一、新建home.vue
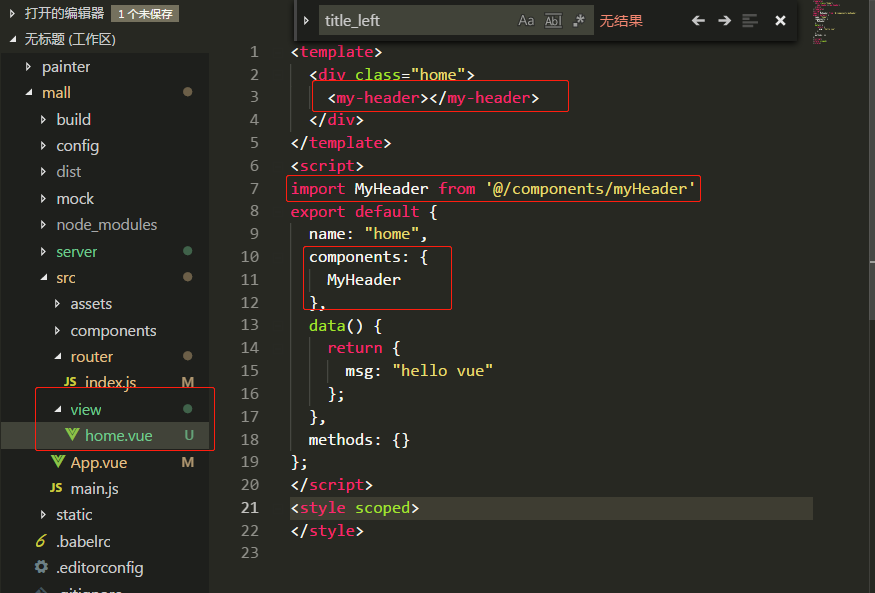
1、上篇我们为了便于展示,把头部my-header组件放在了App.vue页面,现在我们删掉App.vue里面的头部组件然后我们在view文件里面新建一个home.vue页面,然后把头部组件和今天要讲的轮播图组件都放在home.vue页面。

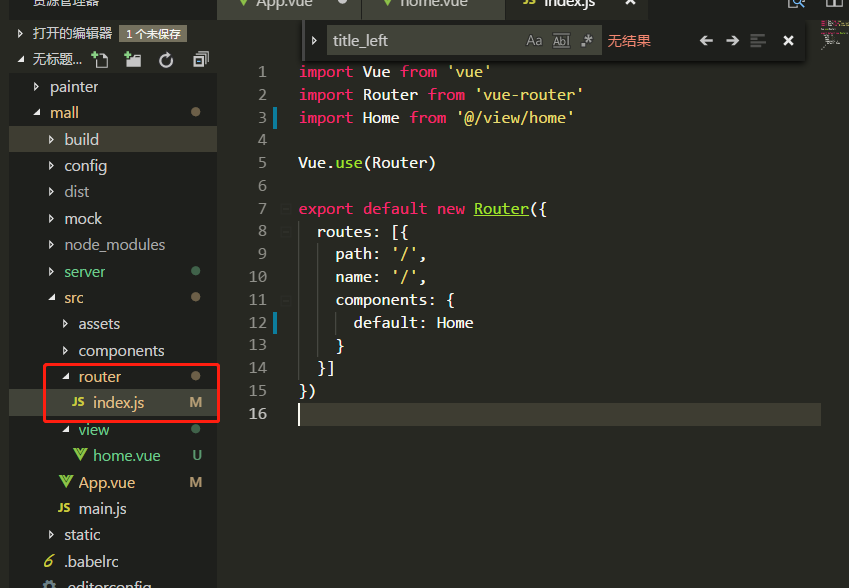
2、在router 》 index.js中配置路由,将home.vue组件映射到根路由/上

二、新建轮播图组件
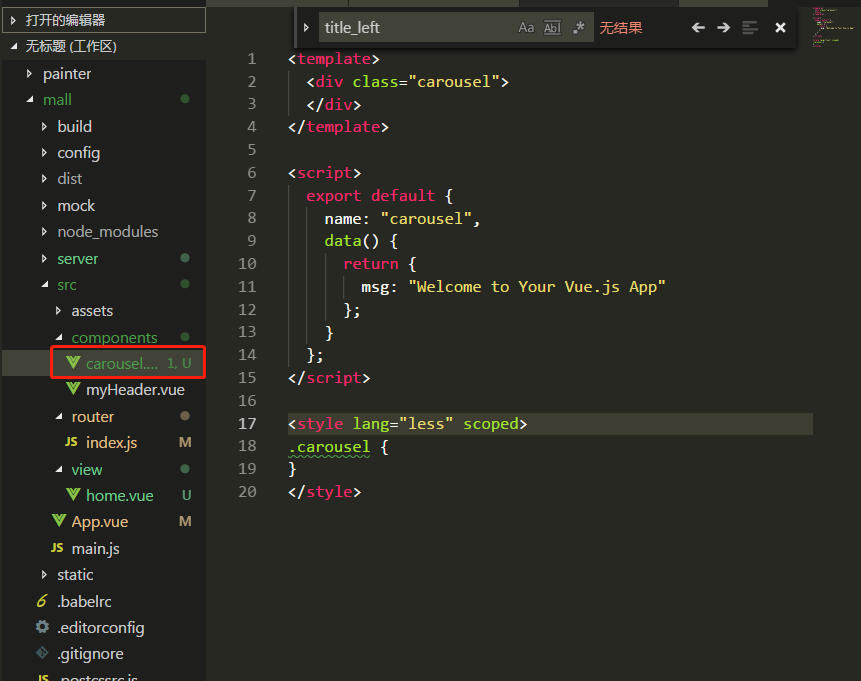
1、我们命名为carousel,初始样子为这样;

2、然后去home.vue里面引入这个轮播图组件,引入的方式跟头部组件一样,不多阐述。
三、引入swiper实现轮播图效果
1、关于vue-awesome-swiper
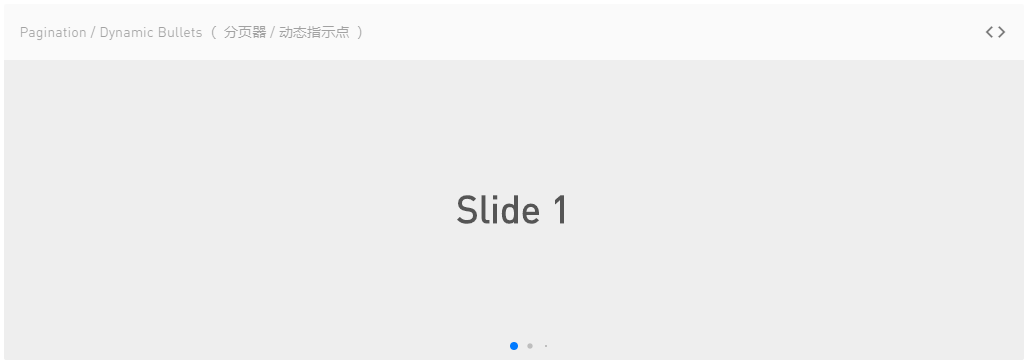
vue-awesome-swiper是我个人比较倾向的一个轮播图开源组件,GitHub地址在这里:https://github.com/surmon-china/vue-awesome-swiper,官网介绍这里:https://surmon-china.github.io/vue-awesome-swiper/;官网从安装到使用都介绍的很详细了,大家可以去看看;ok,我们从官网选取一种轮播图效果作为我们项目的轮播图,就这个了

2、用npm安装vue-awesome-swiper
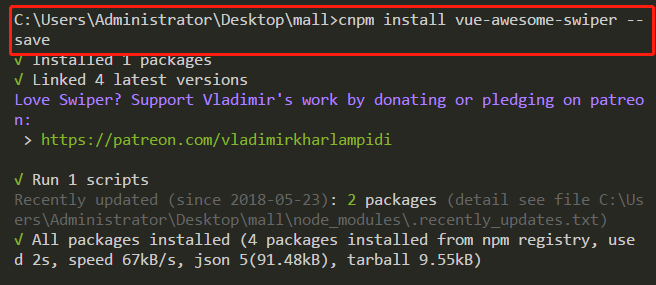
① 在命令行中输入安装依赖
$ npm install vue-awesome-swiper --save

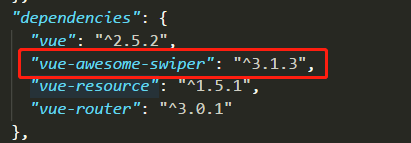
② 然后我们去package.json中看看是否存在

3、怎么用
ok,现在安装完成了,我们怎么在项目中使用?GitHub上说的很明白了,我们一步步来。
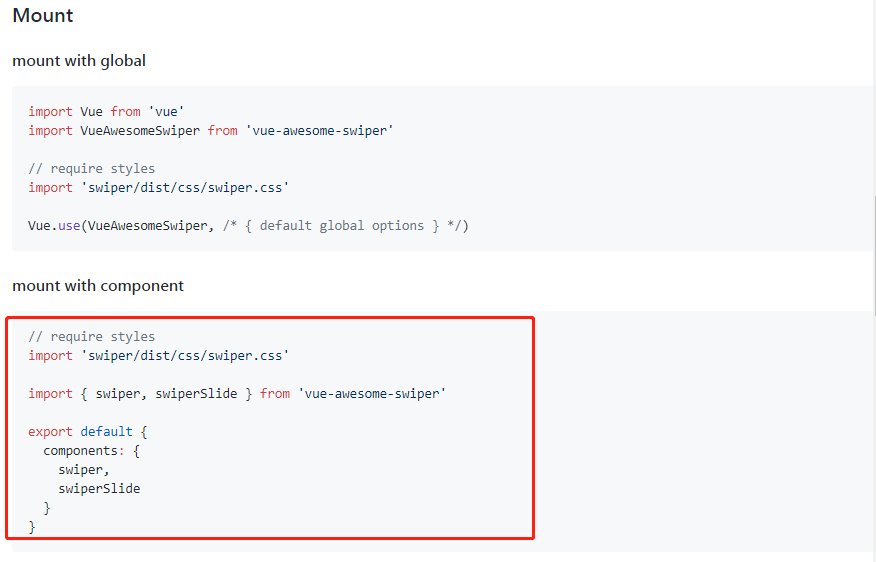
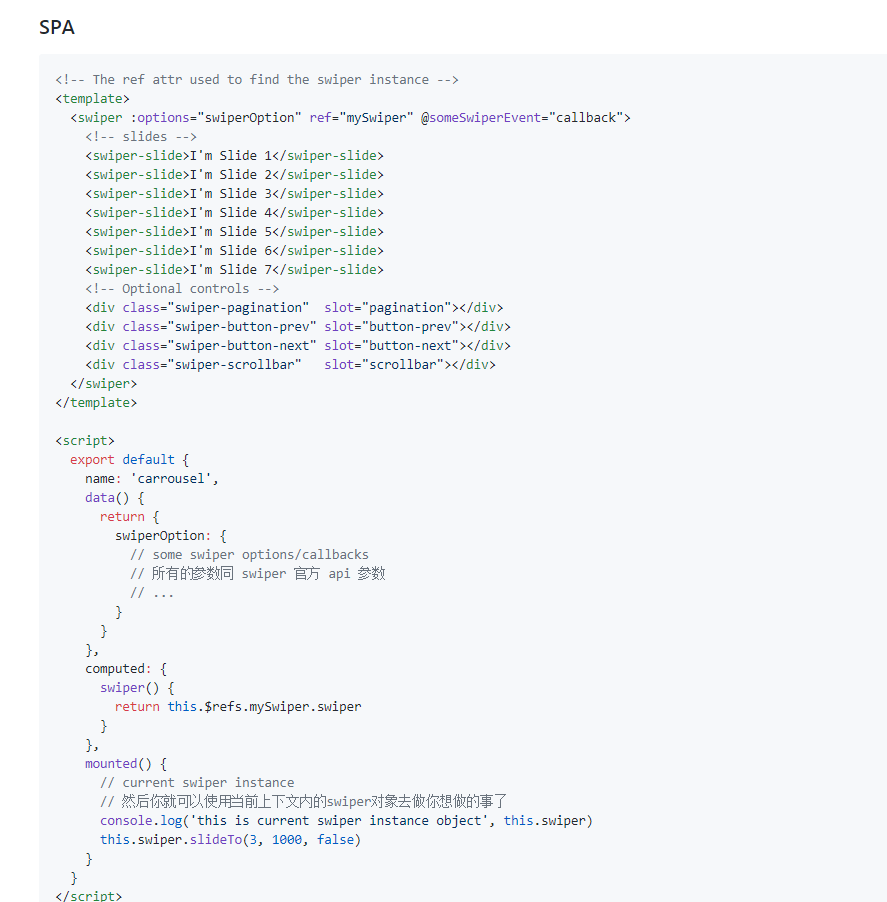
(1)GitHub上提供了多种使用方式,我们要在vue项目中要用到的主要是选全部引入还是组件中引入,这里我们选第二种:

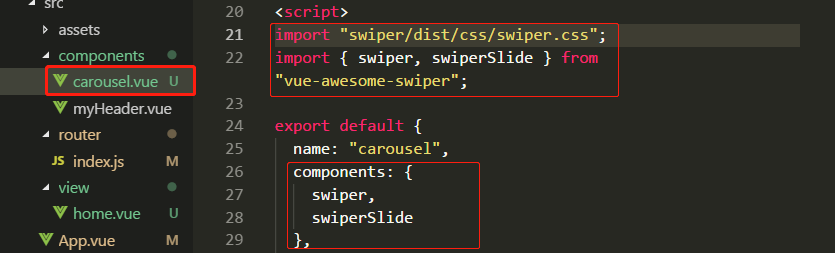
(2)我们按照它的来在项目中引入:

(3)html的结构也按照它提供的来复制粘贴一下到carousel.vue中:

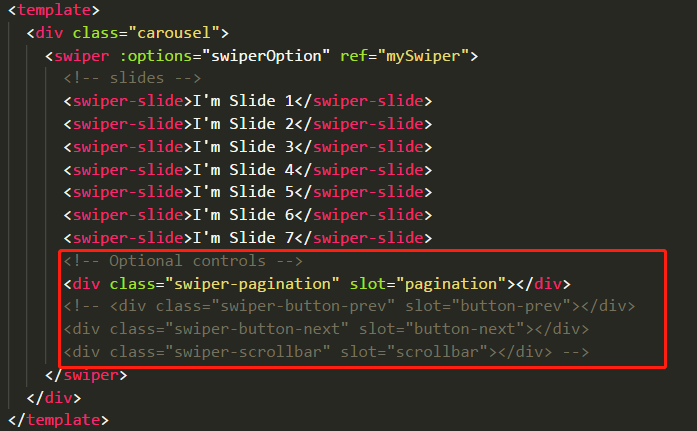
我们的template结构把右箭头、左箭头什么的注释掉

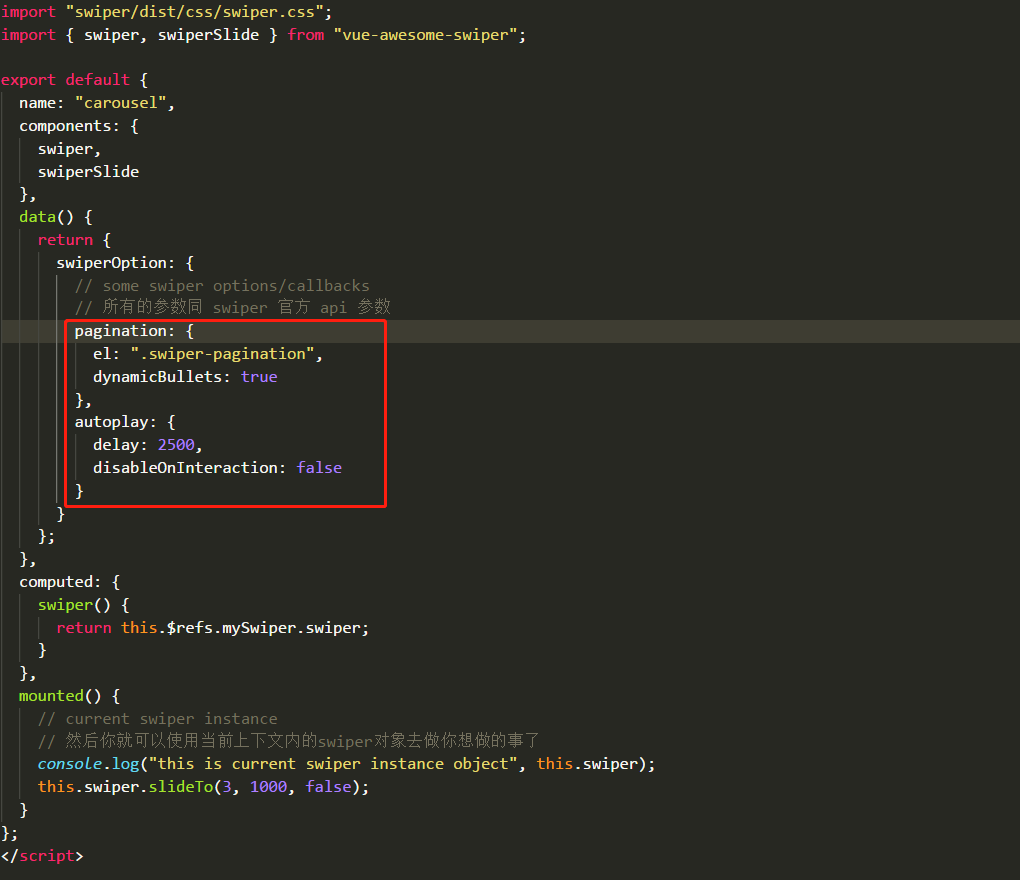
script中的参数添加分页参数和自动轮播两个参数,具体参数注释上也上说的很清楚了,跟swiper官方api参数一样(http://www.swiper.com.cn/api/index2.html)

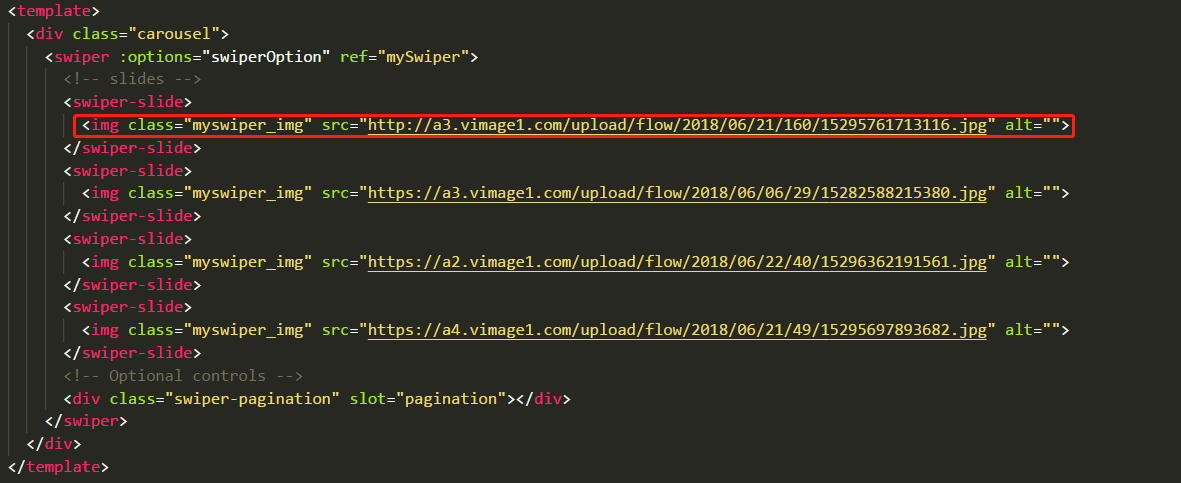
(4)然后我们去网上找几张图,写个img

(5)给img设置一下宽度,最后显示的效果就是这样:

参考学习
https://github.com/surmon-china/vue-awesome-swiper
http://www.swiper.com.cn/api/index2.html



