选择键盘
Entry和Editor与SearchBar的不同之处在于它们都来自InputView。 有趣的是,尽管Entry和Editor定义了类似的属性和事件,但InputView只定义了一个属性:Keyboard。 此属性允许程序选择显示的键盘类型。 例如,用于键入URL的键盘应该与用于输入电话号码的键盘不同。 所有三个平台都有各种风格的虚拟键盘,适用于不同类型的文本输入。 程序无法选择用于SearchBar的键盘。
此Keyboard属性是Keyboard类型,该类定义了适用于不同键盘用途的键盘类型的七个静态只读属性:
- Default
- Text
- Chat
- Url
- Telephone
- Numeric
在所有三个平台上,数字键盘允许输入小数点但不允许输入负号,因此它仅限于正数。
以下程序创建了七个Entry视图,可让您了解这三个平台中如何实现这些键盘。 附加到每个条目的特定键盘由Entry命名为Placeholder定义的属性标识。 这是在用户输入的任何内容之前出现在条目中的文本,作为程序所期望的文本性质的提示。 占位符文本通常是短语,例如“名字”或“电子邮件地址”:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="EntryKeyboards.EntryKeyboardsPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness"
iOS="10, 20, 10, 0"
Android="10, 0"
WinPhone="10, 0" />
</ContentPage.Padding>
<ScrollView>
<StackLayout>
<StackLayout.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Entry Placeholder="Default"
Keyboard="Default" />
<Entry Placeholder="Text"
Keyboard="Text" />
<Entry Placeholder="Chat"
Keyboard="Chat" />
<Entry Placeholder="Url"
Keyboard="Url" />
<Entry Placeholder="Email"
Keyboard="Email" />
<Entry Placeholder="Telephone"
Keyboard="Telephone" />
<Entry Placeholder="Numeric"
Keyboard="Numeric" />
</StackLayout>
</ScrollView>
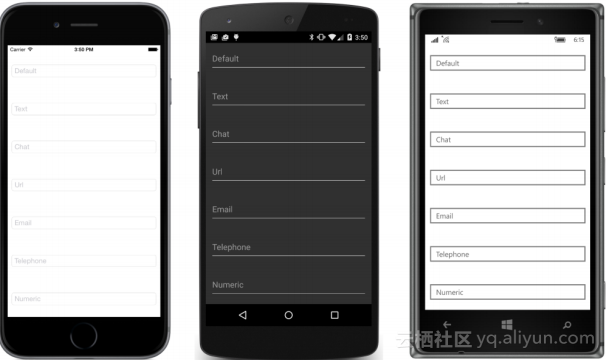
</ContentPage>占位符显示为灰色文本。 以下是程序首次开始运行时显示的外观:
与Slider一样,除非您还设置了WidthRequest属性,否则不希望在Entry,Left,Center或Right上设置HorizontalOptions。如果这样做,条目将折叠到非常小的宽度。它仍然可以使用 - Entry自动提供比Entry可以显示更长的文本的水平滚动 - 但你应该真的尝试提供足够的大小。在此程序中,每个条目都与屏幕一样宽,减去左右两侧的10个单位填充。
您可以通过不同文本长度的实验来估计足够的WidthRequest。本章的下一个程序将Entry宽度设置为等于1英寸的值。
EntryKeyboards程序使用通过隐式样式设置的CenterOndExpand的VerticalOptions值,垂直均匀地分隔七个Entry视图。显然,所有七个Entry视图都有足够的垂直空间,因此您可能会对在XAML文件中使用ScrollView感到困惑。
ScrollView专门针对iOS。如果您点击靠近Android或Windows 10 Mobile屏幕底部的条目,操作系统将在键盘弹出时自动向上移动页面内容,因此在您键入时仍可看到条目。但除非提供ScrollView,否则iOS不会这样做。
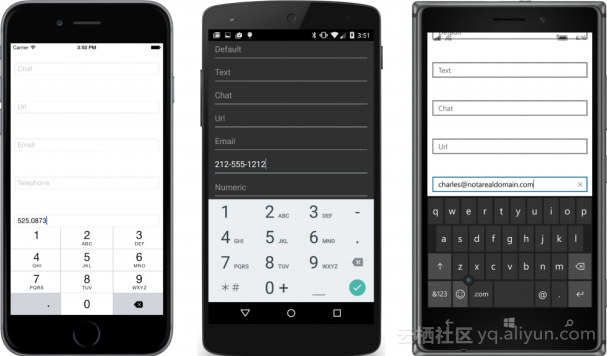
以下是在屏幕底部的一个Entry视图中键入文本时每个屏幕的外观: