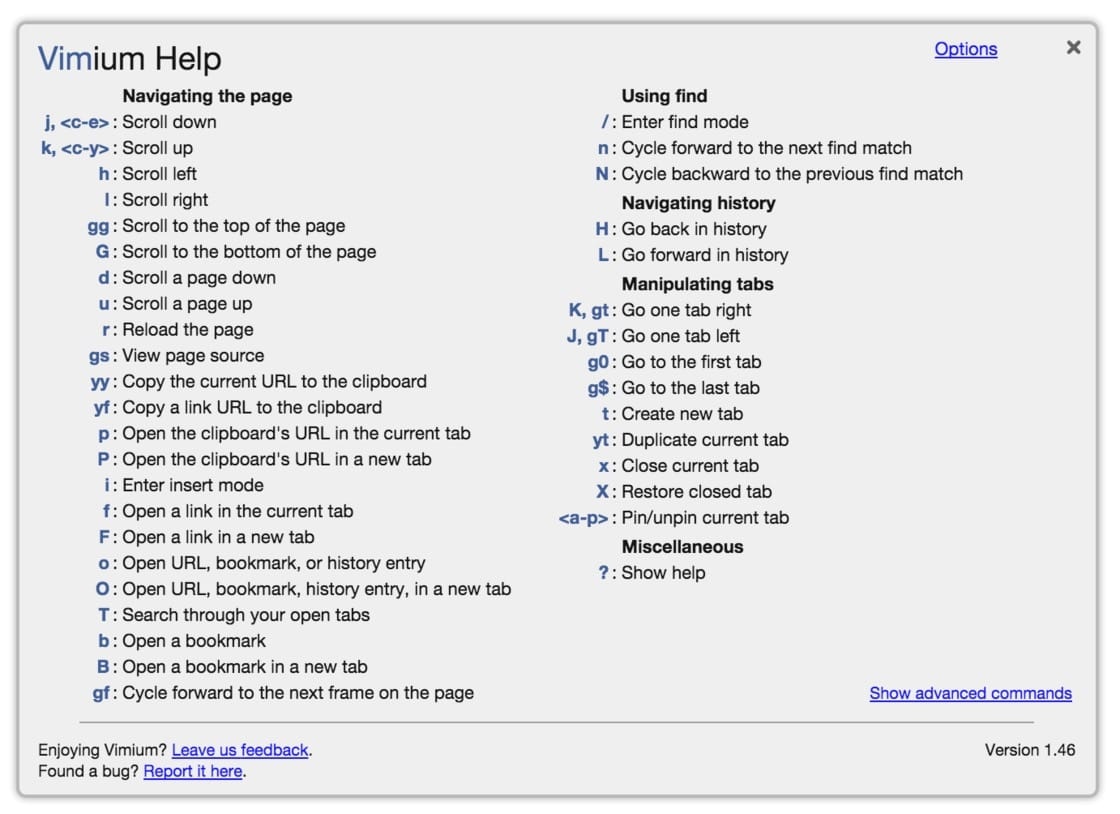
10. Vimari

Vimari is a Safari extension that provides keyboard based navigation. The code is heavily based on 'vimium', a chrome extension that provides much more extensive features.
主页:https://github.com/guyht/vimari
说明:safari快捷键神器,让你可以像使用vim一样用快捷键操作Safari,体验飞一般的快感。
附上Vimium的快捷键,有一些是vimari没有的,还有一些不一样的,可以自己设置,怎么舒服怎么来。

11. Evernote Web Clipper

像剪报纸一样,「剪藏」你最爱的网页
主页:https://evernote.com/intl/zh-cn/products/webclipper/
说明:一键保存网页,轻松圈出重点,自动识别网页正文,智能去广告,轻松收藏给予你灵感的一切网页。
以上排名不分先后,如果你还有更神奇的Safari插件,请留言分享!

