React Native(以下简称RN)绑定微信分享/微信登录/微信支付的实现演示+源码+注意事项!微信的调用大同小异,本文实现了微信的分享功能,其他功能可以在链接文档里面找到具体的方法。
本文分文三个部分:一、效果展示;二、实现步骤;三、注意事项;
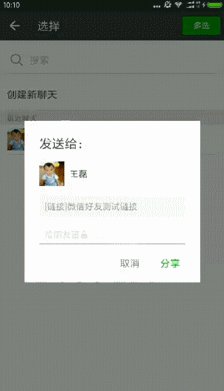
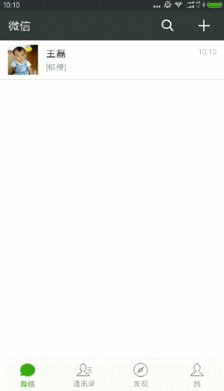
一、效果展示

二、实现步骤
1.微信开放平台申请移动应用(需要缴纳300元/年费用),配置开发信息,应用包名和签名一定要填对,如图:

2.配置“React-Native-Wechat”组件,配置RN项目;
React-Native-Wechat项目地址:https://github.com/yorkie/react-native-wechat
配置文档:
Android配置文档:https://github.com/yorkie/react-native-wechat/blob/master/docs/build-setup-android.md
Ios配置文档:https://github.com/yorkie/react-native-wechat/blob/master/docs/build-setup-ios.md
鉴于组件配置已经描述的非常详细,我在本文中就不在重复叙述,重点看下面的注意事项;
本示例源码地址:https://github.com/vipstone/react-native-wechat-demo.git
三、注意事项
1.开放平台配置应用信息的时候,本文2-1中的签名,一定要是使用官方的签名工具,地址:https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android2.apk在手机上查看的,要注意:RN项目调试版和发布版签名是不同的;
2.在配置RN项目的时候,本文2-2里面有一个需要配置“build.gradle”文件的,因为“build.gradle”在Android目录里面有两个,一定要看清楚文档的配置路径,如果配置出差,会出现项目运行爆红跑不起来的问题;
3.所有的工作配置完成之后,运行微信分享,微信闪退的问题,RN项目在我调试还有发布版的时候,已经把所有的东西都确认配置正确了,但是分享的时候微信就闪退了,闪退问题的排除:
a).微信开放平台签名配置是否正常;
b).修改完签名微信可能有缓存,稍等几分钟再试;
c).所有办法都用完了还不行,这是终极大招:把微信和程序彻底关掉,也可以重启手机,重启之后就发现分享不闪退了,一切都好了,原因不详,应该是某些文件被缓存了或者没生效,重启之后权限就生效了,就可以分享出去了(我就是采用这个办法搞好的)。
如果我的博客对您有帮助,请点击右下键的“推荐”按钮,谢谢!



联系邮箱:intdb@qq.com
我的GitHub: https://github.com/vipstone

作者: 王磊
出处: http://vipstone.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,请标明出处。