jsp的C标签一般使用方法以及js接收servlet中的对象及对象数组
由于现流行的javaWeb框架提倡前后端分离,比如在SpringMvc中已经很少写servlet的一些东西;目前 前端jsp中大多是一些纯html和js,很少用到jstl的一堆东西,后端也仅仅处理一些前端的post、get请求或页面跳转,无须以往繁琐的xml路径映射和filter过滤。
不过有时也会用到servlet作用域中的一些东西,比如某个固定的值、上下文路径等等~,不过这些东西大多数也仅限于取值而不是设置值(或对象),所以sun给了一个非常简洁的取值方式:C标签!
下面将简述下C标签的一些使用方法,主要是我个人从事javaWeb开放所涉及到的内容,不做多的扩展(◕ܫ◕)=>
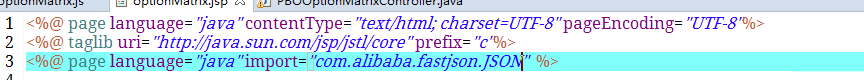
在使用之前,页面命名空间需要先声明C标签和jsp的基本声明 ,这是最基本的,顺便说下:如果引用到jar包,也是在这里声明的,如下==>

当后端传给页面一个单独的值的时候用${键}即可获取传入的值(在这里是stockPrice这个Float值),这个键可以是java任何类型(比如常用的List、map、String、Date、Object...等等)=>



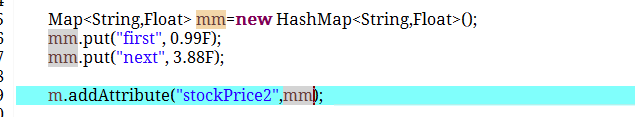
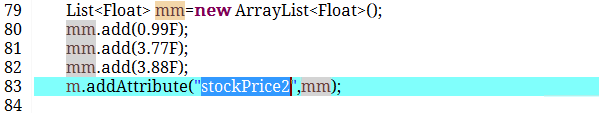
以上只是单值,如果是对象类型或者Map类型,就需要打点访问值了,例如后台是这样子的:

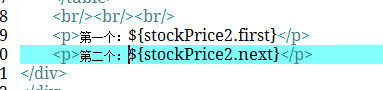
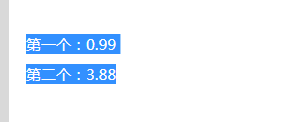
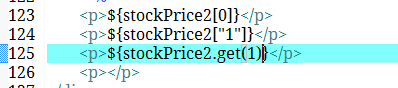
jsp中在取值的时候就像js中取对象中的值一样,就像这样==>


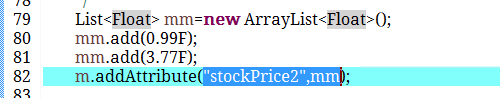
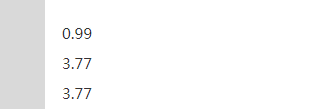
stockPrice2中的值是个List的时候同js中list值访问一样,用中括号=>



以上取值的方式有仨:[数组下标]、["数组下标"]、.get(下标),需要说明的是下标是不能用单引号引起来的,在一就是取的数组长度如果是动态长度的,上面的这些方式就需要加一层判断,but~这样的方式十分之不可取,这时候就需要用到 forEach=>



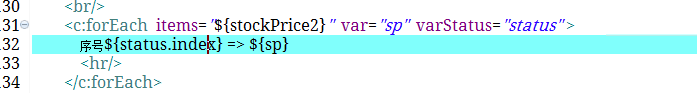
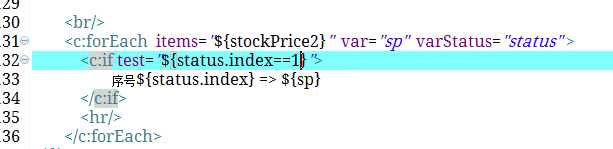
使用forEach的时候需要用到forEach标签,即使数组为空也无需要判断空值,需要说明的是遍历的对象放在items中,每个对象中的每个子对象用var中的值代替子对象的整个对象,后面的varStatus这个变量是存的每个变量的状态,一般也会使用到就是对象所在的下标(需要用index这个变量名称,并且这个变量名称是固定的,无须在后端定义),如果需要过滤对象中的某个值,就需要用到if标签了,这个标签可以嵌套在循环里面使用也可以单独使用~=>


嗯~,需要条件判断的时候就需要会用到if~else~这样的条件判断,在C标签中,这个判断需要写在choose标签中,可能比较麻烦,这里只给出代码样例=>
<select class="btn col-sm-12"style="font-weight:bold;color:black;pointer-events: stroke;opacity: initial;">
<c:if test="${empty main.scoreC}"><option value="">(空)</option></c:if>
<c:forEach items="${scores}" var="score" >
<c:choose>
<c:when test="${main.scoreC eq score}">
<option value="${score}" selected="selected">${score}</option>
</c:when>
<c:otherwise>
<option value="${score}">${score}</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>
如上图,判断每个条件需要写在c:when标签中(可以有多个此标签),如果条件都不满足,则会显示c:otherwise标签中的内容,样例效果自行测试,这里就不啰嗦啦(o^.^o)~
啊哈~,以上是C标签常用的一些懂西,哦~ 不好意思,漏了一个(*^▽^*),这个比较特殊:多数人在使用判断的时候会用到条件是否为空,是否等于某个值:
对于前者,条件一般是这样写=>${empty 变量名},这个empty在jsp中是关键字,变量名称一定要避开啊~w(゚Д゚)w
对于后者,写法一般有两种=>${变量名A eq 变量名B} 或者 ${变量名A == 变量名B},后者一般做数字或基本类型的判断,前者一般做对象判断;别忘了,这个“eq”也是关键字o哦~
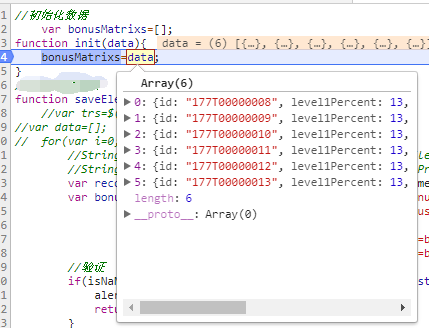
最后,这次当然是最最后哈( ̄▽ ̄)/,放一个大招,也是我研究了好一会憋出来的;当然,不是恶心便便( ´´ิ∀´ิ` )。。。,先说下摘要吧:一般jsp处理不了的逻辑或者比较麻烦的逻辑需要将servlet作用域中的(List或Map) 放在js中处理,这时就可能面临一个问题,就是你怎么能将整个对象放到js变量里面呢,在这里可以很自信的Answer你:用fastJson转字符串啊~ㄟ(◑‿◐ )ㄏ,是不是豁然开朗,哈哈,先抛个砖=>
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
3 <%@ taglib uri="/WEB-INF/tlds/hs.tld" prefix="hs"%>
4 <%@ page import="com.alibaba.fastjson.JSON" %>
1 <script type="text/javascript">
2 <% Object ob=request.getAttribute("bonusMatrix"); %>
3 //初始化数据
4 var bonusMatrixs=[];
5 function init(data){
6 bonusMatrixs=data;
7 }
8 init(<%out.println(JSON.toJSONString(ob));%>);
9 </script>
并且~,不需要做json字符串到js对象的转换就可以直接使用~,有没有很方便的说└(^o^)┘

啊~,哇哦~已经这个点儿了,要睡觉啦~

//看到这里的童鞋,希望他们 热爱技术,关爱妹纸,关爱单身狗,远离加班,远离改需求ㄟ(▔▽▔ㄟ) (╯▔▽▔)╯
funnyzpc@gmail.com