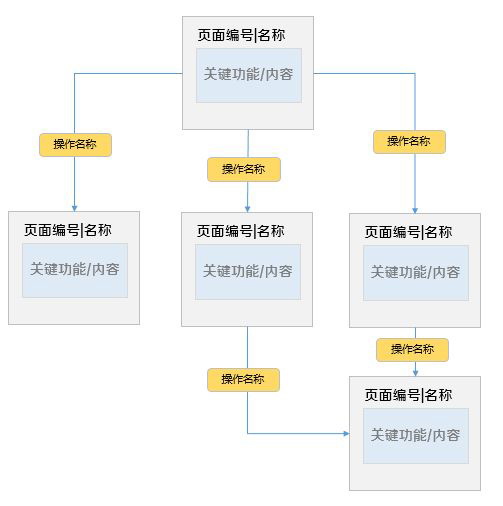
上篇写到业务流程图,那么业务流程图做完是不是就可以愉快的画原型图了呢?聪明的你从标题上你已经得出答案,中间应该还有点什么,是的那就是页面流程图,那么页面流程图是又是个什么鬼。从度娘上找来的图。

页面流程图是什么?
首先:上文中提到过业务流程图是从产品视角来看产品或功能,交互原型图是以用户的视角来看产品或功能,从这点上划分页面流程图也是以用户的视角来看产品或功能。
其次:上文打过比方说如果业务流程图好比房子的图纸,那么页面流程图可以比作骨架,而交互原型图是填充骨架的每个细小的部分,页面流程图重点描述页面之间元素与逻辑关系。
开篇是一个页面流程图的基本做法事例,我们通过这张图可以一目了然的看清楚用户是如何用我们的产品的,而我们的交互原型图大家都知道更多的细节用axure或sketch做的一个模块一个模块,你很难以用户的视角看清楚一个产品或功能的全貌,直接从业务流程图到原型就会面临很多点抓不准,也就会改改改。
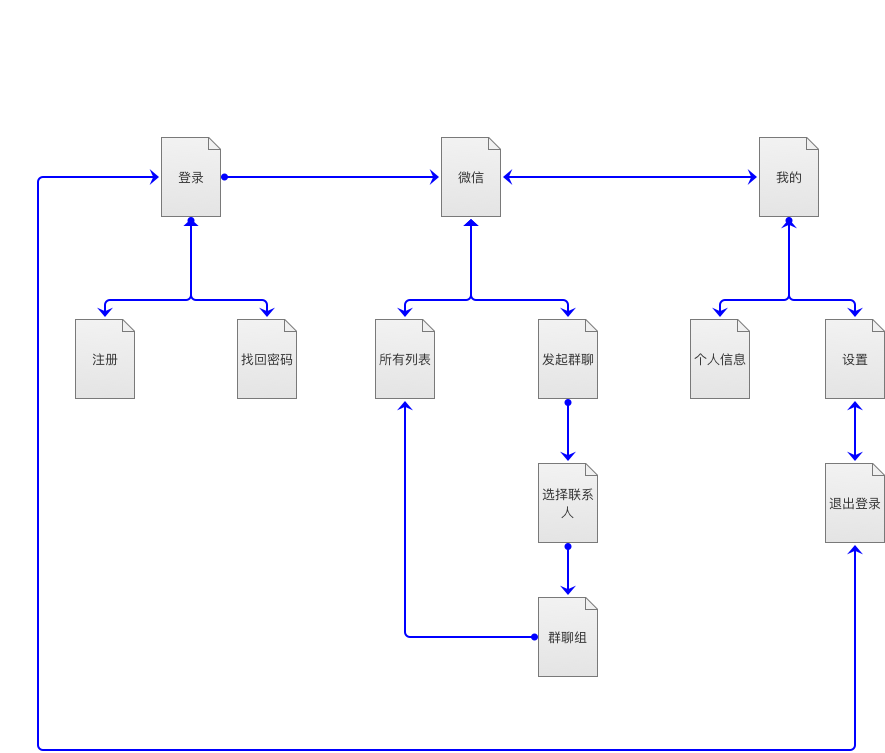
也许有小伙伴还是没太看懂页面流程图是啥,那么我画也个微信的页面流程图吧(只画一部分了,而且是简单的画了下,下面会举详细的例子)

从这个图是否能清晰的看到整个产品的全貌,看产品的每个流程是怎么走的,交互原型图是做不到这点的,而且这里可以快速体验检测哪里有问题,发现问题做调整比在交互原型里去调整方便的很多,这就是页面流程图。
页面流程图VS信息架构图
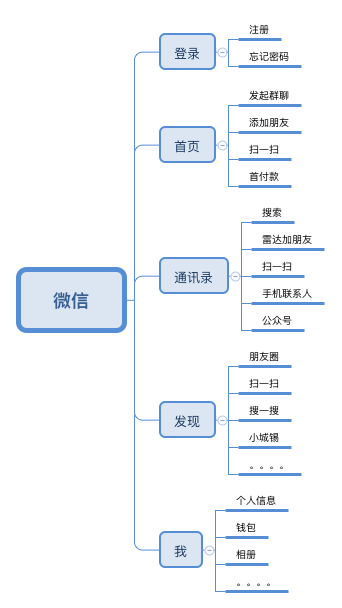
对于页面流程图有些小伙伴可能没怎么做过,但是对于信息架构图可能大多数小伙伴都接触过,还是以微信举例画个简单的信息架构图

和上面的页面流程图对比有什么区别呢?
一、信息架构图是以产品的视角来看产品或功能的,页面流程图是以用户的视角,视角不同。
二、如果一个很复杂的产品如淘宝、微信很难从信息架构图中看用户使用流程的。
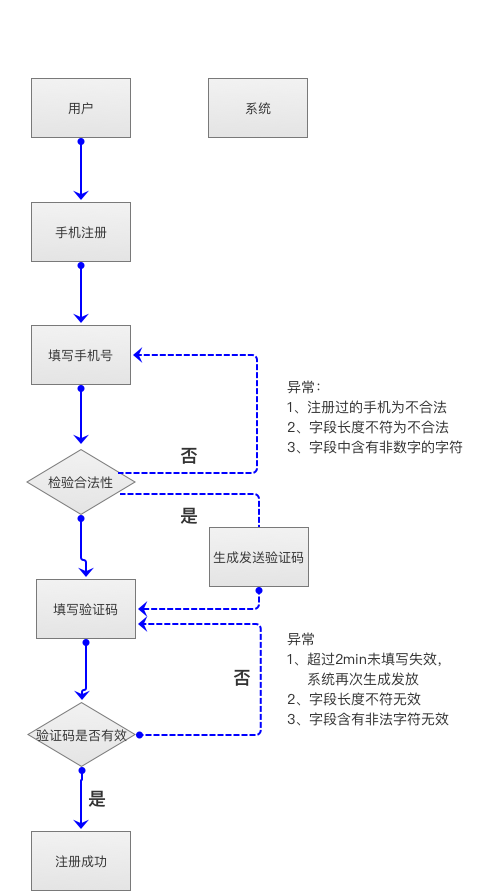
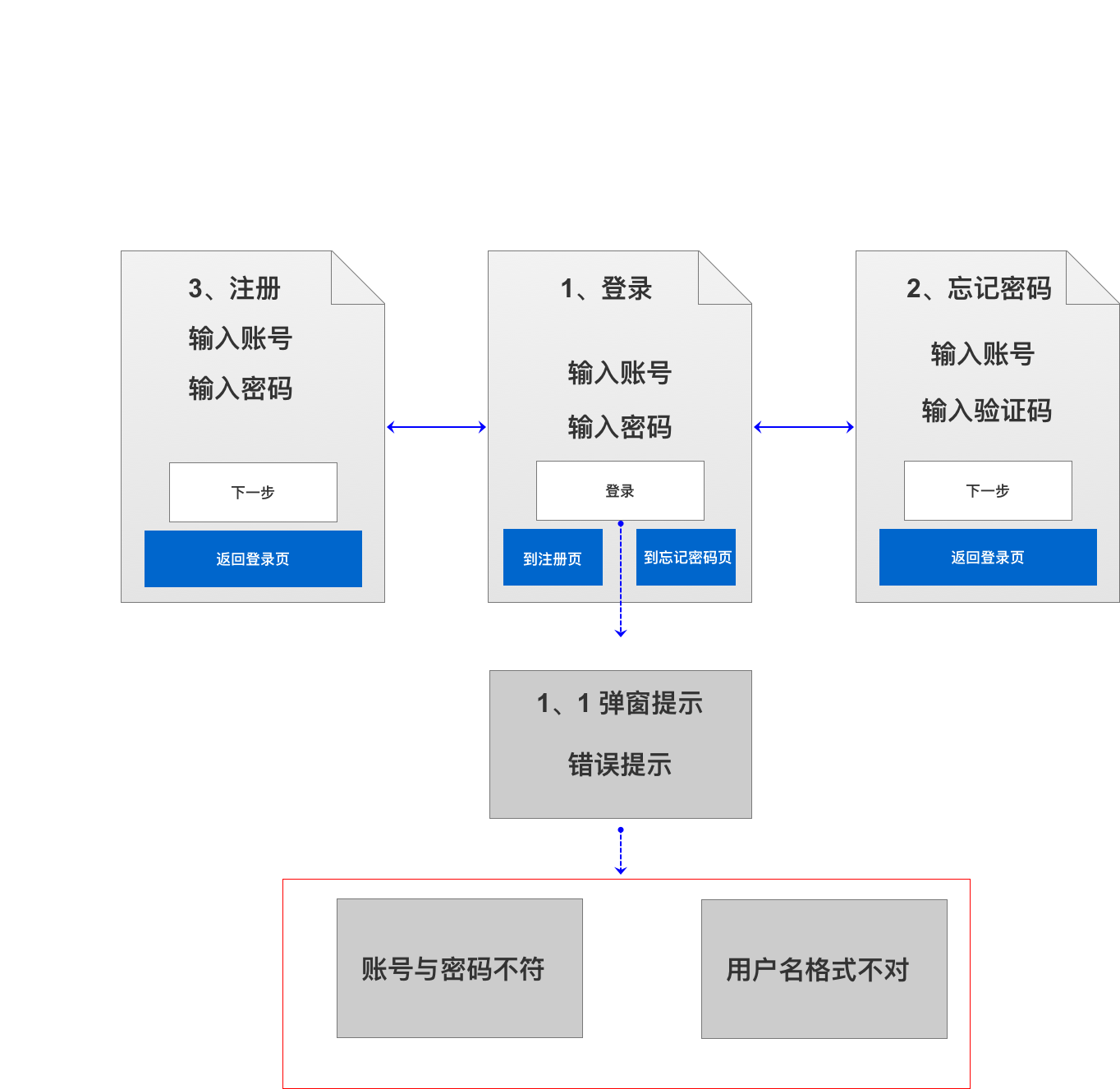
我们来看下上篇文章中的业务流程图例子页面流程图中包含什么/怎么做?

聪明的你应该发现了,页面流程图就是业务流程图中四方形的部分以及菱形的异常,不过在页面流程图中给用户看的异常和给后台看的异常是不同的,给用户看的异常就是弹窗。
所以页面流程图中包含:
(1)主干流向清晰
(2)功能页面中,有哪些需要表现的元素
(3)明确表示异常的处理逻辑
(4)考虑下个页面的触发点

(1)主干流向清晰:从登录-注册-登录-忘记密码流向清晰。
(2)有哪些需要变现的元素:登录页如(输入账号、输入密码、登录按钮、注册按钮、忘记密码按钮)
(3)异常处理:有哪些异常,会有什么表现(账号与密码不符、用户名格式不对等)。
(4)考虑下个页面的触发点:如登录页面的下个页面的触发点就是三个按钮分别是(登录、到注册页、到忘记密码)。

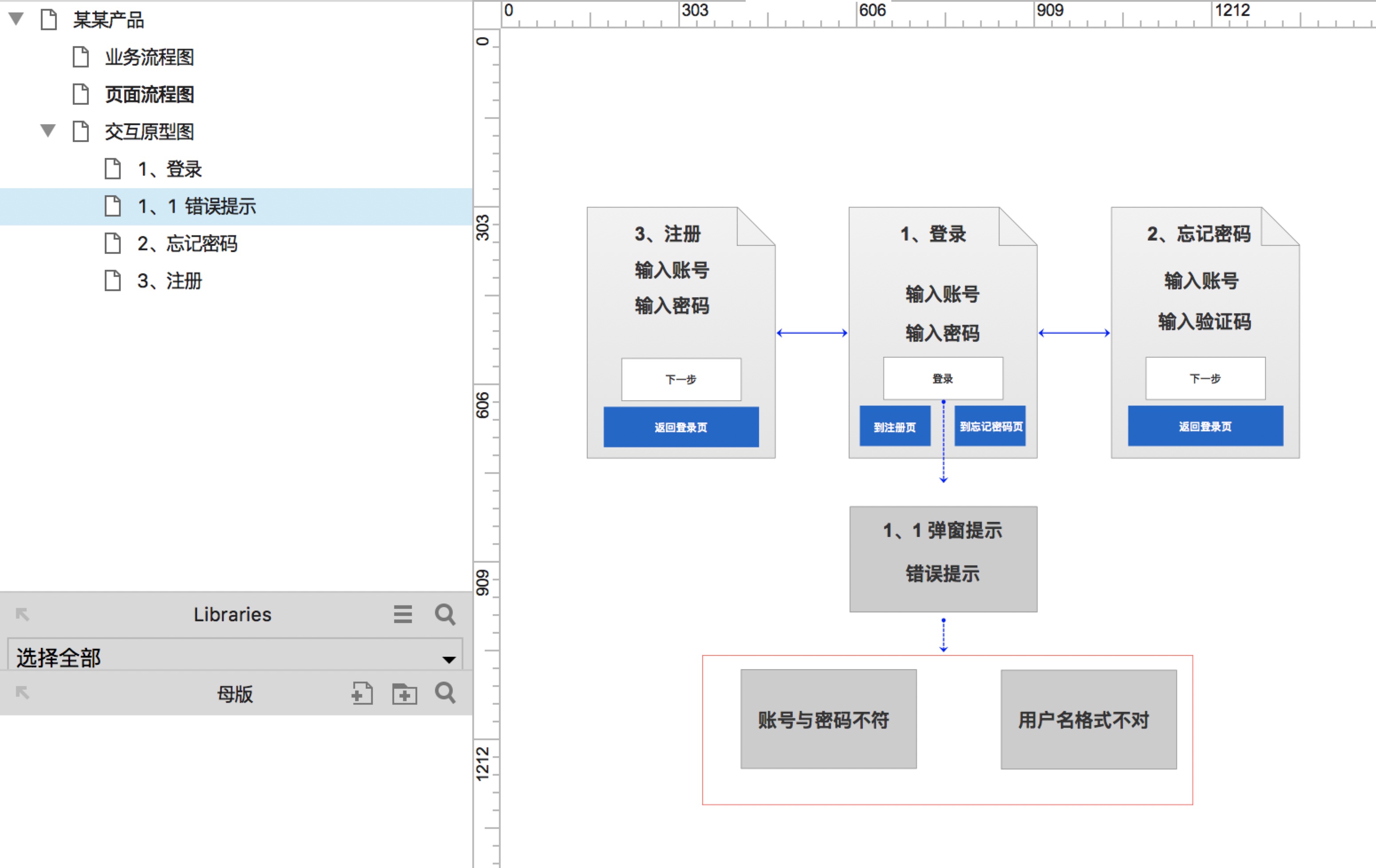
无论是评审还是交付,业务流程图、页面流程图、交互原型图,都是一个层级一个层级做下来的,编好号方便给团队小伙伴讲解,也方便查找。
关于工具和团队协作
我个人习惯用axure,当然sketch和其它的软件都木有问题了,怎么方便怎么做,有利于团队沟通快速推进项目,管他黑猫白猫能抓到耗子就是好猫。
关于团队协作,这个老生常谈的问题了,原则上团队人员配备完善的情况下,业务流程图是PM输出,页面流程图和交互原型图是UX输出,之后对接UI、研发、测试等,但是一些团队人员配备不全的UI之前的都是PM来完成,也有页面流程图和交互原型图UI来做的,这个不同团队情况不同。
做页面流程的核心是先做加法再做减法,就是说先把能想到的都想到,之后再去优化体验过程减掉一些不必要的。
优点就是修改方便定位,不容易迷失;逻辑条理清晰,方便团队成员查看沟通。