1、行内样式
<body>
<table align="center" >
<caption><h4 style="color: red; font-size: 20px">数字整理表格</h4></caption>
<tr>
<th>
数字整理
</th>
</tr>
<tr>
<td style="color: #669900">小数字</td>
<td>123</td>
</tr>
<tr>
<td>中数字</td>
<td>456</td>
</tr>
<tr>
<td>大数字</td>
<td>789</td>
</tr>
</table>
</body>
在标签内输入 style 并在 style 引号内输入样式
css用“ : ”

2、内部样式表
在 head 标签内通过 style 标签与选择器配合修改样式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*选择器{属性值}*/
th{
color: blue
}
td{
font-size: 14px
}
tr{
height: 40px
}
</style>
</head>
<body>
<table align="center" >
<caption><h4 >数字整理表格</h4></caption>
<tr>
<th>
数字整理
</th>
</tr>
<tr>
<td >小数字</td>
<td>123</td>
</tr>
<tr>
<td>中数字</td>
<td>456</td>
</tr>
<tr>
<td>大数字</td>
<td>789</td>
</tr>
</table>
</body>
</html>

3、外部样式
1)、创建 css 文件夹用于存 css 文件
2)、css 文件内输入选择器{}进行样式修改
3)、在html文件内使用link标签进行 html 与 css 文件的关联操作
<!-- html文件内代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<table align="center" >
<caption><h4 >数字整理表格</h4></caption>
<tr>
<th>
数字整理
</th>
</tr>
<tr>
<td >小数字</td>
<td>123</td>
</tr>
<tr>
<td>中数字</td>
<td>456</td>
</tr>
<tr>
<td>大数字</td>
<td>789</td>
</tr>
</table>
</body>
</html>
/*css文件内代码*/
th{
color: #889900
}
td{
color: #aa3344
}

4、类选择器
上面点声明,下面class调用
在 style 内 .suibian(随便命名) { 属性以及属性值}
在标签内 class=“suibian” class内引入即可
<!-- html文件内代码 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.last{
color: blue
}
</style>
</head>
<body>
<div>我是类选择器</div>
<div>我是类选择器</div>
<div class="last">我是类选择器</div>
</body>
</html>

5、练习
<!-- html文件内代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
font-size: 100px
}
.G{
color: #0E8CE8
}
.o1{
color: #E21918
}
.o2{
color: #FFCD41
}
.g{
color: #0188FB
}
.l{
color: #7FB546
}
.e{
color: #B83E1F
}
</style>
</head>
<body>
<div align="center">
<span class="G">G</span>
<span class="o1">o</span>
<span class="o2">o</span>
<span class="g">g</span>
<span class="l">l</span>
<span class="e">e</span>
</div>
</body>
</html>

6、多类选择器
1)、可以定义多个样式,在class内同时赋值给我一个标签
2)、当不同的style内,存在相同的属性时,标签的样式为,样式最下面的定义样式。
7、id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
font-size: 100px
}
#G{
color: #0E8CE8
}
#o1{
color: #E21918
}
#o2{
color: #FFCD41
}
#g{
color: #0188FB
}
#l{
color: #7FB546
}
#e{
color: #B83E1F
}
</style>
</head>
<body>
<div align="center">
<span id="G">G</span>
<span id="o1">o</span>
<span id="o2">o</span>
<span id="g">g</span>
<span id="l">l</span>
<span id="e">e</span>
</div>
</body>
</html>

1)、相当于将style内部的 “.类名” 改成“#id名称”
2)、将标签内的 class 改为 id。
注意:class 内的值可以多次使用;id 内的值只能使用一次,全局一次。
8、通配符选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
color: red
}
</style>
</head>
<body>
<div>我是小狗</div>
<p>我是小猫</p>
<span>我爱汪汪汪</span>
<h1>我爱喵喵</h1>
</body>
</html>
将下面所有标签全选

9、css属性
1)、font-size:字号大小
单位:px:像素
2)、font-family :字体
3)、font-weight: 字体加粗 参数为:bold 或者700
normal 或者 400: 去掉加粗
4)、font-style 字体风格
参数:normal 正常字体 ;italic 倾斜的
5)、字体连写
font后面设置各种参数,但是有序的。
font: font-style(风格)、font-weight(是否加粗)、font-size(字体大小)\line-height(行高)、font-family(字体)
6)、行间距
line-height : 设置行与行之间的距离
7)、文本水平对齐方式
text-align: center(居中)、left(左对齐)、right(右对齐)
8)、设置缩进
text-indent: 单位为:em
9)、文本修饰
text-decoration :none 默认的,可以取消删除线
underline 下划线
overline:文本上面的先
line-through:穿过文本的线
10、符合选择器
1)、后代选择器
<!-- html文件内代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div p{
color: #669900
}
</style>
</head>
<body>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>
<p>小米枪战</p>
</div>
<div>
<p>小米枪战</p>
</div>
<div >
<p>小米枪战</p>
</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
</body>
</html>

先写外层的,中间用空格分割,再写内层的。
外层标签class,内层class名称 标签
<!-- html文件内代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div p{
color: #669900
}
.xiaomi p{
color: #AE81FF
}
</style>
</head>
<body>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
<div>
<p>小米枪战</p>
</div>
<div class="xiaomi">
<p>小米枪战</p>
</div #AE81FF>
<div>
<p>小米枪战</p>
</div>
<div>王者荣耀</div>
<div>王者荣耀</div>
</body>
</html>

div p > a
表示子代选择器,直系、不包含孙子。
2)、交集选择器
<!-- html文件内代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div.green{
color: green;
}
</style>
</head>
<body>
<div>小米超神</div>
<div class="green">小米超神</div>
<div>小米超神</div>
<p>王者荣耀</p>
<p>王者荣耀</p>
<p class="green">王者荣耀</p>
</body>
</html>

相同的类选择器,名称前面加标签即可,选谁谁有变化。
4)、并集选择器
<!-- html文件内代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div,p,span,a{
color: #998877
}
</style>
</head>
<body>
<div>小米超神</div>
<p>王者荣耀</p>
<span>小米枪战</span>
<a href="#">麻花藤</a>
</body>
</html>

多个标签具有相同样式时,可以用“,”进行分割,实现多个选择器一起更改属性。
5)、伪类选择器
链接伪类选择器:
:link 表示未访问的链接
:visited 表示已经访问的链接
:hover 表示鼠标移动的链接
:active 表示选定的链接
连用时 顺序不可颠倒
11、显示模式
1)、块级元素——块级显示模式
一种元素占一行,并且可以设置宽度、高度、对齐等属性;
例子:<h1>~<h6>、<p>、<div>、<ol>、<ul>、<li>等
2)、行内元素——行显示模式
和邻近元素在一行;
宽高无效,但是水平方向的padding和margin可以设置,垂直方向无效;
默认宽度就是本身宽度;
行内元素只能容纳文本或者是其他的行内元素。
3)、行内块元素——行内块显示模式
例子:<img/>、<input/>、<td/>
既可以设置宽高又可以在同一行内放置多个元素;
4)、三种显示模式相互转换
在相应的style内设置display属性。当块级标签转换为行标签时值为inline;行级元素转换为块级元素是参数值为block;块、行级元素转换为行内块参数为inline-block;
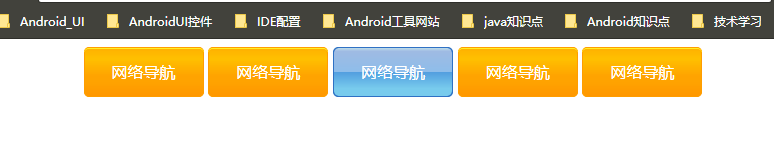
综合练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav{
/*行内元素 行内块元素 可以当做文本*/
text-align: center;
}
.nav a{
width: 120px;
height: 50px;
background-image: url(images/bg.png);
display: inline-block;
text-align: center;
text-decoration: none;
color: #ffffff;
/*行高等于盒子的高度可以使一行文本居中*/
line-height:50px;
}
.nav a:hover{
background-image: url(images/bgc.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#">网络导航</a>
<a href="#">网络导航</a>
<a href="#">网络导航</a>
<a href="#">网络导航</a>
<a href="#">网络导航</a>
</div>
</body>
</html>