由于要考核了,我要做一个在前台全选并把值传到后台操作,因此在实现功能后写下这篇博客,希望对你们有用


以下是js部分,使用的前提是下载jquery.min.js插件 地址是jquery.min.js插件
$(function(){
// 设置属性值
$("input:button").click(function() {
var many = "";
$("input:checkbox[name='many']:checked").each(function() {
many += $(this).val() + " ";
});
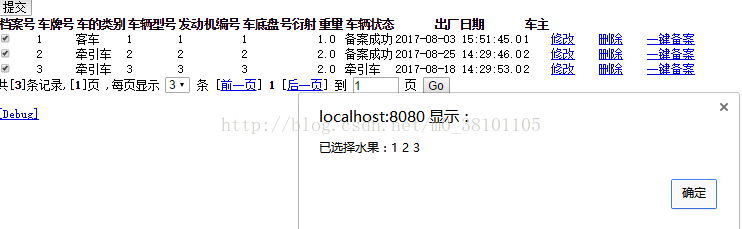
alert("已选择水果:"+many);
var xmlhttp;
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp = new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var result = xmlhttp.responseText;
if(parseInt(result)==1){
show_notice('备案成功',1);
}else{
show_notice('备案失败',1);
}
}
}
xmlhttp.open("POST", "AdminAction_fileAll", true);
xmlhttp.setRequestHeader("Content-type",
"application/x-www-form-urlencoded");
xmlhttp.send("many="+many);
});
})
function show_notice(str,second,callback){
var box_id = 'notice_box';
var tooltipBox = document.getElementById(box_id);
if(tooltipBox){
document.body.removeChild(tooltipBox);
}
if(!second) second = 2;
tooltipBox = document.createElement('div');
tooltipBox.innerHTML = str;
tooltipBox.id = box_id;
tooltipBox.style.background='rgba(94,94,94,.8)';
tooltipBox.style.color='#fff';
tooltipBox.style.display='inline-block';
tooltipBox.style.padding = '0.4em 1.5em';
tooltipBox.style.borderRadius = '1em';
tooltipBox.style.fontSize = '0.9em';
document.body.appendChild(tooltipBox);
var vWidth = document.documentElement.clientWidth;
var vHeight = document.documentElement.clientHeight;
tooltipBox.style.position = 'fixed';
tooltipBox.style.zIndex = '9999';
tooltipBox.style.left = ((vWidth/2)-(tooltipBox.offsetWidth/2))+'px';
tooltipBox.style.top = ((vHeight/2)-(tooltipBox.offsetHeight/2))+'px';
setTimeout(function () {
document.body.removeChild(tooltipBox);
if(callback) callback();
}, second*1000);
} HTML/JSP部分 如果这个页面是从后台数据库查出来的数据放到前台的,你就在需要传的那个值的那一列加上
<input type="checkbox" name="many" value="${list.vehicleId}"/>在forEach循环外加上
<input type="button" value="提交">后台用this.getResponse().getWriter().println(1);把信号返回到前台
OK,工作就到此结束了。