双层for循环实现方法:
function nine (num) { for(var i = 1; i <= num; i++){ var str = ''; for(var k = 1; k <= num; k++){ if(i >= k){ str += k + 'x' + i + '=' + i*k + ' '; } } console.log(str) } } nine(9)

递归实现方法:
function nine (num) { if(num == 1) { console.log('1x1=1') } else { nine(num - 1); for(var i = 1, str = ''; i <= num; i++){ str += i + 'x' + num + '=' + i*num + ' ' } console.log(str) } } nine(9)

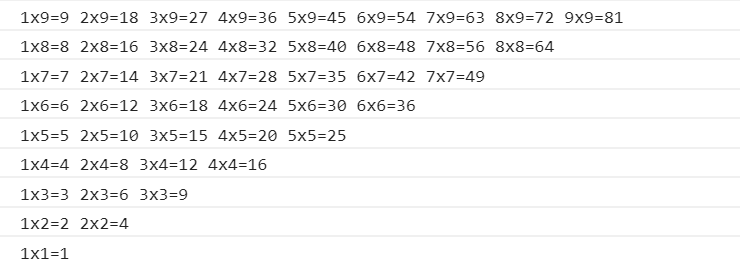
如果想实现以下效果:

只需要改下递归方法的位置,如下:
function nine (num) { if(num == 1) { console.log('1x1=1') } else { for(var i = 1, str = ''; i <= num; i++){ str += i + 'x' + num + '=' + i*num + ' ' } console.log(str) nine(num - 1); // 更换下递归方法的位置 } } nine(9)
每一次的记录,都是向前迈进的一步