浏览器默认的一些表单样式都不太好看,就比如说在Chrome浏览器下,默认单选框长下面这样:
Chrome下默认单选框
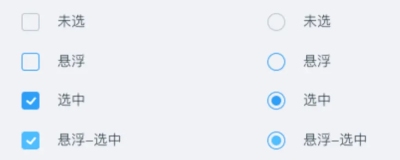
灰不溜秋的,什么鬼,其实我想要下面这样的:
Chrome下美化单选框
这样看起来就很不错,还加了动画效果,可是默认的单选框只能改变其大小,像背景颜色啥的并不能改变,那该怎么办呢?
没关系,既然不能改变其本身,那咱就自己造一个出来。
我们可以用个简单的span标签(当然你也可以用其他标签)来模拟原生的单选框,大概原理就是,先使用label标签将原生单选框、用于模拟单选框的span标签以及文字包起来,并将原生单选框隐藏,然后再使用:checked伪类和+选择器来给span标签加选中样式。上面GIF图中美化单选框的具体代码如下:
<!--HTML代码-->
<div class="form-group">
<p>性别:</p>
<label><input name="sex" type="radio" checked /><span></span>男</label>
<label><input name="sex" type="radio" /><span></span>女</label>
</div>
/*CSS代码*/
p{ display: inline-block;}
label{ position: relative; padding:0 10px 0 25px; cursor: pointer;}
label input{ display: none;}
label span{ position: absolute; left: 0; top: 0; bottom: 0; width: 16px; height: 16px; margin: auto; border: 1px solid #ccc; border-radius: 100%;}
label span:after{ content: ''; position: absolute; top: 0; bottom: 0; left: 0; right: 0; width: 6px; height: 6px; margin: auto; border-radius: 100%; background: #fff;
-webkit-transform: scale(0); transform: scale(0); -webkit-transition: all .3s; transition: all .3s;}
label input:checked + span{ border-color: #1db0fc; background: #1db0fc;}
label input:checked + span:after{ -webkit-transform: scale(1); transform: scale(1);}
以上代码可能有几个地方需要解释一下:
① label标签可以将文字和表单控件绑定在一起,当你点击其中的文字时,与之绑定的表单控件将会相应获取焦点(单选框与复选框是选中该选项);
② :checked伪类选择器是用于筛选被选中的单选框或复选框,需要注意的是,该选择器最低只兼容到IE9;
③ +选择器是用于筛选紧邻其后的兄弟元素,比如示例代码中就是筛选被选中的单选框之后紧邻的span元素。既然这里提到了,就再简单地说说与之相似的~选择器,该选择器是用于筛选其后的所有兄弟元素,这两个选择器可能平时用得比较少,但是有时候用处还是挺大的。
好了,以上就是使用纯CSS来模拟实现单选框的美化,当然复选框的美化原理其实是一样的,这里就不再赘述了。