一、输出语句
1、alert:弹出警示框(用的非常少,用户体验不好)
完整写法:window.alert(“执行语句”);
window对象,窗口,一般情况可省略
alert(123);
2、console控制台输出(用户看不见)
一般用于测试用
console.log();控制台输出,普通输出语句
console.warn();控制台警示
console.error();错误提示
3、document.write();文档打印输出,直接在文档中显示
document文档对象,不可省略
获取对象方法:
document.getElementById("demo");
二、变量
1、变量名必须以字母、下划线、美元符号$开头
2、变量名中不能有空格
3、多个变量声明:var num=1,num=2,num=3;
4、变量分为全局变量和局部变量
全局变量:
1、在最外层声明的变量
2、在函数体内部,但是没有声明var的也是全局变量
局部变量:
在函数体内部声明的变量
局部变量优先于全局变量。函数若不调用,可跳过执行。
三、事件
事件三要素:事件源、事件、事件处理程序
事件源:要触发的对象
事件:鼠标事件
事件处理程序:发生了什么
事件源.事件=function(){事件处理函数}
隐藏事件:
display:none;隐藏了不占位置
visibility:hidden;隐藏占位置
overflow:hidden;隐藏超出的部分
入口函数:window.onload=function(){
内部放js代码
}//页面加载完后执行js部分
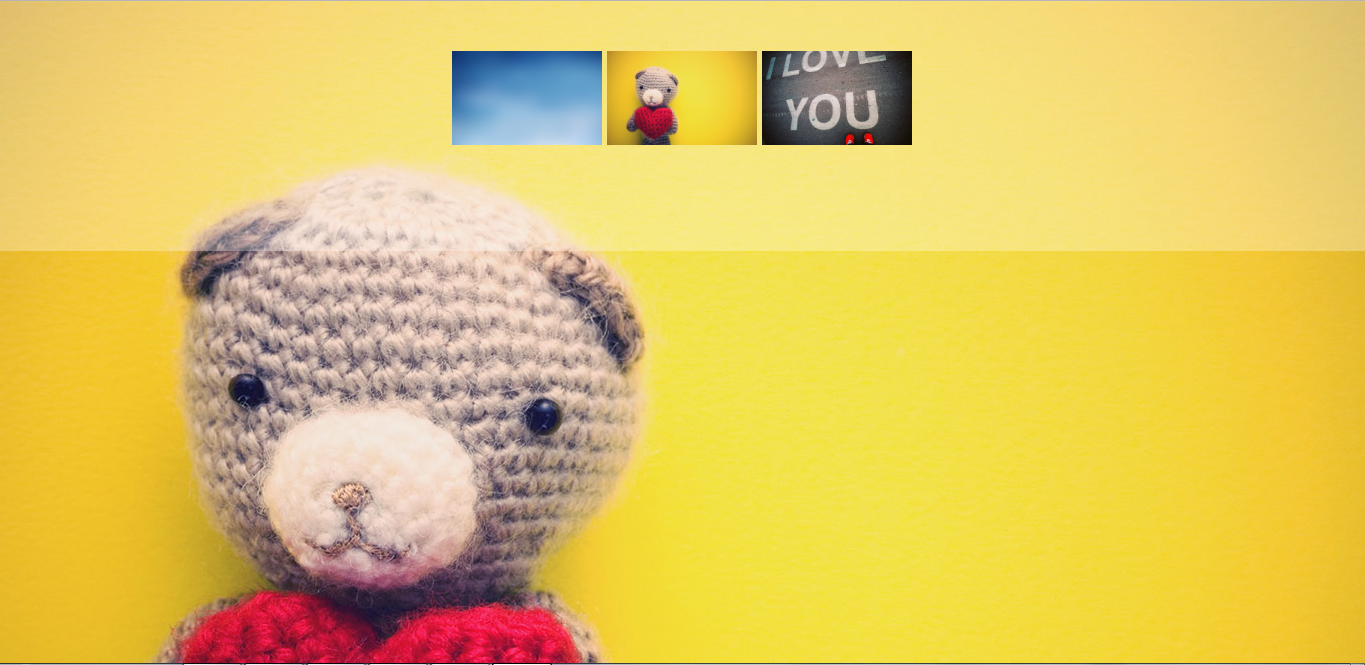
百度换肤实例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>百度换肤效果</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 body{ 12 background: url("images/1.jpg") top center; 13 } 14 .box{ 15 height: 200px; 16 background: rgba(255,255,255,.3); 17 text-align: center; 18 padding-top:50px; 19 } 20 .box img{ 21 cursor: pointer; 22 } 23 </style> 24 <script> 25 window.onload=function(){ 26 var pic1=document.getElementById("pic1"); 27 var pic2=document.getElementById("pic2"); 28 var pic3=document.getElementById("pic3"); 29 pic1.onclick=function(){ 30 document.body.style.backgroundImage="url(images/1.jpg)"; 31 } 32 pic2.onclick=function(){ 33 document.body.style.backgroundImage="url(images/2.jpg)"; 34 } 35 pic3.onclick=function(){ 36 document.body.style.backgroundImage="url(images/3.jpg)"; 37 } 38 } 39 </script> 40 </head> 41 <body> 42 <div class="box"> 43 <img src="images/1.jpg" alt="" width="150" id="pic1"> 44 <img src="images/2.jpg" alt="" width="150" id="pic2"> 45 <img src="images/3.jpg" alt="" width="150" id="pic3"> 46 </div> 47 </body> 48 </html>
运行效果: