目录
-
变量
1.什么是变量
2.为什么要使用变量
3.变量如何使用
4.原理图
5.变量命名规则和规范
6.变量的交换
-
数据类型
1.数据类型的种类
2.如何获取变量数据类型
3.数据类型的转换
-
运算符
1.运算符种类
2.运算符的优先级
变量
一、什么是变量?
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据。
二、为什么要使用变量?
使用变量可以方便的获取或者修改内存中的数据
三、变量如何使用?
1、var声明变量
代码:
// 声明一个变量名为age的变量。
var age;
2、变量的声明并赋值
代码:
// 声明一个变量age,并给这个变量赋值
var age;
age = 18;
3、同时声明多个变量
代码:
var age, name, sex;//声明age、name、sex三个变量
4、同时声明多个变量并赋值
代码:
//同时声明变量并赋值
var age = 10, name = "小强", sex = "1";
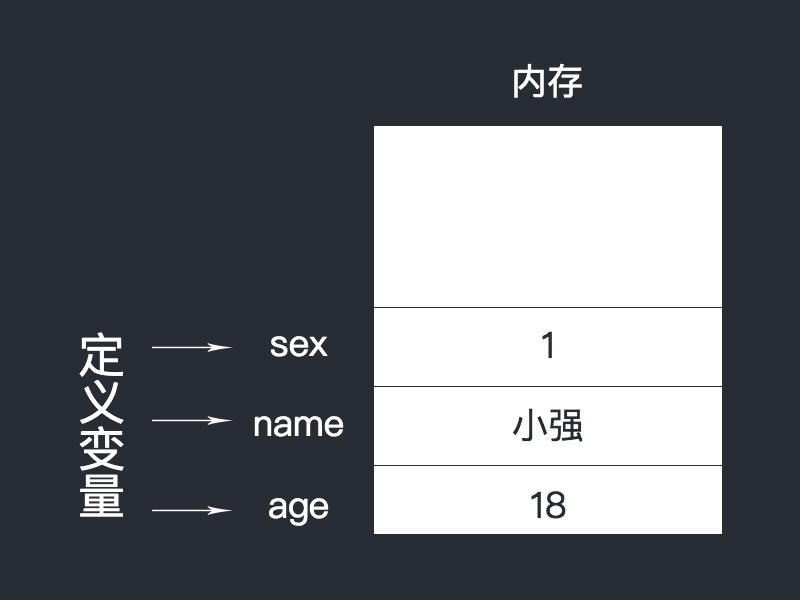
四、原理图

原理图的解释如下:
1、定义三个变量并赋值:var age = 10, name = "小强", sex = "1";
2、打开浏览器
3、浏览器中的JavaScript引擎解析这个代码
4、在内存中开辟三块空间存储,“18”、“小强”“1=true”
5、这三个空间的名字分别为 age 、name 、 sex
五、变量命名规则和规范
规则:必须遵守
1、由字母、数字、下划线、符号组成,不能以数字开头
2、不能使用关键字,例如:while
3、区分大小写
规范:约定俗成的写法
1、变量名要有意义.
2、遵守驼峰命名法,驼峰命名法:首字母小写,后面单词首字母大写,例如userName.
六、变量的交换
方法一:
思路:借助第三个变量进行交换
代码:
var str1 = "小明"; //声明一个str1变量,存储了一个字符串“小明”
var str2 = "小强"; //声明一个str2变量,存储了一个字符串“小强”
var str = str1; //把str1这个变量值取出来放在str变量中
str1 = str2; //把str2这个变量的值取出来放在str1中
str2 = str; //把str这个变量的值取出来放在 str2中
console.log(str1); //小强
console.log(str2); //小明
方法二:
思路:运用运算的方式交换
一般用于数字的交换
代码
var num1 = 10; //声明一个num1变量,存储了一个数字10
var num2 = 20; //声明一个num2变量,存储了一个数字20
//把num1变量中的值和num2变量中的值取出来相加的结果,重新赋值给num1这个变量
num1 = num1+num2; //30
//把num1变量中的值和num2变量中的值取出来相减的结果,重新赋值给num2
num2 = num1-num2; //10
//把num1变量中的值和num2变量中的值取出来相减的结果,重新赋值给num1
num1 = num1-num2; //20
console.log(num1); //20
console.log(num2); //10
数据类型
一、数据类型的种类
JavaScript原始数据类型有:Number类型、String类型、Boolean类型、Undefined类型、Null类型、Object类型
1、Number数字类型
(1)Number数字类型:包含整数和小数
(2)可以表示:十进制、八进制、十六进制
例如:
var num = 10; //十进制
var num1 = 012; //八进制
var num2 = ox123; //十六进制
(3)数值范围
console.log(Number.MAX_VALUE); //最大值 值为5e-324
console.log(Number.MIN_VALUE); // 最小值 值为1.7976931348623157e+308
无穷大:Infinity
无穷小:-Infinity
(4)数值判断
a:不要用小数验证小数
例子:
var x = 0.1;
var y = 0.2;
var result = x + y;
console.log(result); // 0.30000000000000004
console.log(result==0.3);//false
b:不要用NaN验证是不是NaN (NaN----not a number)
例子:
var num; //声明一个变量,未赋值
console.log(num); // undefined
console.log(num+10); NaN
console.log(num+10==NaN); false 不是一个数字不代表相等
c:可以用isNaN--- is not a number结果是不是NaN
例如:
var num; //声明一个变量,未赋值
console.log(isNaN(num)); // true 不是一个数字吗? 结果是true
2、String字符串类型
(1)字符串类型的值一般都是用单引号或者双引号括起来
(2)字符串长度获取
获取方法:变量名.length
例子:
var str = "iam a pm"
console.log(str.length); // 8
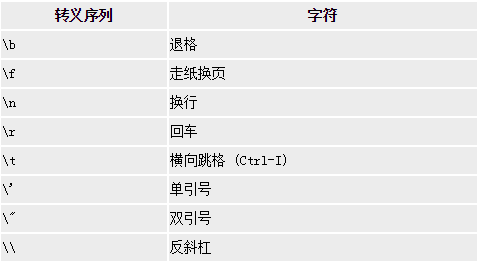
(3)字符串的转译符

例子:
var str = "iam a pm\\"
console.log(str); // iam a pm\
(4)字符串的拼接
使用“+”可以把多个字符串放在一起形成一个字符串
例子:
var str1 = "先生";
var str2 = "您好";
console.log(str1+str2); // 先生您好
只有一个是字符串,其他的是数字,结果也是拼接。
例子:
var str1 = "先生";
var num = 10;
console.log(str1+num); //先生10
3、Boolean布尔类型
Boolean布尔类型有两个值true(1)、false(0)
4、Undefined类型
undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
例子:
var num;
console.log(num); // undefined
5、Null类型
Null表示一个空,变量的值如果想为null,必须手动设置
6、Object类型
二、如何获取变量数据类型
使用typeof获取变量名
语法:typeof 变量名
例子:
var num1 = 10;
console.log(typeof num1); // number
三、数据类型的转换
1、转换成数值类型
(1)、Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
例子:
var num1 = Number("10");
console.log(num1); // 10
var num2 = Number('10adbdn');
console.log(num2); //NaN
var num3 = Number("10.78");
console.log(num3); //10.78
var num4 = Number('10.65dd');
console.log(num4); //NaN
var num5 = Number("a10");
console.log(num5); //NaN
(2)、parseInt()转整数
例子:
var num1 = parseInt("10");
console.log(num1); // 10
var num2 = parseInt('10adbdn');
console.log(num2); //10
var num3 = parseInt("10.78");
console.log(num3); //10
var num4 = parseInt('10.65dd');
console.log(num4); //10
var num5 =parseInt("a10");
console.log(num5); //NaN
(3)、parseFloat()转小数
例子:
var num1 = parseFloat("10");
console.log(num1); // 10
var num2 = parseFloat('10adbdn');
console.log(num2); //10
var num3 = parseFloat("10.78");
console.log(num3); //10
var num4 = parseFloat('10.65dd');
console.log(num4); //10
var num5 = parseFloat("a10");
console.log(num5);
(4)、Number()、parseInt()、parseFloat()三者的区别
Number()要比parseInt()和parseFloat()严格.
parseInt()和parseFloat()相似,parseFloat会解析第一个. 遇到第二个.或者非数字结束.
2、转换成字符串类型
(1)、toString()
例子:
var num = 10;
console.log(num.toString()); // 字符串 10
(2)、String()
例子:
var num1 =5;
console.log(String(num1)); // 字符串 5
3、转换成布尔类型
0、空字符串、null 、undefined 、NaN 会转换成false 其它都会转换成true
例子:
var num1 = Boolean(0);
console.log(num1); // false
var num2 = Boolean("");
console.log(num2); // false
var num3 = Boolean(null);
console.log(num3); // false
var num4 = Boolean(undefined);
console.log(num4); // false
var num5 = 10;
var num6;
console.log(Boolean(num5+num6)); // false
运算符
一、运算符种类:算数运算符、复合运算符、关系运算符、逻辑运算符
(1)、算数运算符:“+”“-”“*”“/”“%”
算数运算表达式:由算数运算符连接起来的表达式 复合运
(2)、复合运算符:“+=”“-=”“*=”“/=”“%=”
复合运算运算表达式:由复合运算符连接起来的表达式
(3)、关系运算符:“>”“<”“>=”“<=”“==”“===”“!=”“!==”
关系运算表达式:由关系运算符连接起来的表达式
(4)、逻辑运算符:“&&”“||”“!”
逻辑运算表达式:由逻辑运算符连接起来的表达式
表达式1 && 表达式2
如果有一个为false,整个的结果就是false
表达式1 || 表达式2
如果有一个为true,整个的结果就是false
! 表达式
表达式的结果是true,整个的结果为false
表达式的结果是false,整个的结果为true
二、运算符的优先级
优先级从高到底
- () 优先级最高
- 一元运算符 ++ -- !
- 算数运算符 先* / % 后 + -
- 关系运算符 > >= < <=
- 相等运算符 == != === !==
- 逻辑运算符 先&& 后||
- 赋值运算符