1.html文件,index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
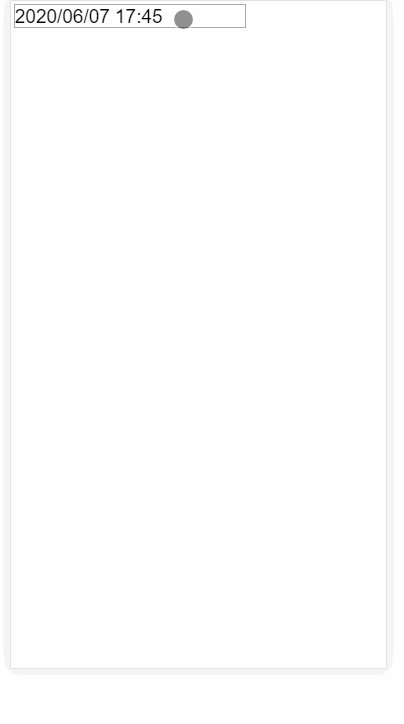
<input id="pickDater" style="font-size: 50px;">
</body>
</html>
查看效果时候把浏览器调成手机模式
2.插件 链接地址:http://files.cnblogs.com/files/jiebba/pickDater.js ,
引用插件
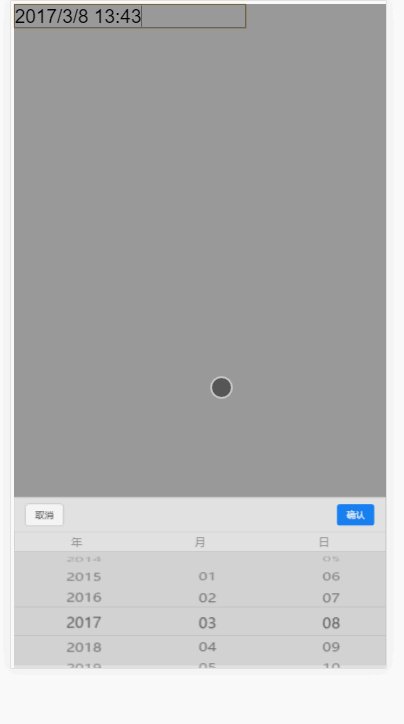
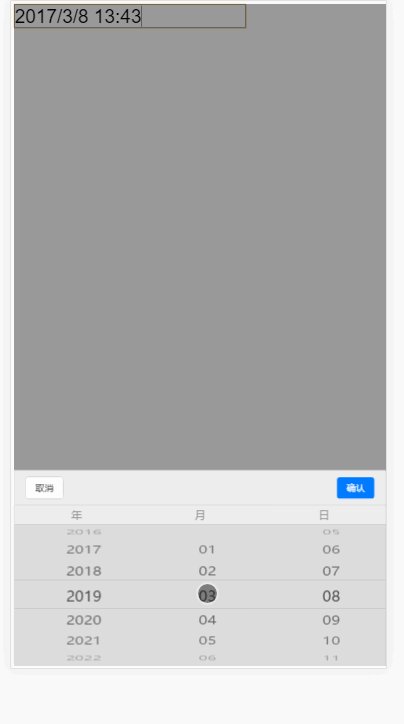
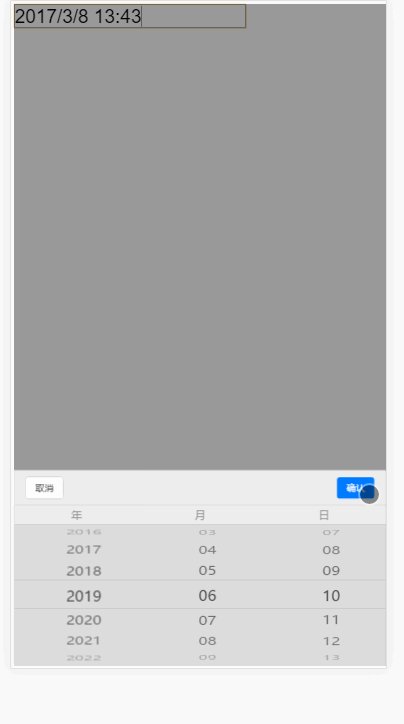
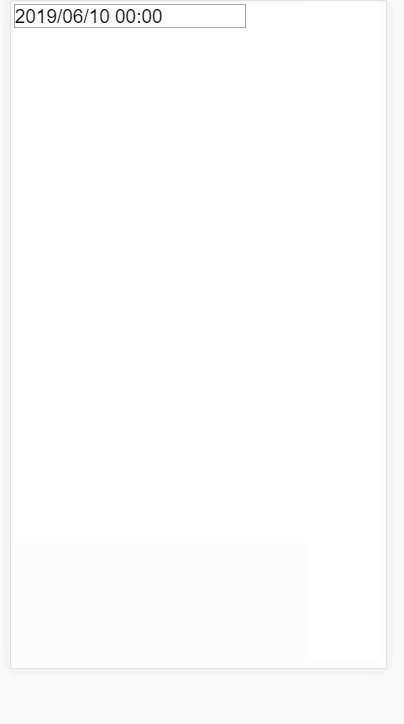
3.调用插件
1.调用 日期
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

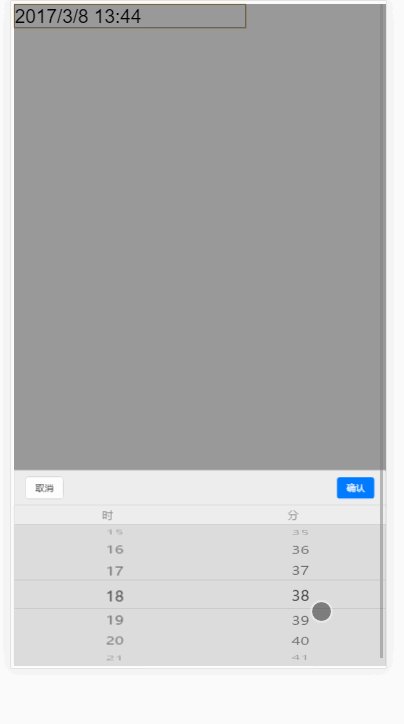
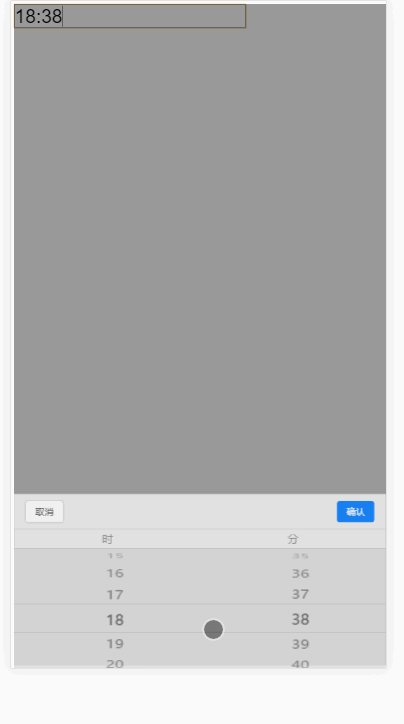
2.调用 时间
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

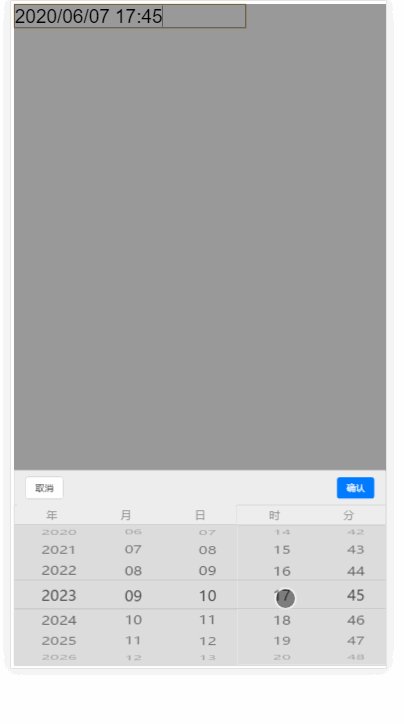
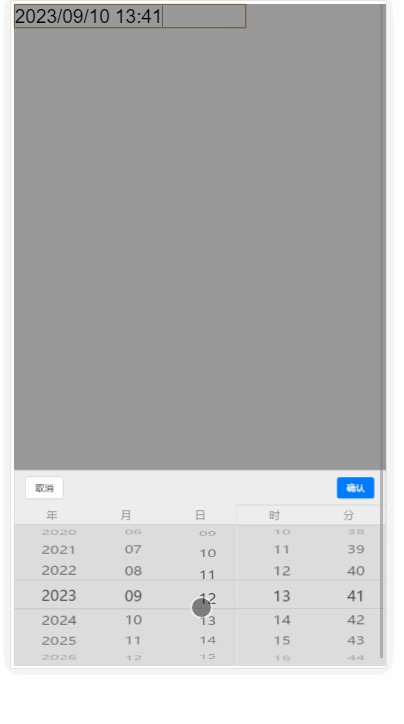
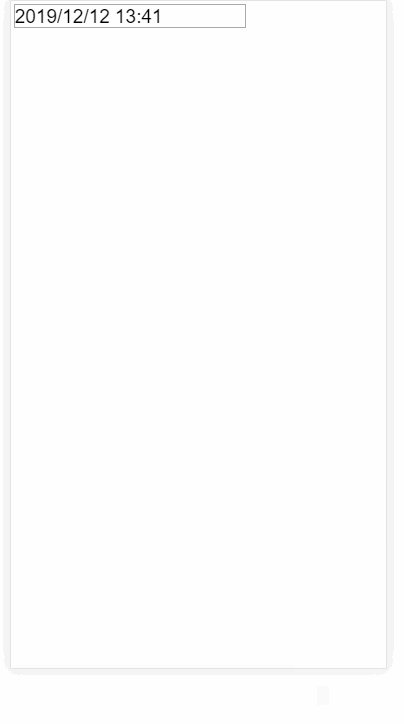
3.调用 日期和时间
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

代码仅供参考,具体功能可以自己扩展。
个人博客 :很多好用的 npm 包 , 可以看看 https://gilea.cn/
http://www.cnblogs.com/jiebba 我的博客,来看吧!
github: https://github.com/longfei59418888/vui (很不错的vue2.0组件库,记得给一个 start,以后有一起讨论,各种好组件)