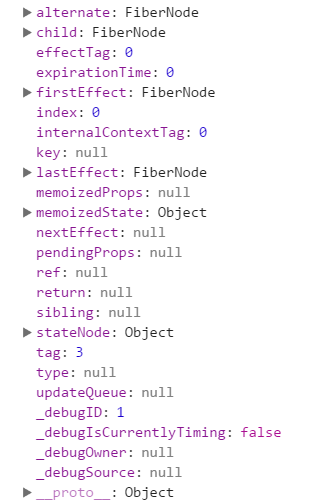
//FiberNode
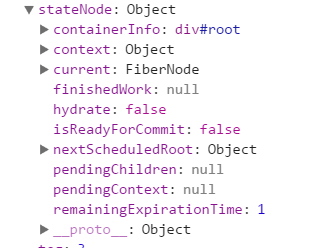
{ alternate : '通过该属性和后面的切片进行比较', child : '改切片的子切片', firstEffect : '当前要加入的切片', stateNode : '当前切片的基本信息' }

// Fiber对象

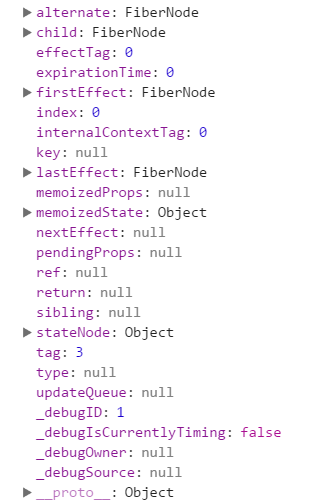
//FiberNode
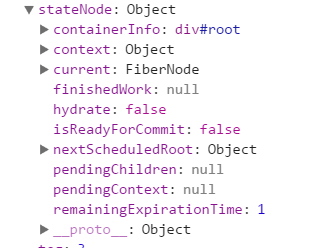
{ alternate : '通过该属性和后面的切片进行比较', child : '改切片的子切片', firstEffect : '当前要加入的切片', stateNode : '当前切片的基本信息' }

// Fiber对象