应用场景
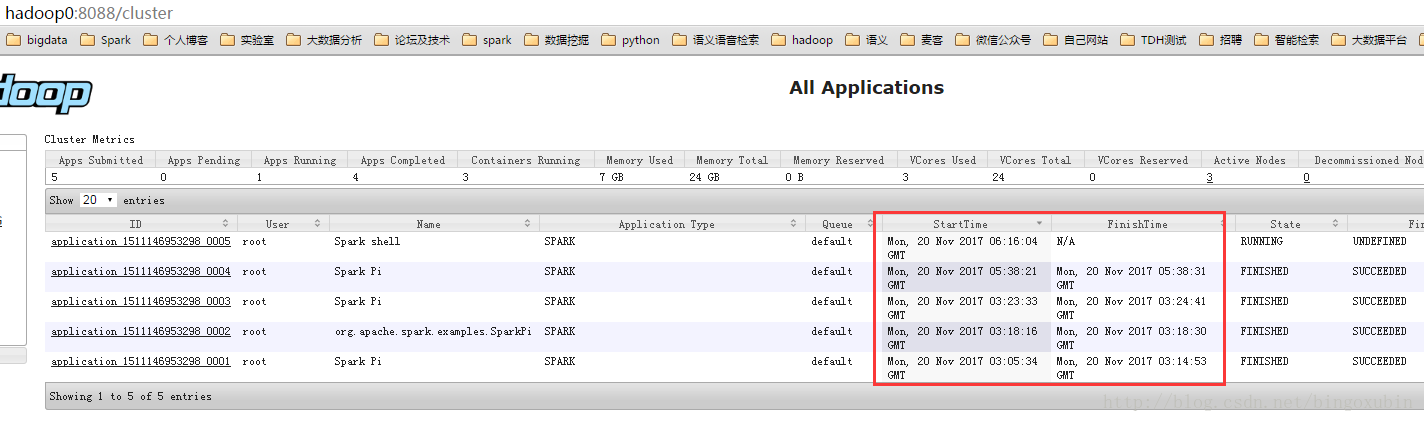
当部署好hadoop集群后,搭建了YARN集群,开启了hadoop的HDFS和YARN服务,访问主节点IP和8088端口的YARN监控界面,发现这个All Applications界面中的开始执行时间和结束执行时间不对,应该往后加8个小时才对,导致在页面中对任务监控的时候容易出错,所以现在要进行修改!
操作步骤
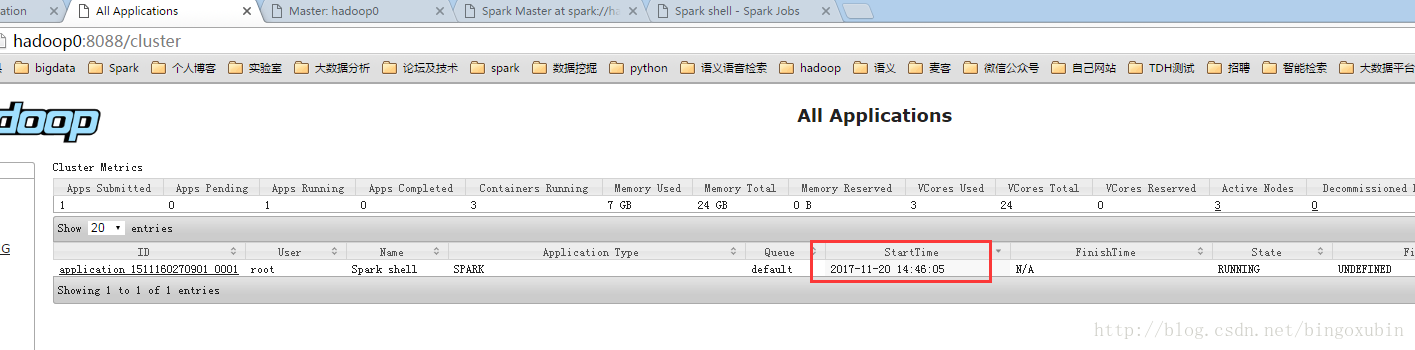
错误显示如上图,如果正确的话,应该加上8小时,才是我应该想要的时间。
将hadoop-yarn-common-2.6.0.jar这个包下载到本地
该包在您安装的hadoop目录中的【/opt/hadoop2.6.0/share/hadoop/yarn】目录中!
然后进入到包中,找到webapps/static/yarn.dt.plugins.js,修改yarn.dt.plugins.js
按照下面修改步骤,修改完后,替换之前的jar包即可!
修改步骤1. 在yarn.dt.plugins.js文件中添加如下代码
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}; 修改步骤2. 找到函数renderHadoopDate,修改为如下内容:
function renderHadoopDate(data, type, full) {
if (type === 'display' || type === 'filter') {
if(data === '0'|| data === '-1') {
return "N/A";
}
return new Date(parseInt(data)).Format("yyyy-MM-dd hh:mm:ss");
}
// 'sort', 'type' and undefined all just use the number
// If date is 0, then for purposes of sorting it should be consider max_int
return data === '0' ? '9007199254740992' : data;
}