VS 脚本自动添加头部注释
本文提供全图文流程,中文翻译。
Chinar 坚持将简单的生活方式,带给世人!
(拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例)
Chinar —— 心分享、心创新!
助力快速完成服务器的购买、配置、以及网站的搭建
给新手节省宝贵的时间,避免采坑!
Chinar 教程效果:
全文高清图片,点击即可放大观看 (很多人竟然不知道)
1
Find the VS file —— 找到VS代码文件
其实过程非常简单!
要让VS帮我们自动填写头部注释,我们只需要修改一下 VS 相应语言脚本模板中的文件信息即可
我们以 C# 脚本为例:
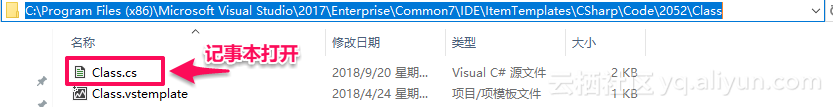
找到 VS 安装目录,并找到 C# 脚本模板文件
我的是:C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise\Common7\IDE\ItemTemplates\CSharp\Code\2052\Class
该脚本目录下有一个 Class.cs文件

2
Modify file information —— 修改文件信息
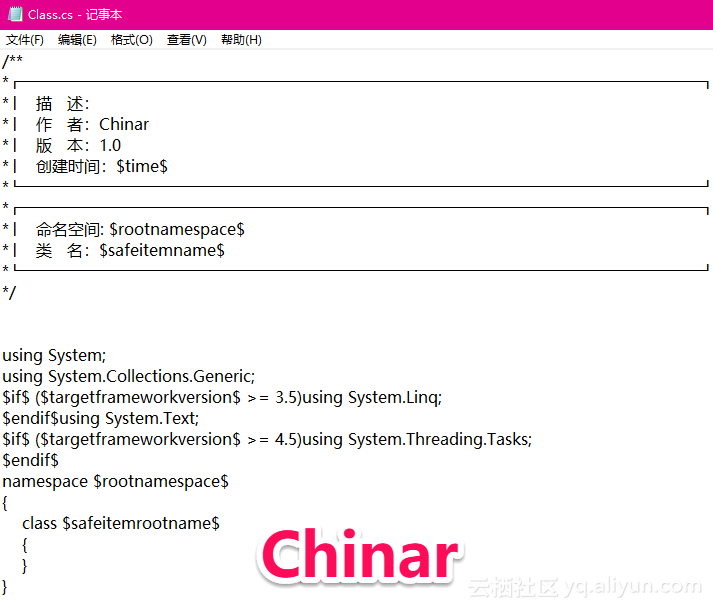
用记事本打开 Class.cs 文件
并将以下代码复制,粘贴到头部 —— 然后保存文件
/**
*┌──────────────────────────────────────────────────────────────┐
*│ 描 述:
*│ 作 者:Chinar
*│ 版 本:1.0
*│ 创建时间:$time$
*└──────────────────────────────────────────────────────────────┘
*┌──────────────────────────────────────────────────────────────┐
*│ 命名空间: $rootnamespace$
*│ 类 名:$safeitemname$
*└──────────────────────────────────────────────────────────────┘
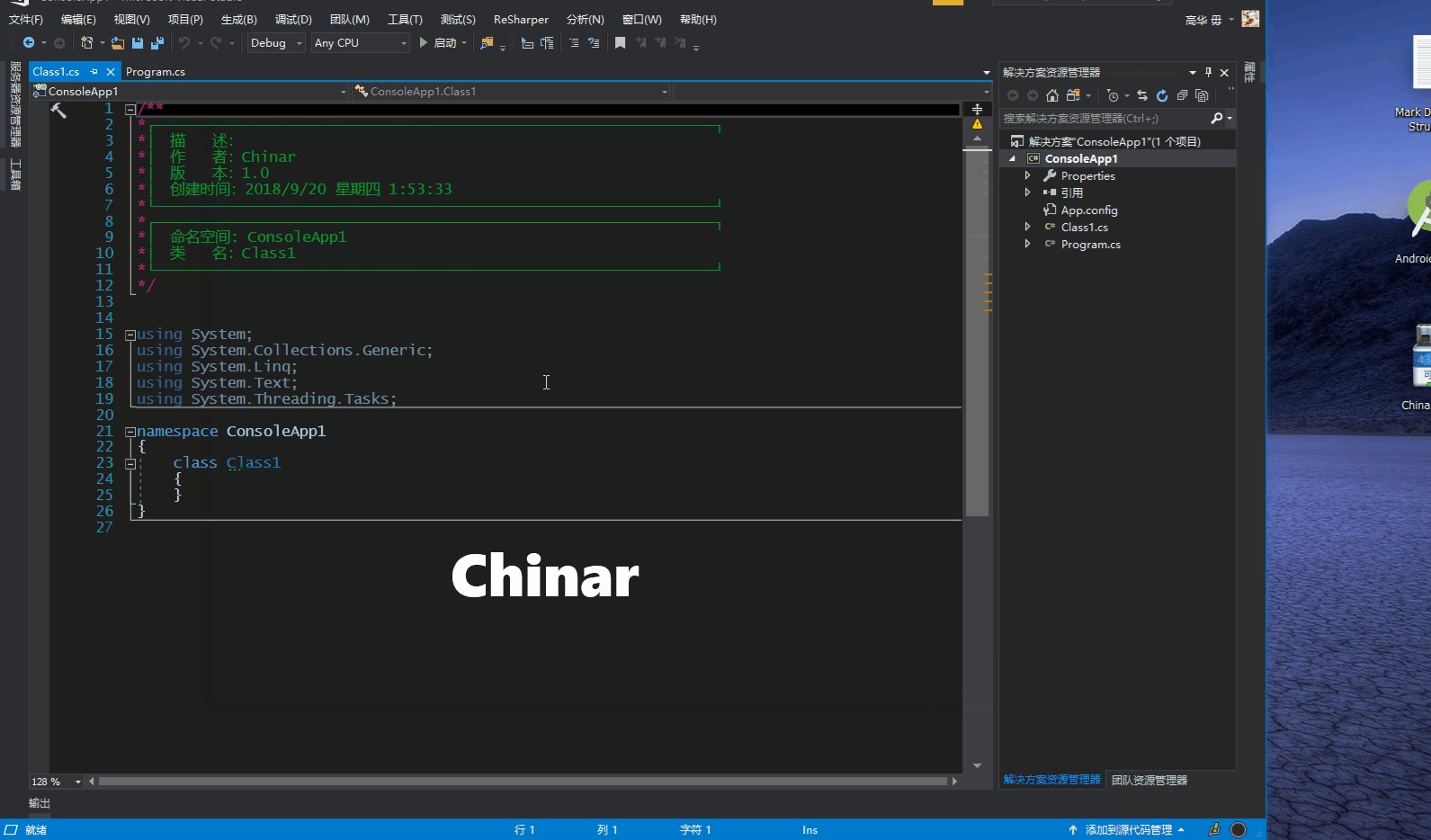
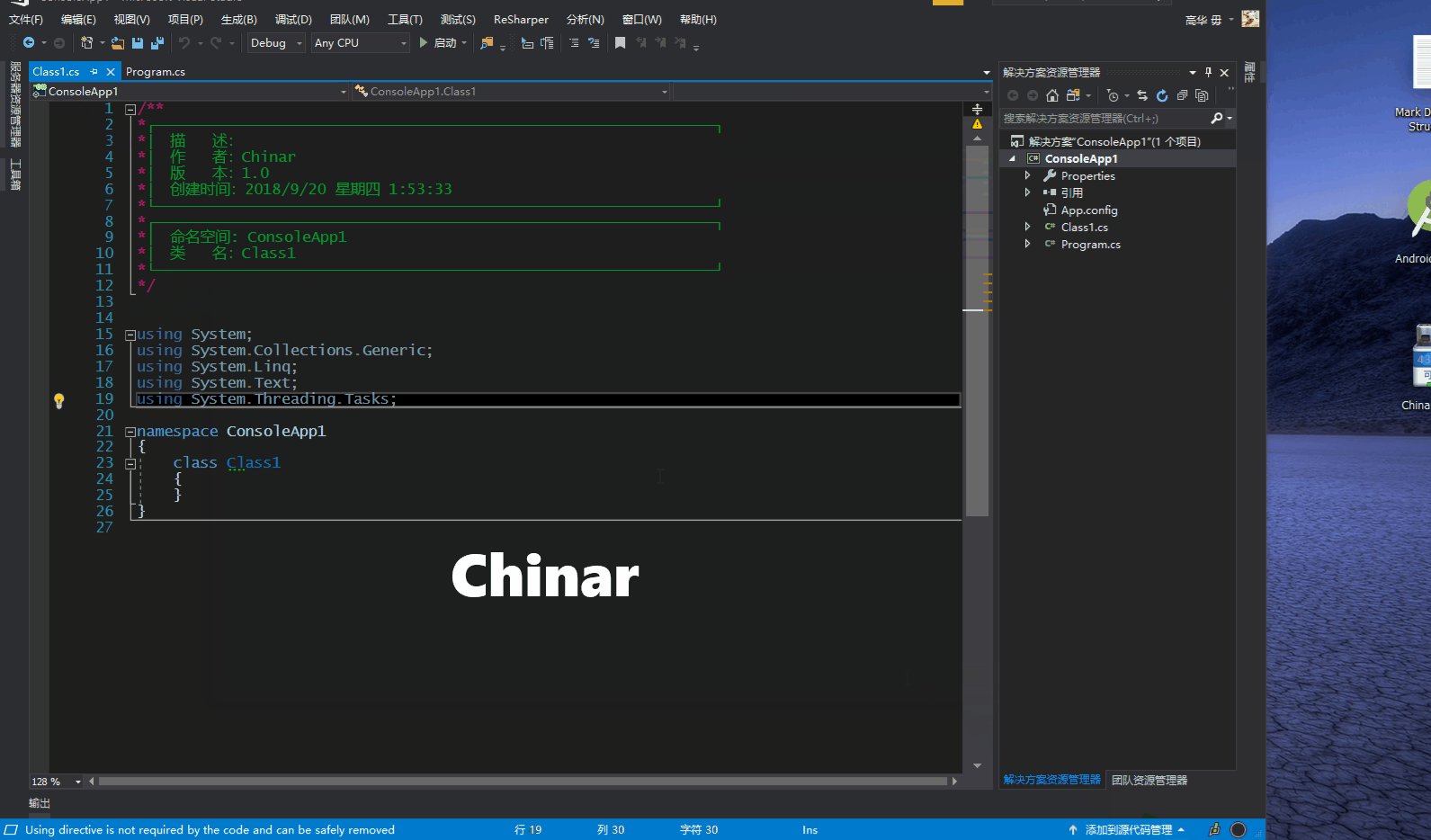
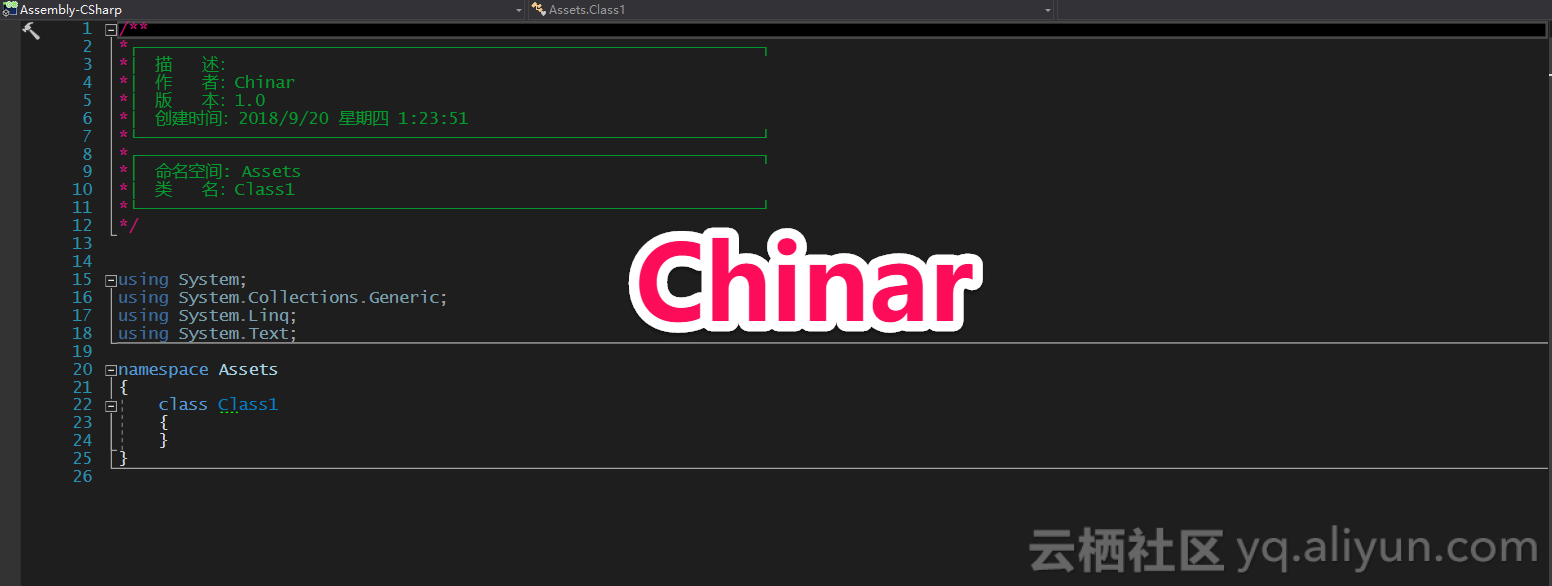
*/效果图:
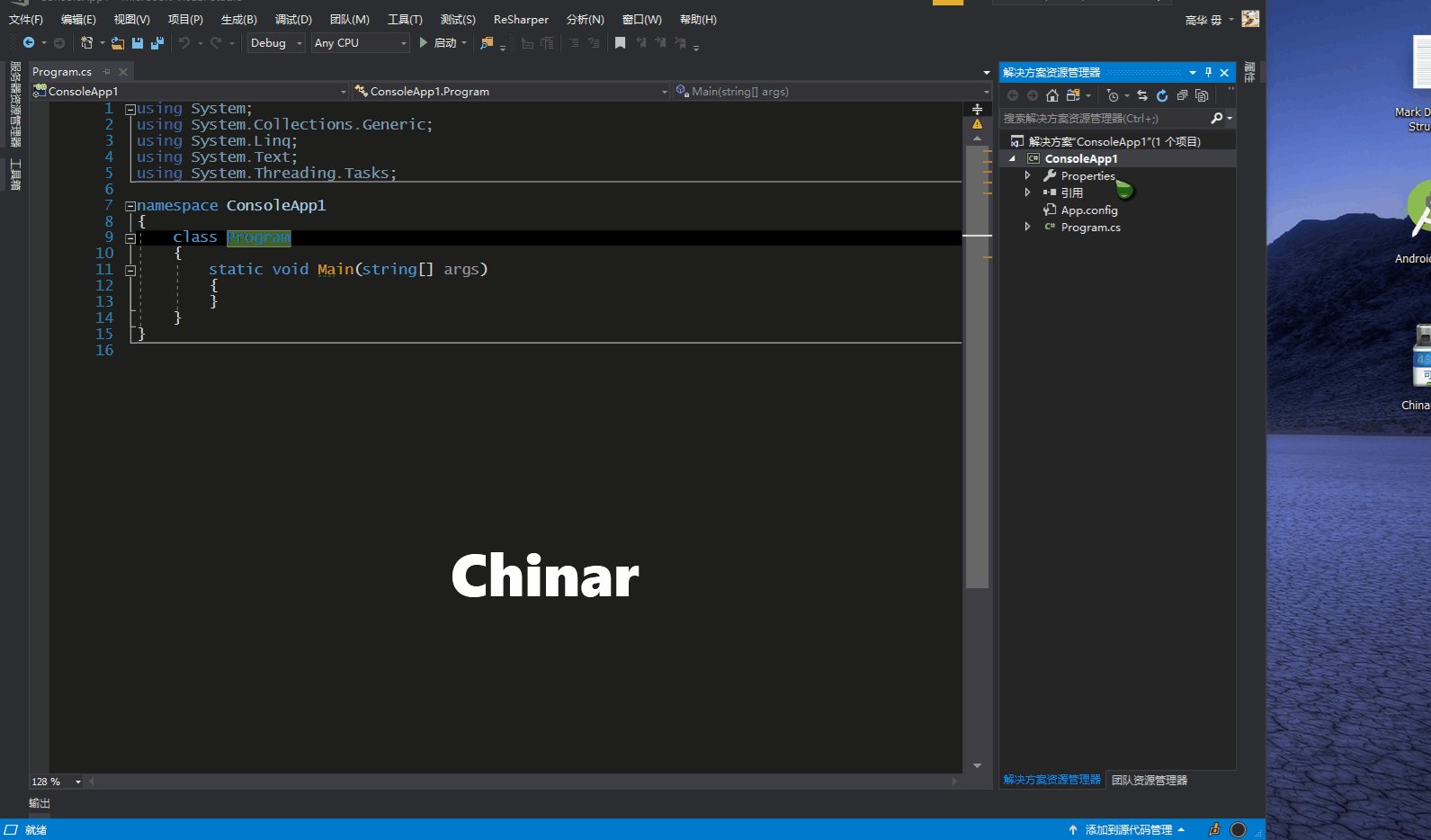
3
New project —— 新建项
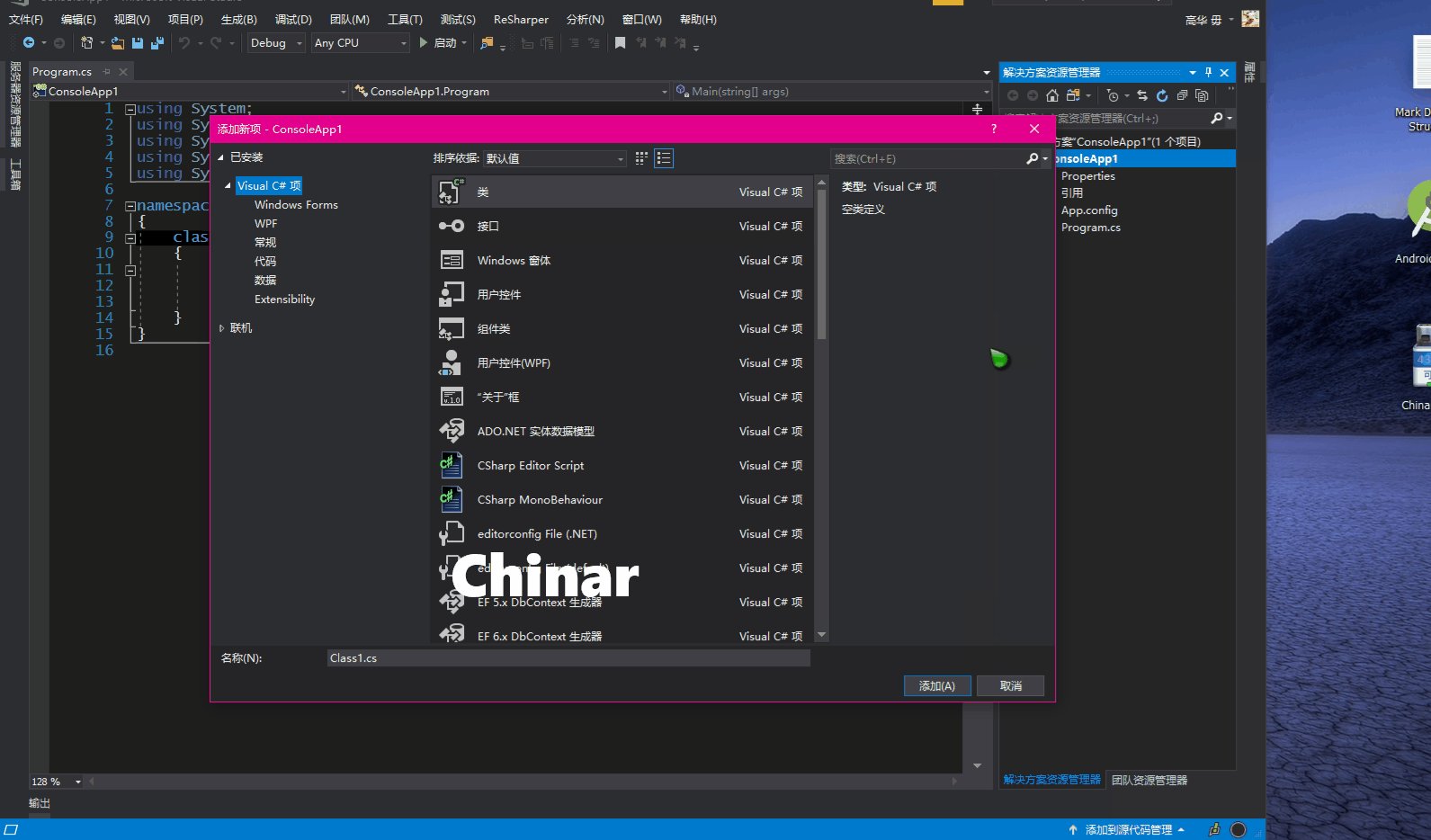
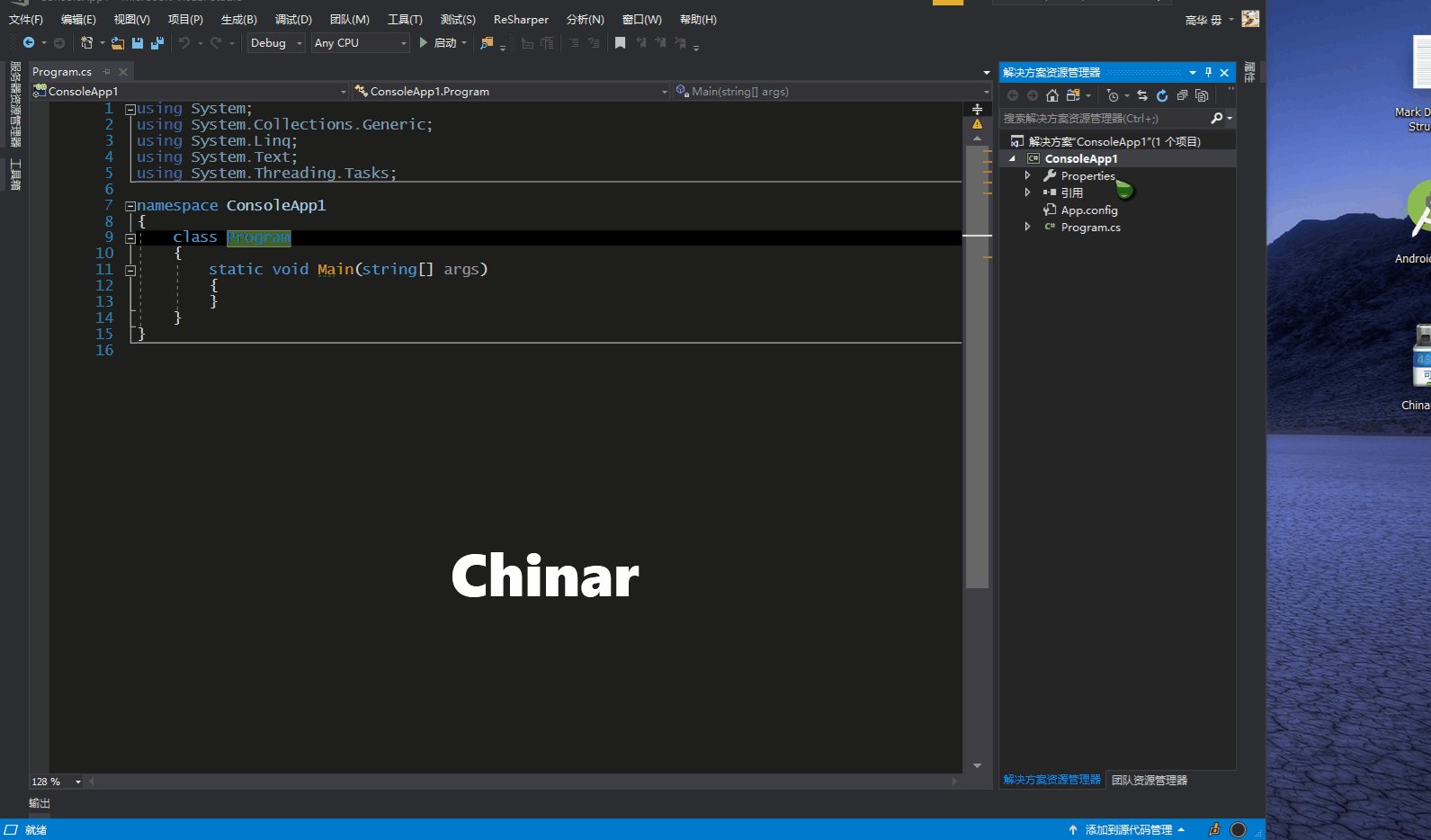
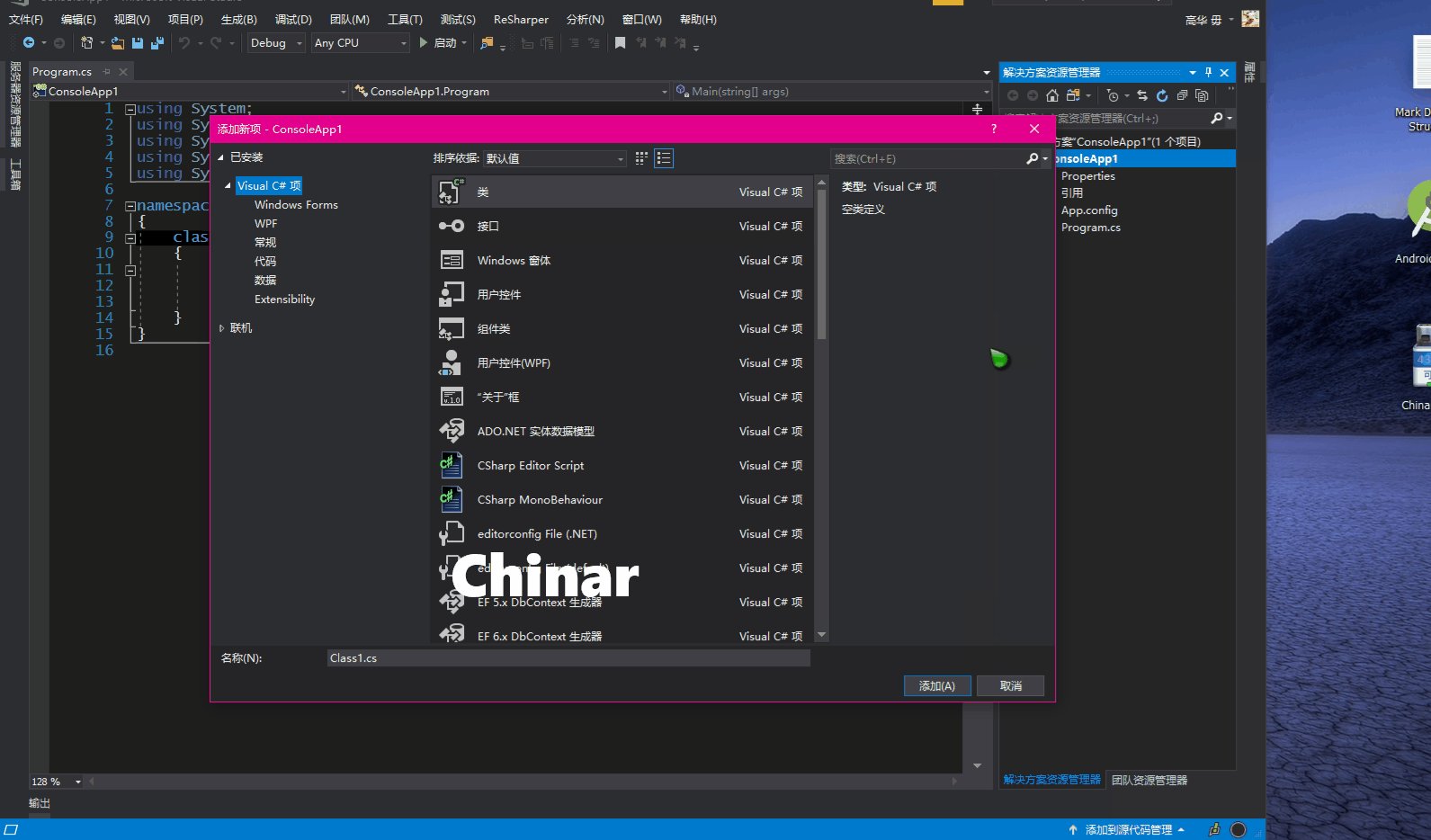
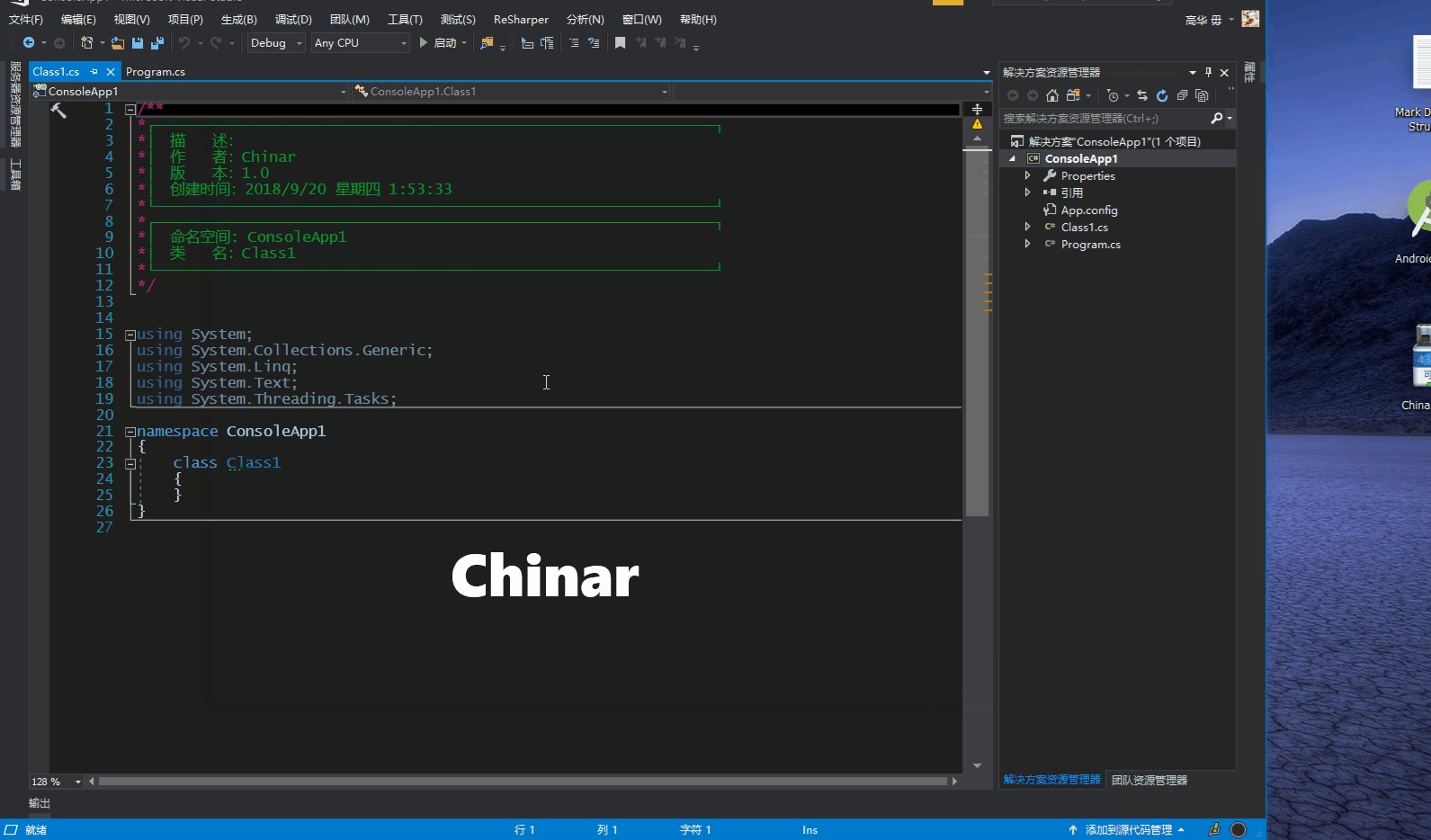
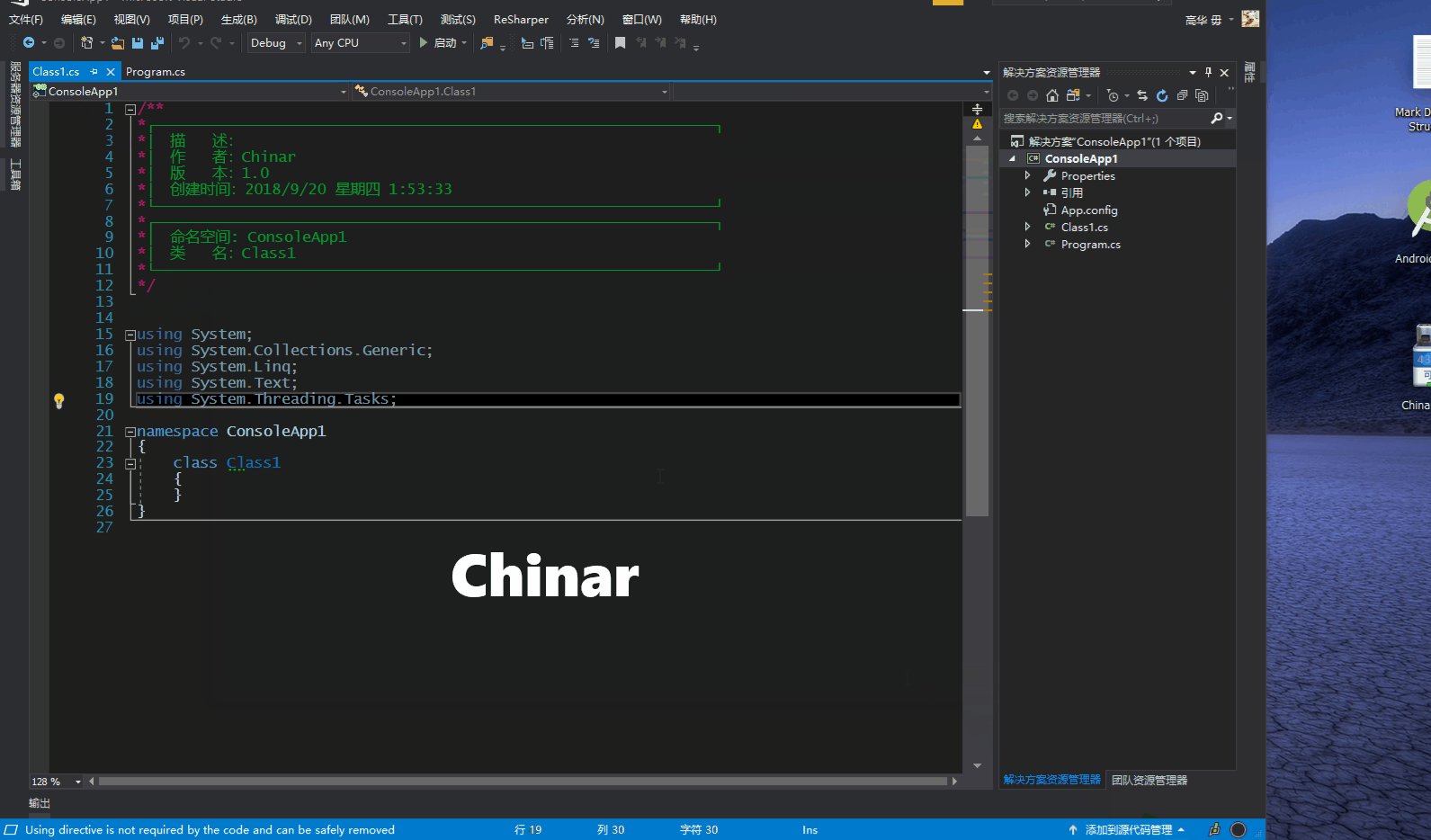
重启 VS ,添加 —— 新建项 C# 脚本文件
只有添加 —— 新建项,才管用 

效果图:
4
Other parameters —— 其他参数(可选)
微软官方提供了模板其他参数的说明,但我感觉用途不大
有兴趣的朋友可以学习看下: —— Visual Studio 2017 模板参数


其他教程
May Be —— 搞开发,总有一天要做的事!
| 拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
1 —— 云服务器包年包月 - 超全教程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

$ $
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址