vue2(webpack)调用amap高德地图及其UI组件和标记物#
今天一个app项目中要使用vue2加入高德地图,本来以为有第三方的插件,结果没找到适合自己用的,因为地图这块,一般都是自定义程度比较高的。注:这块针对的是app版开发,更多更详细请阅读官方api
1、申请key###
点击下边的网址,创建应用,然后申请key,后期要用到,如果已经有key,忽略这一步 http://lbs.amap.com/dev/key/app
2、修改配置###
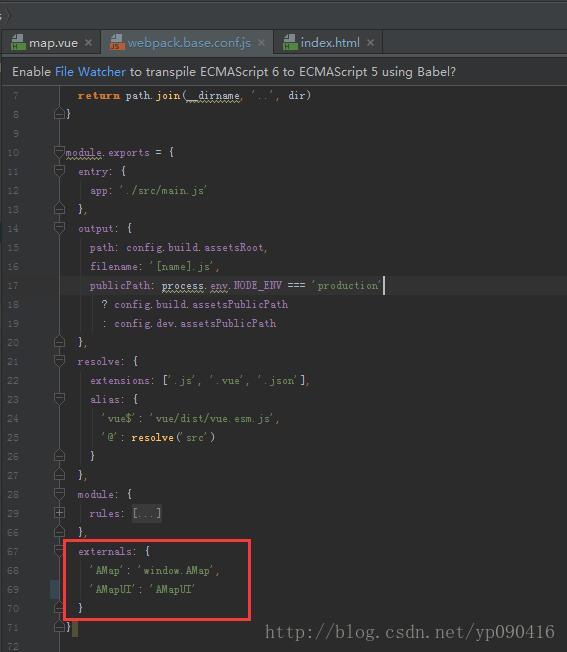
首先要在build/webpack.base.conf.js 加入如下配置,负责vue中使用import会报错。 如果如下导入还AMap报错,请使用window.AMap。因为后边要使用高德的infowindow,最简单的不好扩展,而且没有点击事件,所以用用到了高德的ui。位置见下图
externals: {
'AMap': 'AMap',
'AMapUI': 'AMapUI'
}

3、调用高德地图###
- 首先在index.html中加入如下引用
<!--引入高德地图JSAPI -->
<script src="//webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
<!--引入UI组件库(1.0版本) -->
<script src="//webapi.amap.com/ui/1.0/main.js"></script>
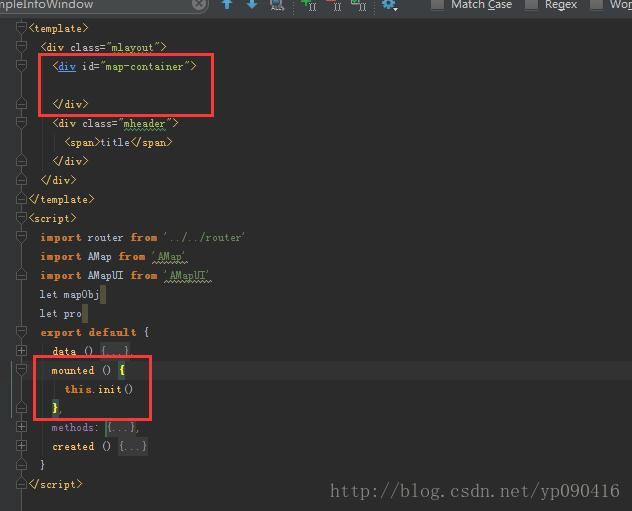
- 新建一个map.vue组件
在script中引入如下组件,如果第二步不配置,这里会报错
import AMap from 'AMap'
import AMapUI from 'AMapUI'
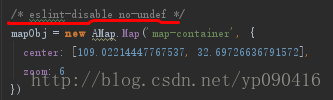
注意:如果前边都操作了,import AMap还报错undefined的话,有个终极大招,那就是直接加入如下注释,并且把 import AMap 删除掉,意思是告诉eslint忽略这块的检查,因为在index.html引入是全局引入,所以可以直接使用。

template中加入map的div,注意如果map不显示,没报错的时候,请检查div的宽高。
<div id="map-container"> </div>
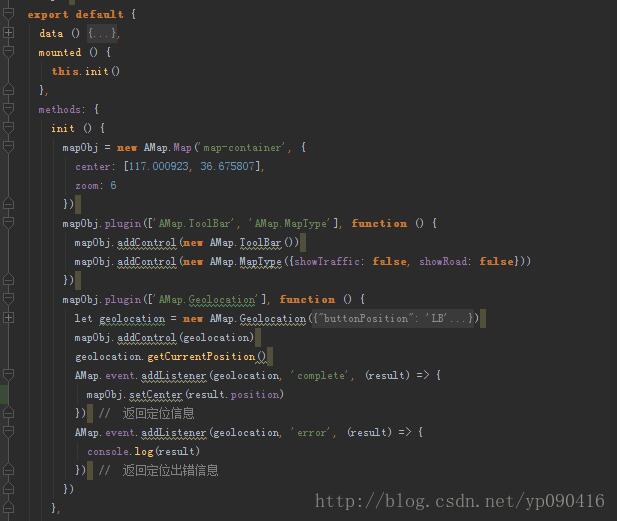
然后再mounted中初始化地图,这时候地图就会显示出来了,但是没有任何组件,注意vue2废弃ready,请使用mounted。代码位置不懂的看图片

<!--创建地图 -->
let mapObj = new AMap.Map('map-container', {
center: [117.000923, 36.675807],
zoom: 6
})
两个组件:放大缩小按钮和图层的切换
mapObj.plugin(['AMap.ToolBar', 'AMap.MapType'], function () {
mapObj.addControl(new AMap.ToolBar())
mapObj.addControl(new AMap.MapType({showTraffic: false, showRoad: false}))
})
使用高德定位
mapObj.plugin(['AMap.Geolocation'], function () {
let geolocation = new AMap.Geolocation({
enableHighAccuracy: true, // 是否使用高精度定位,默认:true
timeout: 10000, // 超过10秒后停止定位,默认:无穷大
maximumAge: 0, // 定位结果缓存0毫秒,默认:0
convert: true, // 自动偏移坐标,偏移后的坐标为高德坐标,默认:true
showButton: true, // 显示定位按钮,默认:true
buttonPosition: 'LB', // 定位按钮停靠位置,默认:'LB',左下角
buttonOffset: new AMap.Pixel(10, 20), // 定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
showMarker: true, // 定位成功后在定位到的位置显示点标记,默认:true
showCircle: true, // 定位成功后用圆圈表示定位精度范围,默认:true
panToLocation: true, // 定位成功后将定位到的位置作为地图中心点,默认:true
zoomToAccuracy: true // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
})
mapObj.addControl(geolocation)
geolocation.getCurrentPosition()
AMap.event.addListener(geolocation, 'complete', (result) => {
mapObj.setCenter(result.position)
}) // 返回定位信息
AMap.event.addListener(geolocation, 'error', (result) => {
console.log(result)
}) // 返回定位出错信息
})

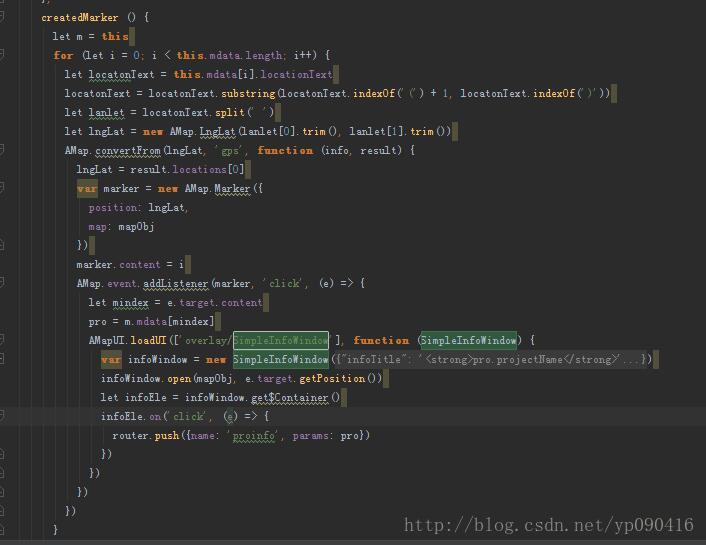
4、地图添加标记物和信息框 marker和infowindow###
因为我从后台取到的点是gps定位的点,因为坐标系不同,所以要将gps的点转成高德坐标系的点;点击marker显示infowindow,并给infowindow添加点击事件
// 后台取到的点,新建LngLat对象
let lngLat = new AMap.LngLat(lanlet[0].trim(), lanlet[1].trim())
// 转高德坐标系
AMap.convertFrom(lngLat, 'gps', function (info, result) {
lngLat = result.locations[0]// 转换后的坐标位置
var marker = new AMap.Marker({
position: lngLat,
map: mapObj
})
AMap.event.addListener(marker, 'click', (e) => {
AMapUI.loadUI(['overlay/SimpleInfoWindow'], function (SimpleInfoWindow) {
var infoWindow = new SimpleInfoWindow({
infoTitle: '<strong>这是标题</strong>',
infoBody: '<p>这是信息</p>',
offset: new AMap.Pixel(0, -20),
autoMove: true
})
infoWindow.open(mapObj, e.target.getPosition())
// 最坑的就是这一步了,他的infowindow没有点击事件,所以infoWindow.get$Container()会返回这个infowindow(jquery)对象
let infoEle = infoWindow.get$Container()
//给infowindow添加点击事件,并在回调函数中处理业务或者跳转等
infoEle.on('click', (e) => {
router.push({name: 'proinfo', params: pro})
})
})
})
})

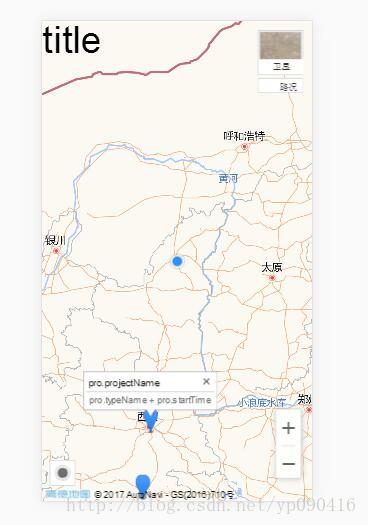
5、最后本人的效果图
这个title是准备做浮动布局,做返回按钮和标题栏的,还没写css,最后一张是我项目中最终的效果


关注
如果有问题,请在下方评论,或者加群讨论 128806068
关注下方微信公众号,可以及时获取到各种技术的干货哦,如果你有想推荐的帖子,也可以联系我们的。
