Openlayers3中有个ol.source.XYZ类,可以加载Tile瓦片图层,本文只是做个说明,介绍如何识别以及如何正确加载这些图层。
一 基础XYZ-谷歌离线切片

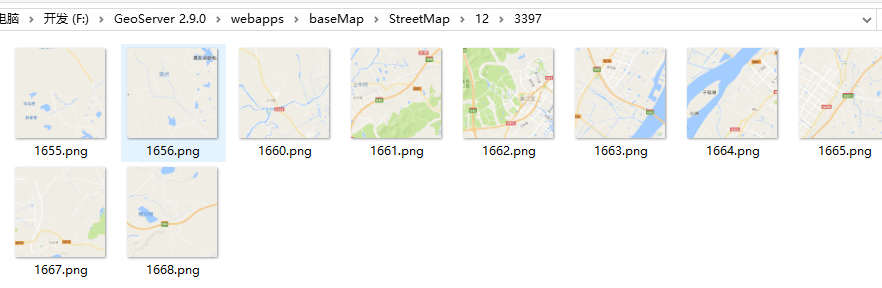
观察这些Tile命名,xyz是很明显的,这是下载的谷歌切片,直接加载如下:
var layer= new ol.layer.Tile({
source : new ol.source.XYZ({
url : 'http://localhost:8080/baseMap/{z}/{x}/{y}.png'
})
});
二 变体XZY-谷歌在线切片

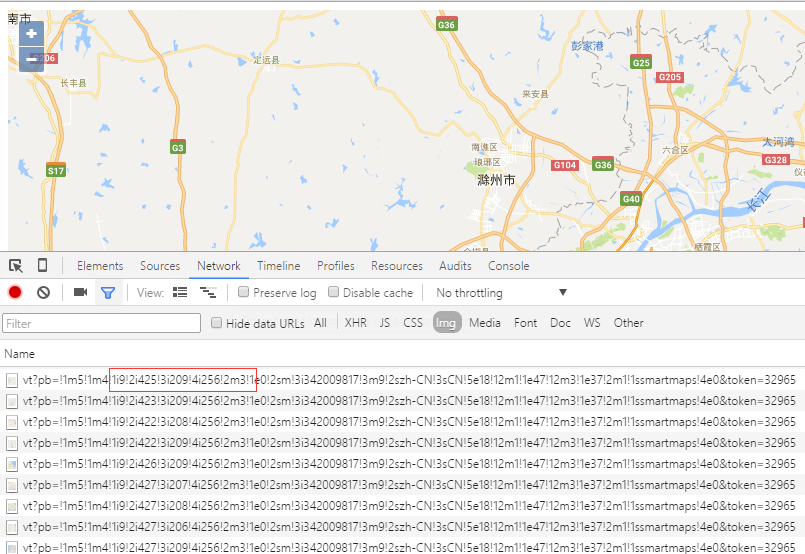
打开谷歌在线图,观察请求的url时,虽然看上去一大串一大串很长,似乎什么也看不懂,但是注意看红框出,在放大缩小时,1i是会变的,而且变化的值和地图的等级很相似,那么,我们很容易猜想,1i是z(level),2i,3i就是x,y(或者y,x)自己调调就可以了。
很明显,这些url也是基本的xyz,只是不是十分明显,需要心细的你仔细观察剥离出来参数即可。
代码如下:
var layer= new ol.layer.Tile({
source : new ol.source.XYZ({
url : 'http://www.google.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e0!2sm!3i342009817!3m9!2szh-CN!3sCN!5e18!12m1!1e47!12m3!1e37!2m1!1ssmartmaps!4e0&token=32965'
})
});
三 变形的XYZ-ArcServer切片

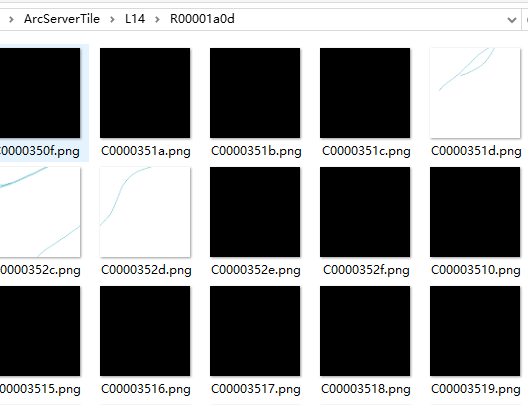
这是ArcServer的切片,感觉xyz不明显,但是组织形式也和xyz是一样的,其实,稍微想想,除了名字不一样,岂不都是一样,那么我们认为本质就是一样的,只是有个障眼法,问题就出在,ArcServer的图片是16进制的,位数是行R8位数,列C8位数,余位补0。
这里需要对图片名称转下,通过正常的url“翻译”到ArcServer的16进制。
var road= new ol.layer.Tile({
source : new ol.source.XYZ({
tileUrlFunction : function (xyz, obj1, obj2) {
var z = xyz[0];
var x = Math.abs(xyz[1]);
var y = Math.abs(xyz[2]) - 1;
var x = 'C' + padLeft(8, x.toString(16));
var y = 'R' + padLeft(8, y.toString(16));
var z = 'L' + padLeft(2, z);
var url = 'ArcServerTile/' + z + '/' + y + '/' + x + '.png';
return url;
}
})
})
//将10进制转16进制,余位补0,凑成ArcServer的切片格式
function padLeft(num, val) {
return (new Array(num).join('0') + val).slice(-num);
}
通过tileUrlFunction重写url获取函数,构造成正确的,这里y-1不一定的,有的需要加1,有的需要z+-1,如果图片组合混乱的话,对z,y微微加减一调整下,应该很快就能凑齐地图。
四 变幻的XYZ-GeoWebCache切片

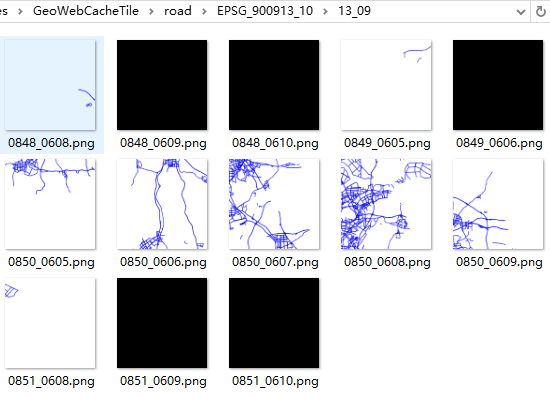
变幻而不是变形,说明万变不离其宗啊,GeoWebCache切片看着虽然很复杂,但是也是xyz吗,只不过变幻了,难道就认不出了?明显epsg_900913是坐标系,后面的_10是z。其他的虽然也是摸不着头脑,可以了解下GeoWebCache的切片组织规范,比如看下源码,然后理解了,稍微调整即可。
var road= new ol.layer.Tile({
source : new ol.source.XYZ({
tileUrlFunction :function (xyz, obj1, obj2) {
if (!xyz)
return "";
var z=xyz[0];
var x=Math.abs(xyz[1]);
var y=Math.abs(xyz[2]);
var xyz_convert= convert_(z,x,y);
x=xyz_convert[0];
y=xyz_convert[1];
z=xyz_convert[2];
var shift = z / 2;
var half = 2 << shift;
var digits = 1;
if (half > 10)
digits = parseInt(Math.log(half)/Math.log(10)) + 1;
var halfx = parseInt(x / half);
var halfy = parseInt(y / half);
x=parseInt(x);
y=parseInt(y)+1;
var url=tileRoot+"/EPSG_900913"+"_"+padLeft_(2,z)+"/"+padLeft_(digits,halfx)+"_"+padLeft_(digits,halfy)+"/"+padLeft_(2*digits,x)+"_"+padLeft_(2*digits,y)+"."+format;
return url;
}
})
});
//字符截取
var padLeft_ = function(num, val) {
return (new Array(num).join('0') + val).slice(-num);
};
//xy行列转换
var convert_=function(zoomLevel, x, y) {
var extent = Math.pow(2, zoomLevel);
if (x < 0 || x > extent - 1) {
console.log("The X coordinate is not sane: " + x);
return;
}
if (y < 0 || y > extent - 1) {
console.log("The Y coordinate is not sane: " + y);
return;
}
var gridLoc = [x, extent - y - 1, zoomLevel];
return gridLoc;
}
这个的确有点复杂了。。。
综述:本文只是大概介绍下常见的XYZ格式和变体,对于简单的XYZ可以直接format加载,对于复杂的需要使用tileUrlFunction 甚至tilegrid组合,重写url,将标准的xyz,“翻译”成脾气不同的切片们,让他们乖乖听话,组成我们需要的切片。