2016/11/1 17:30:06




资料:
1.ant 1.9.7
2.Hive src;
3.jdk 1.7;
步骤:
A:
Hive2.1.1源码下载地址:
1.打war包
tar -zxvf hive-2.1.1-src.tar.gz
然后进入目录${HIVE_SRC_HOME}/hwi/web,执行打包命令:
jar -cvf hive-hwi-2.1.1.war *



得到hive-hwi-2.1.1.war文件,复制到hive下的lib目录中。
- cp hive-hwi-2.1.1.war ${HIVE_HOME}/lib
2.修改hive的配置文件hive-site.xml(可以自己创建,也可以复制hive-default.xml.template得到)
<property>
<name>hive.hwi.listen.host</name>
<value>0.0.0.0</value>
<description>listen address.(监听的地址</description>
</property>
<property>
<name>hive.hwi.listen.port</name>
<value>9999</value>
<description>listen port...(监听的端口)</description>
</property>
<property>
<name>hive.hwi.war.file</name>
<value>lib/hive-hwi-2.1.1.war</value>
<description>war包所在的地址,不可以写绝对路径.</description>
</property>
3.
从 jdk1.7里面的lib下复制tools.jar 到 hive/lib下。
cp ${JAVA_HOME}/lib/tools.jar ${HIVE_HOME}/lib
B:
安装 ant;
Hive Web UI内部是需要Ant来进行编译的,所以需要事先安装ant来支持。下载最新版本的ant。
1.解压缩:
tar -zxvf apache-ant-1.9.7-bin.tar.gz -C /home/bymain
修改名字
mv apache-ant-1.9.7 ant-1.9.7
2.配置环境变量:
vim /etc/profile
...
在最后面添加ant的路径
export ANT_HOME=/home/bymain/ant-1.9.7
export PATH=$PATH:$ANT_HOME/bin
使用source命令使配置文件生效。
source /etc/profile
3.命令行 输入ant -version验证下ant是否装成功。



C:启动
1.
hive --service hwi
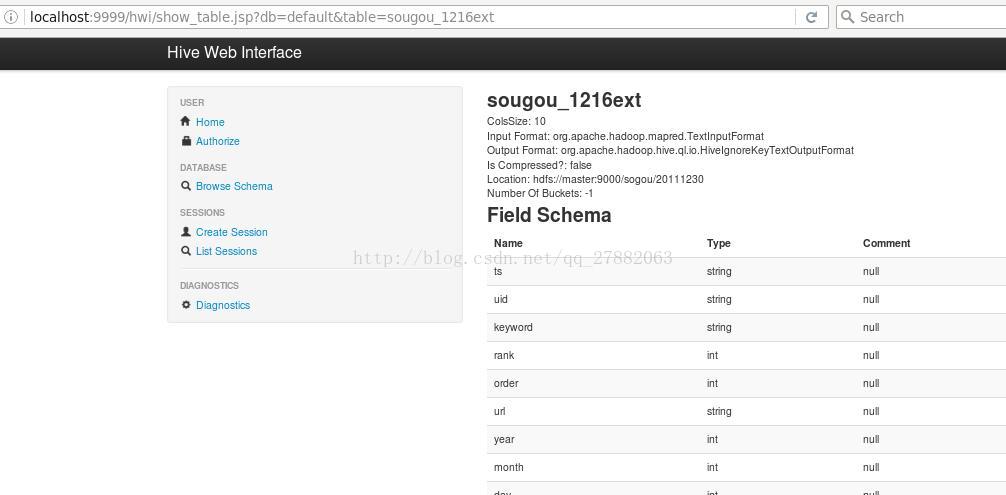
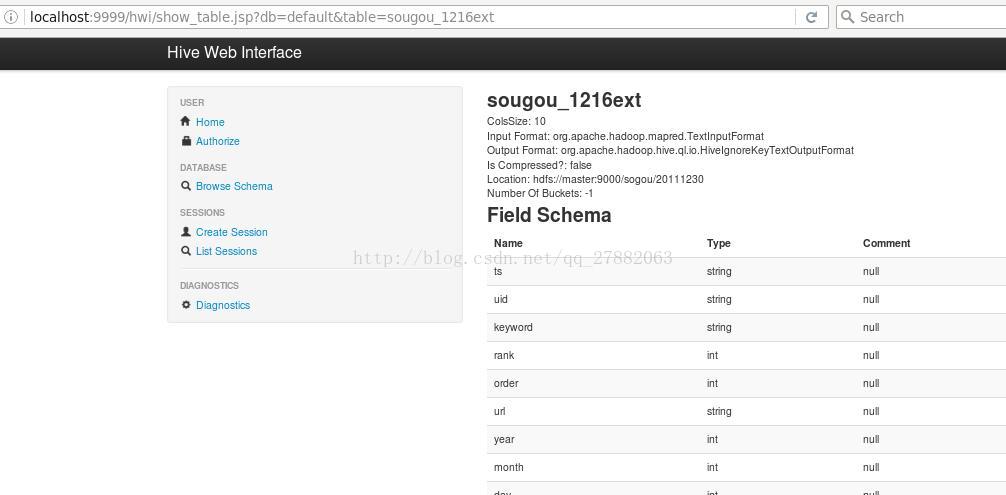
2.网页地址栏输入 localhost:9999/hwi启动界面
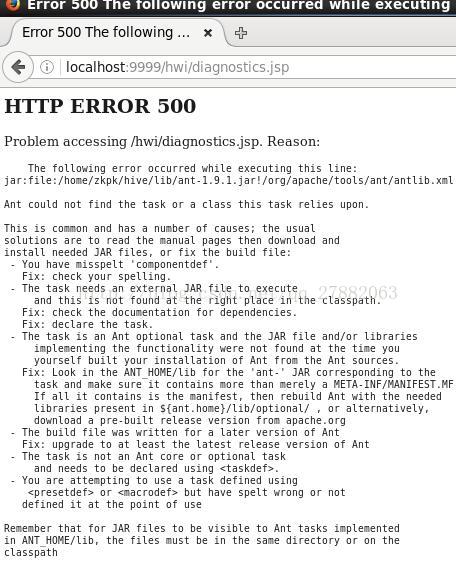
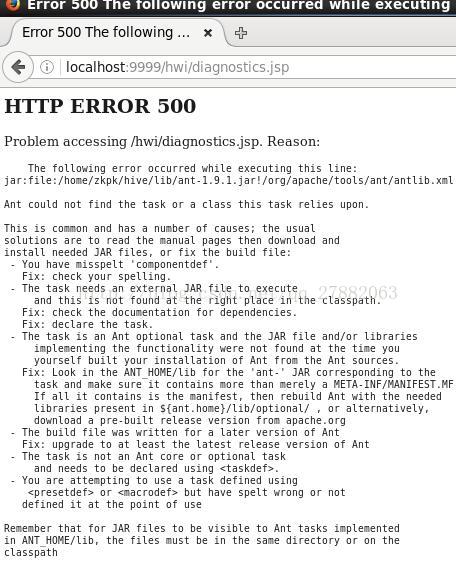
点击某个按钮,如果出现如下错误,就返回多点击几次或者多刷新几次~。
 (哈哈。。。。)
(哈哈。。。。)
 (哈哈。。。。)
(哈哈。。。。)