1. 注册账号:
地址: https://github.com/
输入账号、邮箱、密码,然后点击注册按钮.
2. 初始设置
注册完成后,选择Free免费账号完成设置。
2.1 验证邮箱
请打开你的邮箱,查看发送给你的确认邮件,你需要验证邮箱后,后面生成的个人主页才会被接受和发布.
3. 创建页面仓库
地址: https://github.com/new
这个仓库的名字需要和你的账号对应, 如 tiemaocsdn.github.io
输入基本信息,然后点击创建仓库.
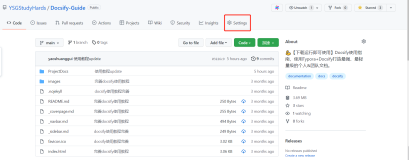
4. 进入项目设置页面
因为这个项目就是专门的放页面的,所以master分支即可. 如果是你的某个仓库的页面,你需要设置到 gh-pages 分支中,关于这些,请参考本文末尾提到的参考资料.
5. 进入自动页面生成器
在设置页面,下拉到底部, 默认分支(master)不用管.
6.创建技术博客站点
6.1 创建用户页面
输入一些内容,可以自己编辑,也可以从readme加载:
6.2 继续,选择主题
7. 选择主题,然后发布
如下图所示,其实这些以后你都可以自己修改替换,这只是生成一些css,html,img到你的仓库里面.
8. 查看效果
现在,你可以访问自己的GitHub.io 上的主页了,例如:
http://tiemaocsdn.github.io/
页面效果如下图所示:
9. CNAME绑定域名
到这一步,其实已经很明确了, http://tiemaocsdn.github.io/ 这么一个域名,就指向了刚刚构建的这个站点/页面。 如果嫌弃这个域名太土了怎么办?
其实很好办,花钱买个喜欢的域名映射过去就好了。 在根路径下创建一个文件, 文件名是大写的 “CNAME”, 注意没有后缀。 因为tiemaocsdn 没有购买域名,那么就拿另一个来说事吧。
类似下面这样:
https://github.com/renfufei/renfufei.github.io/blob/master/CNAME
里面的内容,就是访问此 xxx.github.io 时会重定向到此域名,所以其实这个地址可以是任意值。 但是为了有意义,我们可以定义为某个固定的域名,例如 :
blog.cncounter.com
文件的内容只有一行,这样访问 http://renfufei.github.io 时浏览器就接收到重定向指令,跳转到CNAME里面指定的域名去了。
大致的响应头和状态码如下,你也可以使用Chrome打开NetWork,勾选上 Preserve Log 保留日志看一看相关信息:
Request URL:http://renfufei.github.io/
Request Method:GET
Status Code:301 Moved Permanently
Location:http://blog.cncounter.com/
Server:GitHub.com
这样就很明白了,访问此站点时,如果域名不是 blog.cncounter.com ,那么就会跳转到 http://blog.cncounter.com/,个人恶意推测,即便你将CNAME文件的内容设置为 www.baidu.com 也是可行的,这样访问的时候直接跳转到百度了。
但是,如果 http://blog.cncounter.com/ 是空的怎么办? 这就需要你自己保证咯。
当然,要是这么结束掉,那本文就是一篇坑文。
如果你持有这个域名,那么你可以将域名的对应记录也CNAME到 “renfufei.github.io” . 记住, renfufei.github.io 已经是一个互联网上能明确定位到的地址,所以DNS记录完全可以映射到此路径.
例如如下的记录, DNS中,A记录那就是直接指定一个IP。 CNAME就是重命名,指向另一个域名。 主机记录就是前缀,例如: blog, 与 cncounter.com 拼接在一起就是 blog.cncounter.com ,如果你想映射 www.cncounter.com ,那么主机记录就是 www ,记录类型是CNAME,记录值是renfufei.github.io;如果想将 http://cncounter.com 这个根域名也映射到,那么记录类型也是CNAME,主机记录就是一个英文的 at: “@”. 你可以将多个域名都映射到 xxxxx.github.io 之类的你自己的站点上,但原则上都会跳转到你新建的 CNAME文件中的域名上。【放心,不会死循环。。。】.好的,恭喜你!
10. 仓库的页面
创建好个人或组织的Github首页之后,就拥有了一个固定的二级域名。
那么,每个项目都可以使用页面生成器生成一个项目的页面(page)。 当然,项目使用的 pages 就不是 master 分支了,而是一个叫做 gh-pages 的分支。gh 是 github 的简称, github会自动解析下面的页面。
相应的访问路径类似 http: //xxx.github.io/project-name/ 这样。例如: http://blog.cncounter.com/cncounter/
对应的分支为: https://github.com/cncounter/cncounter/tree/gh-pages
有兴趣你可以点进去看看,生成方式和上面的基本一样。 当然,Github现在改版了,新版的布局,Settings 被挪到了上方,但是基本操作还是不变的。
注意事项:
- 如果报404,或者其他错误,请稍等,或者检查你的邮箱,看看构建失败的提示信息.
- 比如我的,因为最初没有验证邮箱,结果收到了好几次发布失败的通知(如下面的邮件提示)。
- 以后每次你提交(或在线修改后提交)文件到这个仓库,GitHub 都会自动为你构建,并发布。
- 所以,有问题,请修改并提交某个文件,重新试试吧!
The page build failed with the following error:
You need a verified email address in your GitHub account to publish Pages.
You can verify your email addresses from your Settings panel:
https://github.com/settings/emails
If you have any questions please contact us at https://github.com/contact.
下面是参考的一部分:
您可以通过GitHub的页面自动生成器快速为 项目,用户(User,比如你的账号),或组织(Organization, 比如 alibaba) 创建一个网站(其实就是技术博客啦)。
生成用户/组织的网页
要生成用户/组织的网站页面,你需要创建一个仓库(repository,代码库),名为: username.github.io 或 orgname.github.io ; 用户名或组织名 必须 是你自己的账号/或所属的组织, 否则GitHub Pages 站点不会帮你生成(build,构建,编译,)。 GitHub的页面自动生成器可以通过仓库的设置页面(Settings page)看到。 您可以阅读更多关于用户和组织页面的内容 。
警告: GitHub页面网站在互联网上是公开,即使其所属的仓库是私有的。 如果你有敏感数据在页面仓库中,您可能需要在发布之前删除他们。
参考地址:
Categories / GitHub Pages Basics
User, Organization, and Project Pages
Creating Pages with the automatic generator
如果你看到这里,如果你已登录, 如果觉得对你有帮助,请点击下面的 “顶” 按钮.
如果有问题,有建议,请留言。
赶快试试吧!
GitHub.io技术博客的好处: 写博客,你可以自己定义JS,CSS,图片,嵌入iframe 显示代码示例,什么你都可以自定义,什么标签都允许,而在其他的技术博客站点,因为安全限制,很多是不允许的。
如果你对学习Git,以及使用这种强大的工具和项目/代码管理思想感兴趣,那么推荐你阅读这一系列的文章,讲得深入浅出,生动有趣:http://www.worldhello.net/gotgithub/01-explore-github/010-what-is-github.html
最后附上我的链接demo:http://xiangzhihong.github.io/xzh.github.io/