Ajax运用artTemplate实现菜谱
一、获取接口数据
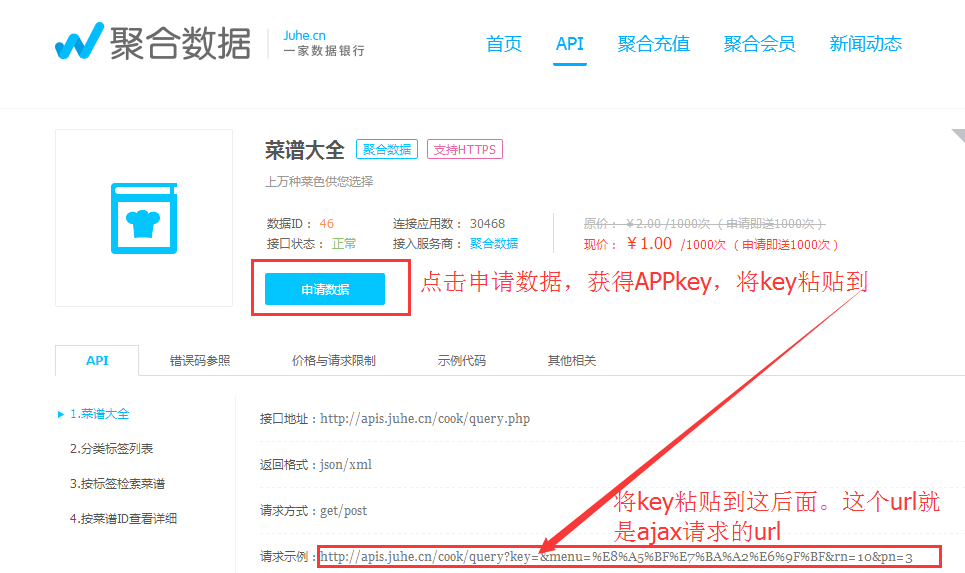
1、聚合数据API https://www.juhe.cn,在这上面找到菜谱大全数据接口文档

具体使用是这样的:
key后面的数据是固定的,rn和pn是参数,后面的数值可以自定义,dtype是jsonp,最后加上输入的值 txt
url:"http://apis.juhe.cn/cook/query?key=1993189fed228f8036959eb6e187b419&rn=3&pn=0&dtype=jsonp&menu="+txt
2、请求参数说明
3、json的返回实例,这只列出了一个数据
在解析数据时,要根据json格式进行解析,具体数据如下:
1 { 2 "resultcode": "200", 3 "reason": "Success", 4 "result": { 5 "data": [{ 6 "id": "45", 7 "title": "秘制红烧肉", 8 "tags": "家常菜;热菜;烧;煎;炖;红烧;炒锅", 9 "imtro": "做红烧肉的豆亲们很多,大家对红烧肉的热爱更不用我说,从名字上就能反映出来。一些高手们对红烧肉的认识更是令我佩服,单单就红烧肉的做法、菜谱都看得我是眼花缭乱,口水横流。单纯的红烧肉我平时还真没做过,再不抓紧时间做一回解解馋,不是对不起别人,而是太对不起我自己了! 这道菜的菜名用了秘制二字来形容,当然是自己根据自己多年吃货的经验想象出来的,我不介意把自己的做法与大家共享,只为大家能同我一样,吃到不同口味的红烧肉。不同的人们根据自己的习惯都有不同的做法,味道也不尽相同。我的秘制的关键就是必须用玫瑰腐乳、冰糖和米醋这三种食材,腐乳和冰糖可以使烧出来的肉色泽红亮,米醋能解腻,令肥肉肥而不腻,此法烧制的红烧肉软糯中略带咸甜,的确回味无穷!", 10 "ingredients": "五花肉,500g", 11 "burden": "玫瑰腐乳,适量;盐,适量;八角,适量;草果,适量;香叶,适量;料酒,适量;米醋,适量;生姜,适量", 12 "albums": ["http:\/\/img.juhe.cn\/cookbook\/t\/0\/45_854851.jpg"], 13 "steps": [{ 14 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_0824e37faf00b71e.jpg", 15 "step": "1.将五花肉煮至断生状态" 16 }, 17 { 18 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_b6d7329b703f6e85.jpg", 19 "step": "2.切成大小一致的块" 20 }, 21 { 22 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_6ee9e8dab0516333.jpg", 23 "step": "3.放在锅内煎" 24 }, 25 { 26 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_b9afd6d4dd81f55c.jpg", 27 "step": "4.入生姜" 28 }, 29 { 30 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_d0170fbe236421f9.jpg", 31 "step": "5.放八角草果各一个,香叶一片" 32 }, 33 { 34 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_639b12210745fa41.jpg", 35 "step": "6.放冰糖" 36 }, 37 { 38 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_c25e0cedd2012f45.jpg", 39 "step": "7.加料酒" 40 }, 41 { 42 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_eb68327980f022dd.jpg", 43 "step": "8.加玫瑰腐乳和腐乳汁及适量盐" 44 }, 45 { 46 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_ac17263a11507a41.jpg", 47 "step": "9.加米醋" 48 }, 49 { 50 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_f5489af5d12b4930.jpg", 51 "step": "10.加水继续炖" 52 }, 53 { 54 "img": "http:\/\/img.juhe.cn\/cookbook\/s\/1\/45_8e0cf83cb7306281.jpg", 55 "step": "11.直至肉变软糯汤汁收干即可" 56 }] 57 }]
二、案例完整源代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>菜谱</title> 6 <style> 7 .all { 8 margin-top: 30px; 9 } 10 .xh { 11 float: left; 12 margin-right: 20px; 13 color: red; 14 font-style: italic; 15 font-size: 30px; 16 } 17 #menu { 18 width: 500px; 19 } 20 </style> 21 22 <script src="./jquery-2.2.0.js"></script> 23 <script src="template-native-debug.js"></script> 24 <script> 25 //1、从服务器获取数据 26 //2、解析从服务器获取的数据 27 $(function(){ 28 $("#btnSearch").click(function(){ 29 30 var menu=$("#menu"); 31 menu.text("正在加载...");//页面加载慢时显示 32 //获取文本框的值 33 var txt=$("#txtSearch").val(); 34 //对用户输入的内容进行URL编码 35 txt=encodeURIComponent(txt); 36 //发送异步请求 jsonp 37 $.ajax({ 38 type:"get", 39 url:"http://apis.juhe.cn/cook/query?key=1993189fed228f8036959eb6e187b419&rn=3&pn=0&dtype=jsonp&menu="+txt, 40 dataType:"jsonp", 41 success:function(data) { 42 //清空容器 43 menu.text(""); 44 45 //解析数据 46 47 if (data.resultcode != 200) { 48 menu.text("亲,没查到你想要的"); 49 return; 50 } 51 //解析数据 模板引擎 52 53 var html = template("tpl", data.result); 54 menu.html(html); 55 }, 56 error:function(){ 57 menu.text("错误"); 58 } 59 }); 60 }); 61 }) 62 63 </script>
//模板引擎
64 <script id="tpl" type="text/html"> 65 <% for(var i=0;i< data.length;i++) { %> 66 <div class="all"> 67 <h2><%= data[i].title %></h2> 68 <p class="intro"><%= data[i].imtro %></p> 69 <% for(var j=0;j< data[i].albums.length;j++) { %> 70 <img src="<%= data[i].albums[j] %>"> 71 <% } %> 72 <p class="zl">主料:<%= data[i].ingredients %></p> 73 <p class="fl">辅料:<%= data[i].burden %></p> 74 <div class="steps"> 75 <% for(var k=0;k< data[i].steps.length;k++) { %> 76 <em class="xh"><%= k+1 %>.</em> 77 <div class="c"> 78 <p><% data[i].steps[k].step %></p> 79 <p><img src= "<%= data[i].steps[k].img %>"></p> 80 </div> 81 <% } %> 82 </div> 83 </div> 84 <hr> 85 <% } %> 86 87 </script> 88 </head> 89 <body> 90 <input type="text" id="txtSearch"> 91 <input type="button" value="搜索" id="btnSearch"> 92 <div id="menu"></div> 93 </body> 94 </html>