随着移动开发越来越火热,前端开发也是有之前11年一直火热到现在,不过我发现从去年年底开发,Android和ios基本已经饱和了,特别是随着广大开源社区的中很多人贡献代码,开发已经不是什么问题了,所以现在好多公司招聘 都要求3年以上工作经验的,无外乎好多培训班出来的会写一些功能,会写一些界面实现,就出来上班了,但是深层次到framwork层,能够深入了解原理的还是少数,特别是当我们的项目遇到瓶颈之后,才能去看看你们怎么实现的。废话说道这里。
接下来我想说说面试,往往人家会要求会一点js,会一点html5,会react native开发。
下载Nodejs开发包
下载地址:https://nodejs.org/en/,然后默认安装就行,可以通过node -v的命令来测试NodeJS是否安装成功。
安装React-native需要用到git
如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
安装react-native命令行工具react-native-cli
https://github.com/facebook/react-native
将react-native-cli克隆到某个盘,使用git客户端输入命令:
git clonehttps://github.com/facebook/react-native.git
克隆成功之后
进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install –g
安装成功之后
代码开发工具
由于React Native没有任何代码编辑工具IDE,意思是它强大到用任何一个文本软件都可以进行开发,这里我推荐使用Sublime Text3作为React Native开发的IDE。下载链接:
https://www.sublimetext.com/3
这是一款免安装的软件,注意,请确认Sublime是否安装有JsFormat插件
安装插件包
软件安装好了之后,我们来安装一个插件,推荐使用package control组件来安装插件,很方便。
Package Control 的官网地址:https://packagecontrol.io/
不明白的可以google查询,
我这里用的是汉化的开发工具,已经帮我集成了。接下来怎么安装插件
请访问http://blog.csdn.net/xiangzhihong8/article/details/51870777
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)
成功后:
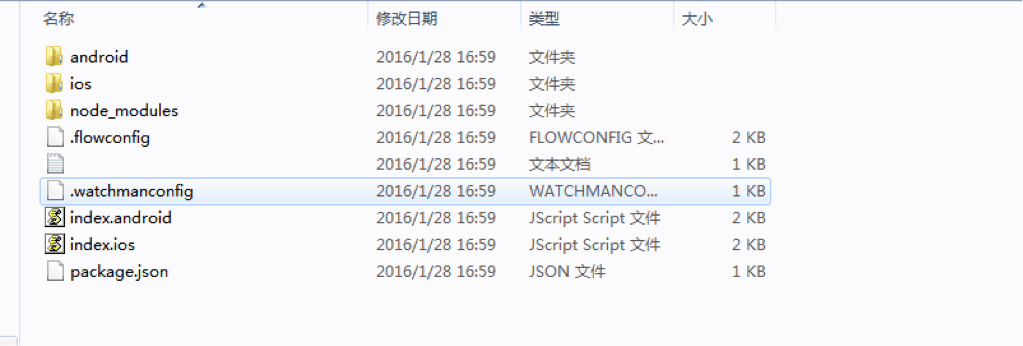
目录结构:
7、运行package
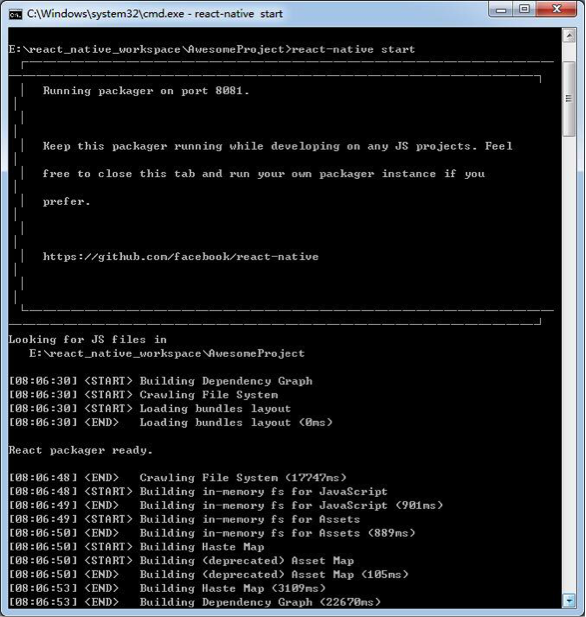
在命令行中进入项目目录,输入react-native start,等待一段时间:
这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。
7、运行项目
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,
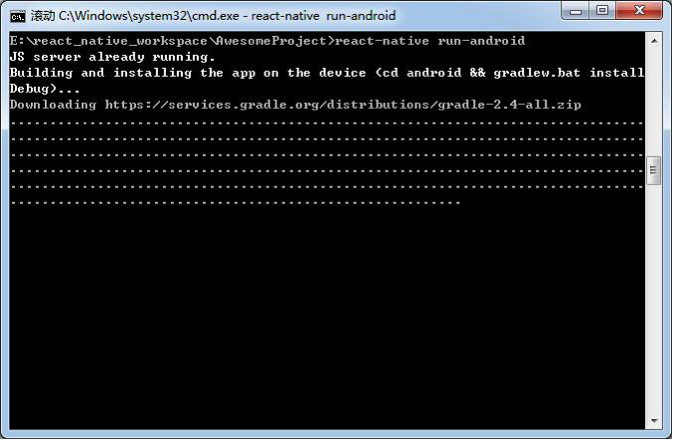
进入项目目录,输入react-native run-android
等待运行(如果是第一次运行,首先会下载gradle,时间较长)
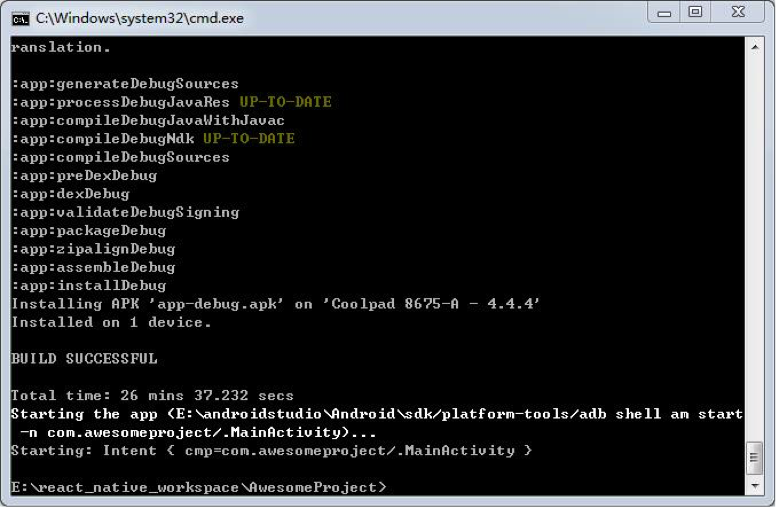
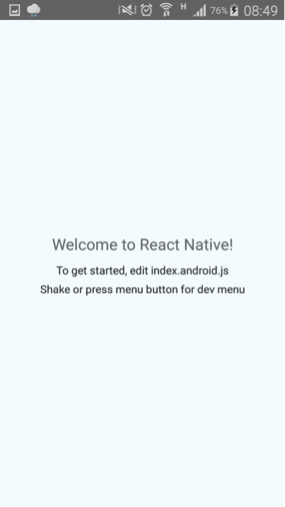
运行成功后出现下图
第一次手机肯定报错
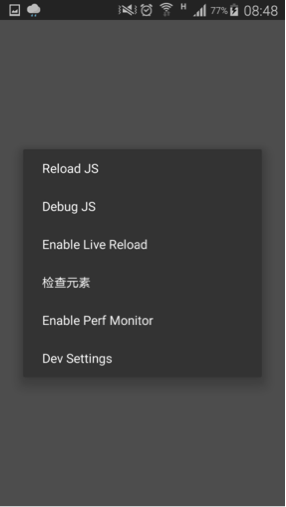
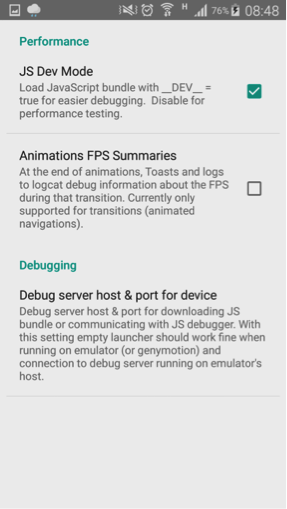
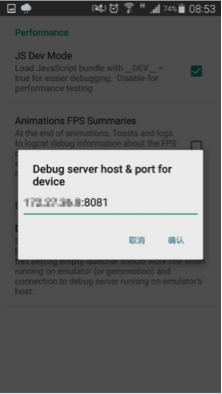
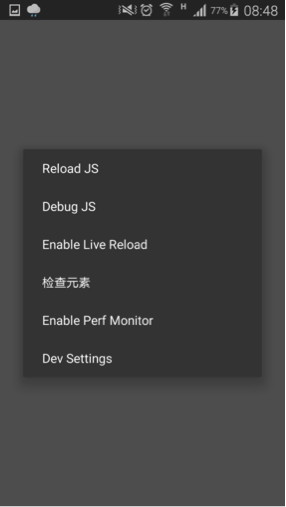
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。
这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!