数据可视化是一个热门的概念,是分析师手中的优秀工具。好的可视化是会讲故事的,它向我们揭示了数据背后的规律。
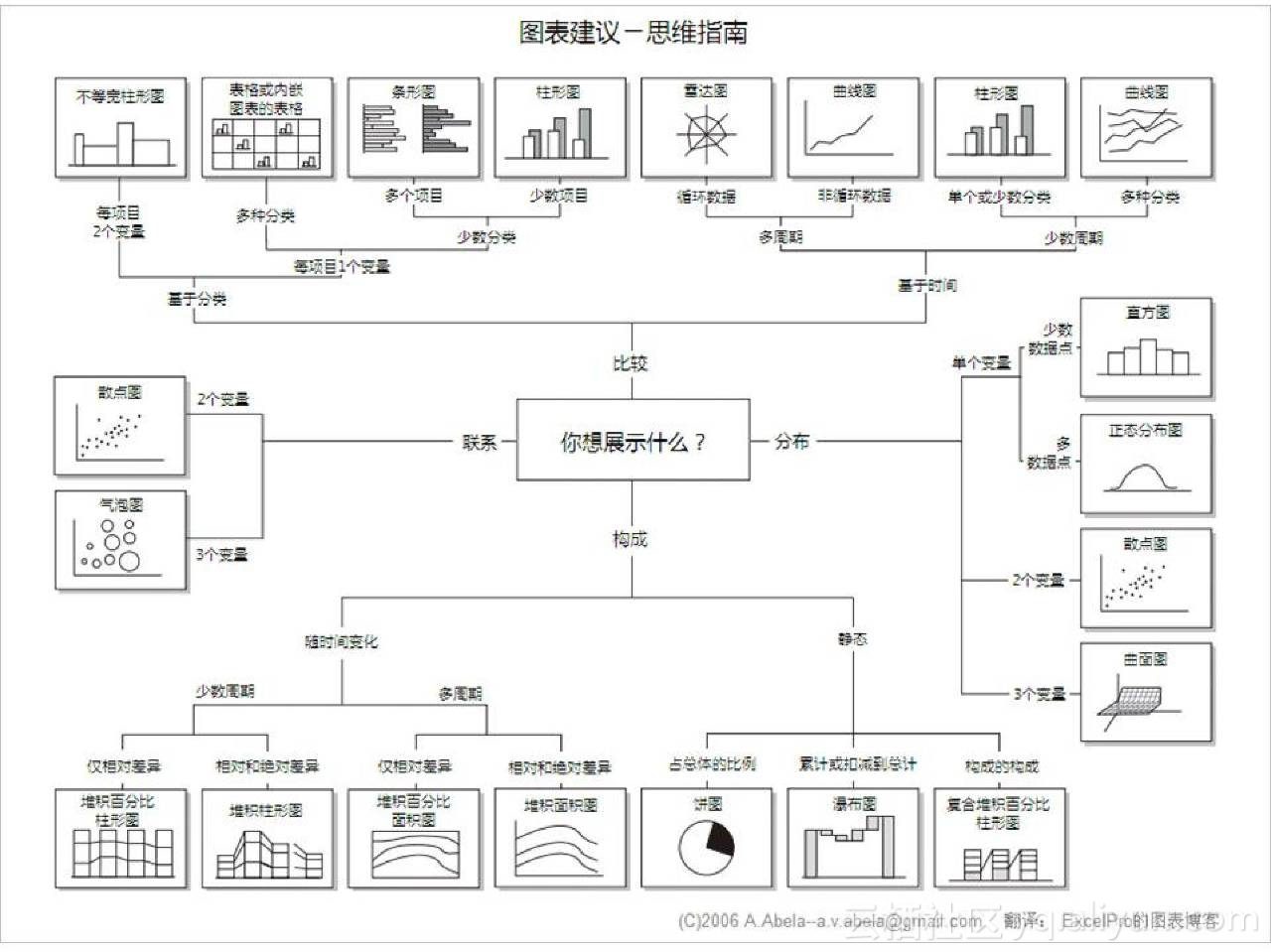
大家对可视化的使用认知或许来源于下面这张图。虽然结构清晰,但它只针对Excel图表,不够丰富。本文会结合数据分析师的使用场景展示更多的可视化案例。

为方便演示,文中绝大多数视图为ECharts.js的范例。
了解可视化前,先知悉基础概念。
维度
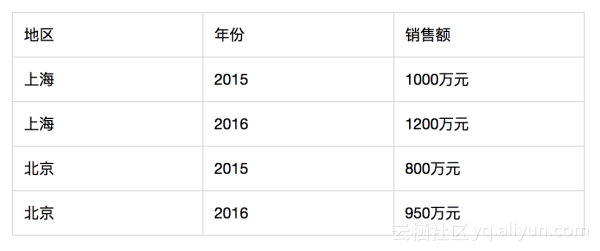
数据分析中经常会提及维度。维度是观察数据的角度和对数据的描述。我们可以说地区是一种维度,这个维度包含上海北京这些城市。也可以认为销售额是一个维度,里面有各类销售数据。
维度可以用时间、数值表示,也可以用文本,文本常作为类别。数据分析的本质是各种维度的组合,我想了解和分析全国各地的销售额,就需要将地区维度和销售维度结合,如果想知道各个年份的变化,那么再加入时间维度。
说的再透彻点,Excel首行各字段就可以理解成维度。

互联网行业的PV、UV、活跃数也能算作维度。
图表的绘制依赖多个维度的组合。
维度类型和转换
维度主要是三大类的数据结构:文本、时间、数值。地区的上海、北京就是文本维度(也可以称为类别维度),销售额度就是数值维度,时间更好理解了。不同图表有维度使用限制。
数值维度可以通过其他维度加工计算得出,例如按地区维度,count出有多少是上海的,有多少是北京的。
维度可以互相转换。比如年龄原本是数值型的维度,但是可以通过对年龄的划分,将其分类为小孩、青年、老年三个年龄段,此时就转换为文本维度。具体按照分析场景使用。
接下来介绍主要的可视化图表。
散点图
散点图在报表中不常用到,但是在数据分析中可以算出镜率最高的。散点图通过坐标轴,表示两个变量之间的关系。绘制它依赖大量数据点的分布。
散点图的优势是揭示数据间的关系,发觉变量与变量之间的关联。
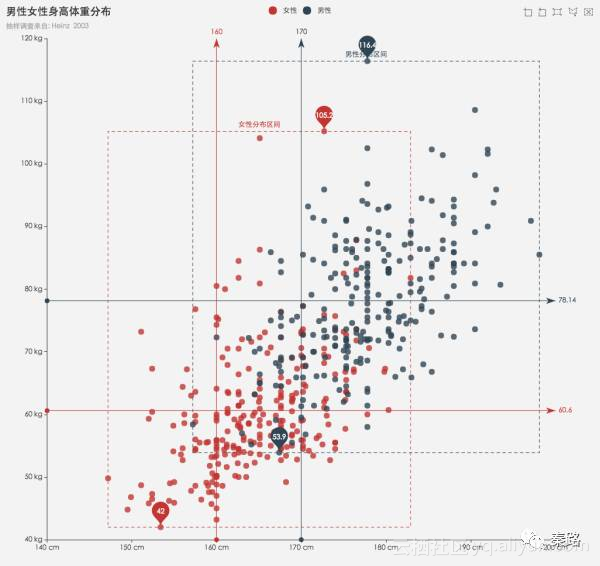
散点图需要两个数值维度表示X轴、Y轴,下图范例就是身高和体重两个维度。

为了进行分析,该图又引入性别维度,通过颜色来区分。
当我们想知道两个指标互相之间有没有关系,散点图是最好的工具之一。因为它直观。尤其是大数据量,散点图会有更精准的结果。
后续的学习中,我们也会多次借用到散点图,比如统计中的回归分析,比如数据挖掘中的聚类。
折线图
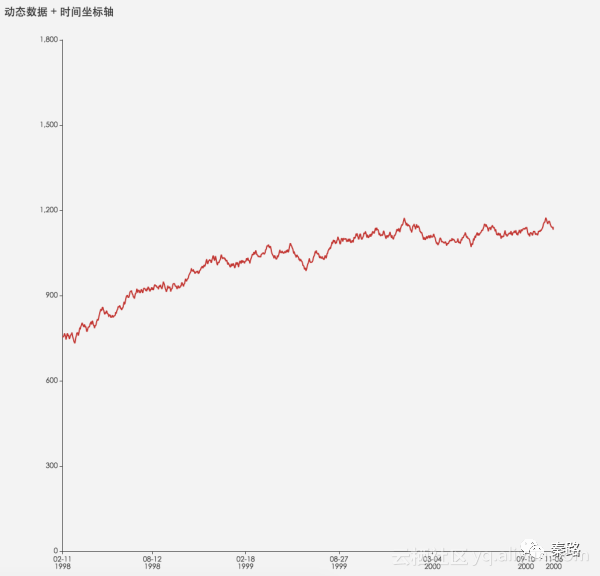
折线图是观察数据的趋势,它和时间是好基友,当我们想要了解某一维度在时间上的规律或者趋势时,就用折线图吧。

折线图一般使用时间维度作为X轴,数值维度作为Y轴。
柱形图
柱形图是分析师最常用到的图表之一,常用于多个维度的比较和变化。
文本维度/时间维度通常作为X轴。数值型维度作为Y轴。柱形图至少需要一个数值型维度。
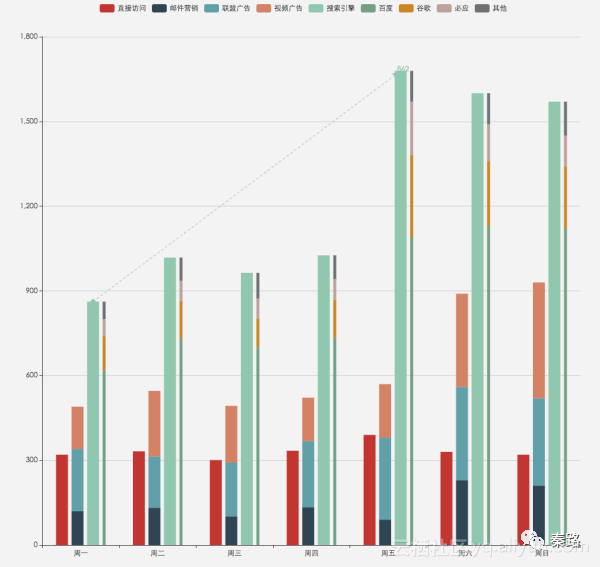
下图就是柱形图的对比分析,通过颜色区分类别。当需要对比的维度过多,柱形图是力不从心的。

柱形图和折线图在时间维度的分析中是可以互换的。但推荐使用折线图,因为它对趋势的变化表达更清晰。
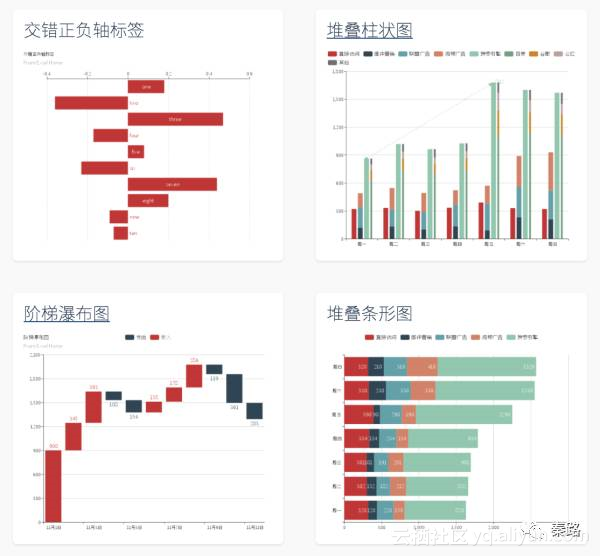
柱形图还有许多丰富的应用。例如堆积柱形图,瀑布图,横向条形图,横轴正负图等。

直方图是柱形图的特殊形式。它的数值坐标轴是连续的,专用于统计,表达的是数据分布情况。在统计学的内容会专门讲解。
地理图
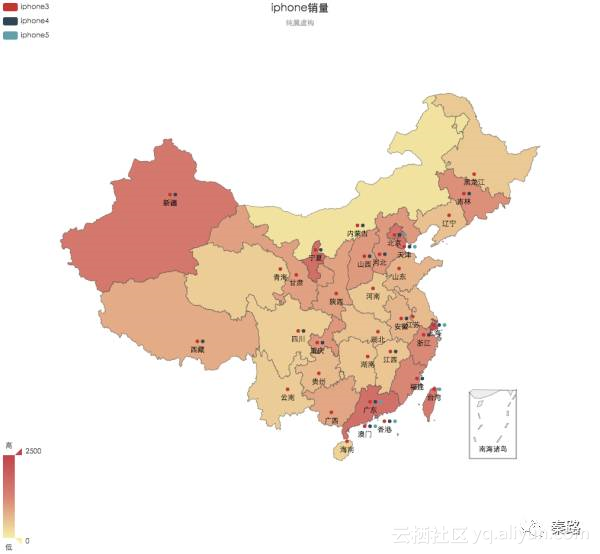
一切和空间属性有关的分析都可以用到地理图。比如各地区销量,或者某商业区域店铺密集度等。
地理图一定需要用到坐标维度。可以是经纬度、也可以是地域名称(上海市、北京市)。坐标粒度即能细到具体某条街道,也能宽到世界各国范围。

除了经纬度,地理图的绘制离不开地图数据,POI是很重要的要素。POI是“Point of Information”的缩写,可以翻译成信息点,每个POI包含四方面信息,名称、类别、经度纬度、附近的酒店饭店商铺等信息。借助POI,才能按地理维度展现数据。
饼图
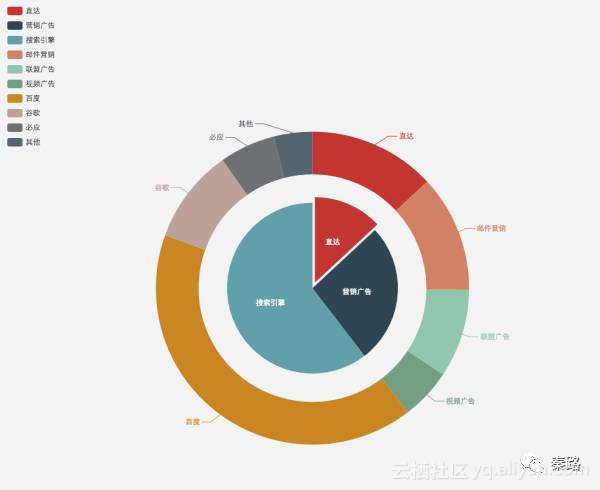
饼图经常表示一组数据的占比。可以用扇面、圆环、或者多圆环嵌套。商务类的汇报中应用较多。
为了表示占比,拼图需要数值维度。

饼图是有缺陷的,它擅长表达某一占比较大的类别。但是不擅长对比。30%和35%在饼图上凭肉眼是难以分辨出区别的。当类别过多,也不适宜在饼图上表达。
对数据分析师来说,除了做报告,饼图没啥用。
雷达图
也叫蛛网图。可能男同胞们在游戏中看到它比较多。它在商务、财务领域应用较大,适合用在固定的框架内表达某种已知的结果。常见于经营状况,财务健康程度。
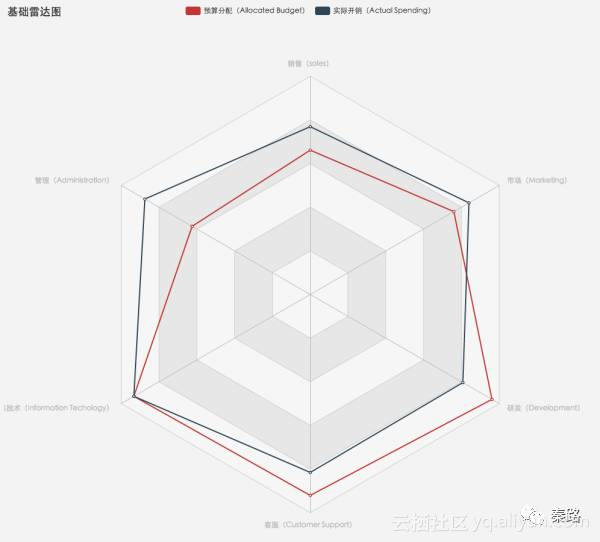
比如我对企业财务进行分析,划分出六大类:销售、市场、研发、客服、技术、管理。通过雷达图绘制出预算和实际开销的维度对比,会很清晰。如下图:

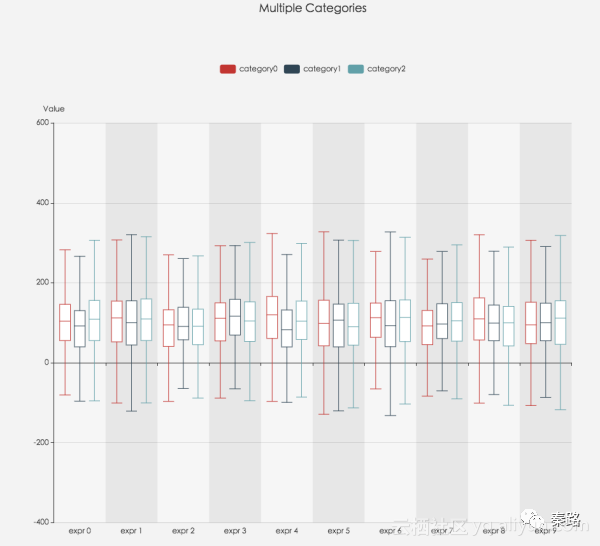
箱线图
箱线图一般人了解的不多,它能准确地反映数据维度的离散(最大数、最小数、中位数、四分数)情况。凡是离散的数据都适用箱线图。
下图就是箱线图的典型应用。线的上下两端表示某组数据的最大值和最小值。箱的上下两端表示这组数据中排在前25%位置和75%位置的数值。箱中间的横线表示中位数。

假如你是一位互联网电商分析师,你想知道某商品每天的卖出情况:该商品被用户最多购买了几个,大部分用户购买了几个,用户最少购买了几个。箱线图就能很清晰的表示出上面的几个指标以及变化。
绘制箱线图,新人需要了解统计的基础概念:最大值,最小值,中位数,四分位数。这个会在后续讲解。
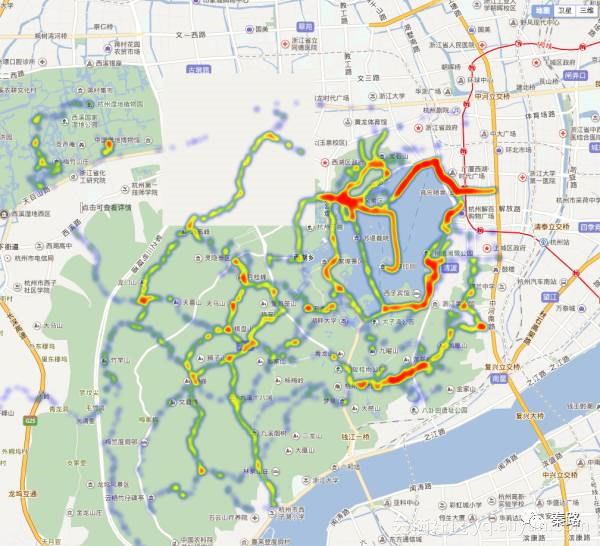
热力图
以高亮形式展现数据。
最常见的例子就是用热力图表现道路交通状况。老司机一眼就知道怎么开车了。

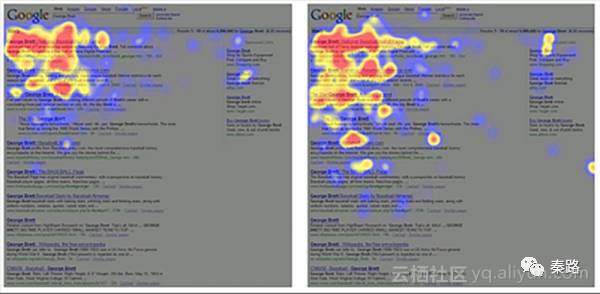
互联网产品中,热力图可以用于网站/APP的用户行为分析,将浏览、点击、访问页面的操作以高亮的可视化形式表现。下图就是用户在Google搜索结果的点击行为。

热力图需要位置信息,比如经纬度坐标,或者屏幕位置坐标。
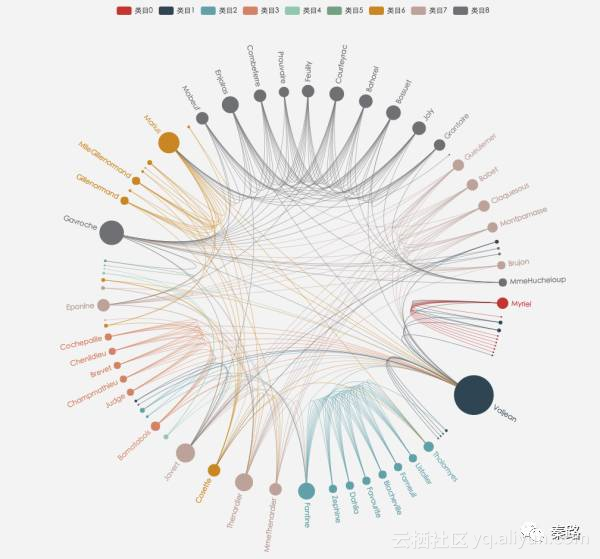
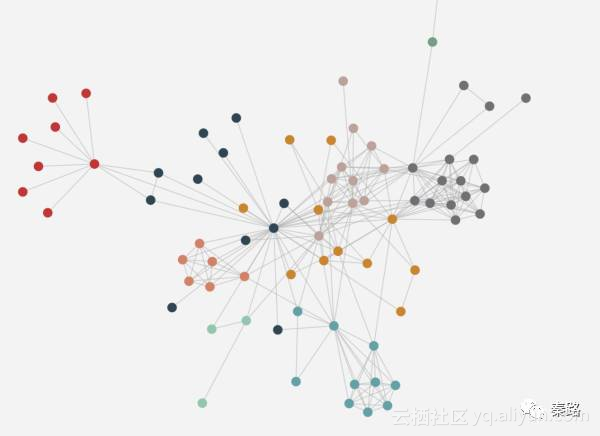
关系图
展现事物相关性和关联性的图表,比如社交关系链、品牌传播、或者某种信息的流动。

有一条微博,现在想研究它的传播链:它是经由哪几个大V分享扩散开来,大V前又有谁分享过等,以此为基础可以绘制出一幅发散的网状图,分析病毒营销的过程。

关系图依赖大量的数据,它本身没有维度的概念。
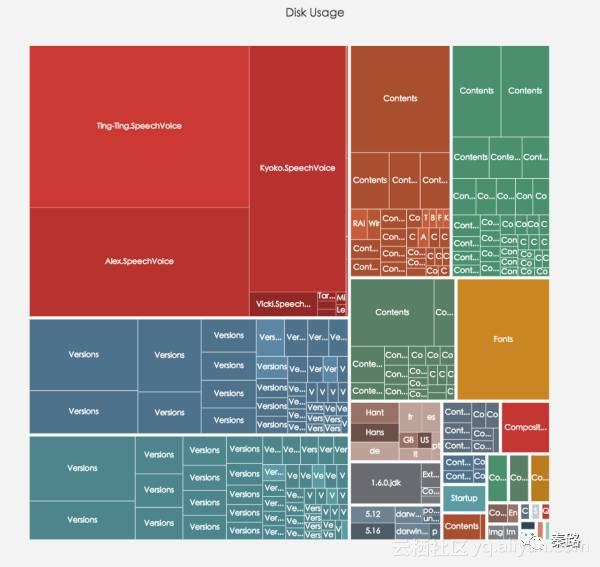
矩形树图
上文说过,柱形图不适合表达过多类目(比如上百)的数据,那应该怎么办?矩形树图出现了。它直观地以面积表示数值,以颜色表示类目。
下图中各颜色系代表各个类目维度,类目维度下又有多个二级类目。如果用柱形图表达,简直是灾难。用矩形树图则轻轻松松。

电子商务、产品销售等涉及大量品类的分析,都可以用到矩形树图。
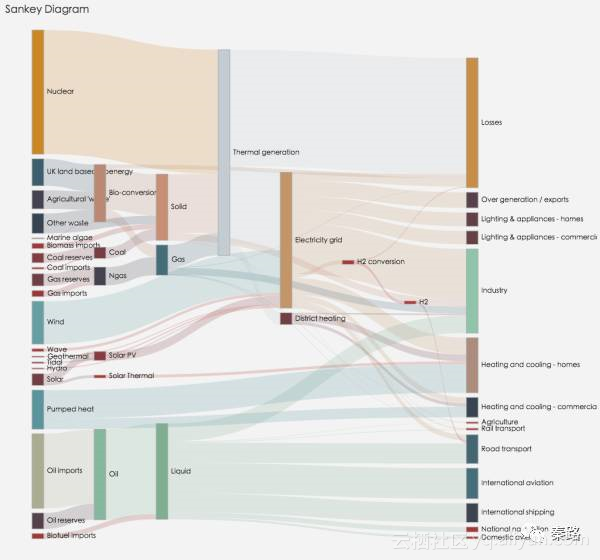
桑基图
比较冷门的图表,它常表示信息的变化和流动状态。

在我曾经写过的一篇文章读懂活跃数据中,用桑基图绘制了用户活跃状态的变化,这是用户分层的可视化应用。
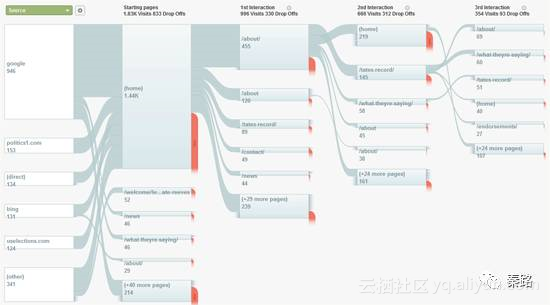
其实数据分析师经常接触到桑基图,只是不知道它的正式名字,它就是Google网站分析中的用户行为和流量分析。用户从哪里来,去了哪个页面,在哪个页面离开,最后停留在哪个页面等。下图就是桑基图非常直观的解释。

这一块内容,会在第六周结合用户行为讲解。
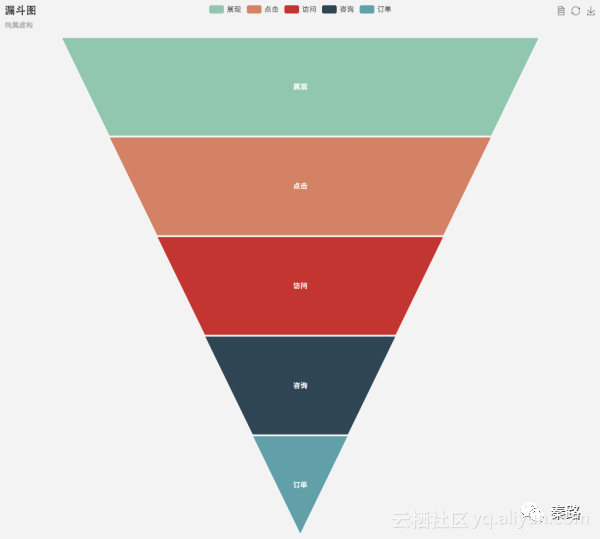
漏斗图
大名鼎鼎的转化率可视化,它适用在固定流程的转化分析,你也可以认为它是桑基图的简化版。说实话,随着个性化推荐和精准运营越来越多,漏斗转化有它的局限性。
转化率也可以用几组数字表示,不一定做成漏斗图。

除了上述可视化图表,还有其他很多经典,例如词云图、气泡图、K线图等。也欢迎大家留言提供更好的图表。我们使用图表,不只是为了好看,虽然好看的报告面向老板和合作方很有优势。更多的是围绕业务进行分析,得到我们想要的结果。
没有最好的可视化图表,只有更好的分析方法。
原文发布时间为:2018-08-07
本文作者:秦路
本文来自云栖社区合作伙伴“ 数据分析”,了解相关信息可以关注“ 数据分析”