跨域访问js实现。
环境:.net3.5+Jquery+JSON.net
因为在跨域实现,所以这里新建网站,这个网站只需要:
(1) Customer类
public class Customer
{
public int Unid { get; set; }
public string CustomerName { get; set; }
public string Memo { get; set; }
public string Other { get; set; }
}
(2)Ashx文件
Customer customer = new Customer
{ Unid = 1, CustomerName = "宋江", Memo = "天魁星", Other = "黑三郎" };
string strJson = Newtonsoft.Json.JsonConvert.SerializeObject(customer);
context.Response.Write(strJson);
然后在IIS中建立网站Web1,就是上边这个网站。
在vs中再建网站项目Web2,用于跨域访问Web1。
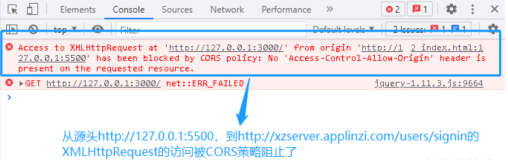
(一) 正常的JqueryAajx跨域请求
function jsonpajax_2() {
$.ajax({
url: "http://192.168.1.105:8123/Handler.ashx",
type: "get",
dataType: "json",
success: function(data) {
var tt = '';
$.each(data, function(k, v) {
tt += k + ":" + v + "<br/>";
});
$("#divmessage").html(tt);
}
});
}
结果:会弹出提示窗口。
(二) Jquery Jsonp请求
function jsonpajax_1() {
$.ajax({
url: "http://192.168.1.105:8123/Handler.ashx?callback=?",
type: "get",
dataType: "jsonp",
jsonp: "callback",
success: function(data) {
var tt = '';
$.each(data, function(k, v) {
tt += k + ":" + v + "<br/>";
});
$("#divmessage").html(tt);
}
});
}
此时,跨域的Web1中的ashx文件数据提供要改一下:
string callback = context.Request.Params["callback"];
context.Response.Write(callback+"("+strJson+")");
返回的数据的格式为:
jsonp1263199953609({"Unid":1,"CustomerName":"宋江","Memo":"天魁星","Other":"黑三郎"})
结果:
Unid:1
CustomerName:宋江
Memo:天魁星
Other:黑三郎
引用一段说明:
jsonp的最基本的原理是:动态添加一个<script>标签,而script标签的src属性是没有跨域的限制的。这样说来,这种跨域方式其实与ajax XmlHttpRequest协议无关了.
这样其实"jQuery AJAX跨域问题"就成了个伪命题了,jquery $.ajax方法名有误导人之嫌.
如果设为dataType: 'jsonp', 这个$.ajax方法就和ajax XmlHttpRequest没什么关系了,取而代之的则是JSONP协议.
JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问
JSONP即JSON with Padding。由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源。如果要进行跨域请求,
我们可以通过使用html的script标记来进行跨域请求,并在响应中返回要执行的script代码,其中可以直接使用JSON传递javascript对象。
这种跨域的通讯方式称为JSONP。
jsonCallback 函数jsonp1236827957501(....): 是浏览器客户端注册的,获取跨域服务器上的json数据后,回调的函数
Jsonp原理:
首先在客户端注册一个callback (如:'jsoncallback'), 然后把callback的名字(如:jsonp1236827957501)传给服务器。
此时,服务器先生成 json 数据。
然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 'jsoncallback'的值 jsonp1236827957501 .
最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时javascript文档数据,作为参数,
传入到了客户端预先定义好的 callback 函数(如上例中jquery $.ajax()方法封装的的success: function (json))里.(动态执行回调函数)
可以说jsonp的方式原理上和<script src="http://跨域/...xx.js"></script>是一致的(qq空间就是大量采用这种方式来实现跨域数据交换的) .JSONP是一种脚本注入(Script Injection)行为,所以也有一定的安全隐患.
参考:http://www.liehuo.net/a/200912/0111192.html