Parcel有什么特别的,我为什么要关心它?
虽然webpack提供了非常多灵活的配置,但是与之带来的是复杂度的提升,而Parcel却非常的简洁。Parcel自己的口号也是非常直白:零配置。
为什么这么神奇?— Parcel有一个开箱即用的开发服务器。 开发服务器会在您更改文件时自动重建您的应用程序,并支持热模块重载以实现快速开发。
Parcel有什么好处?
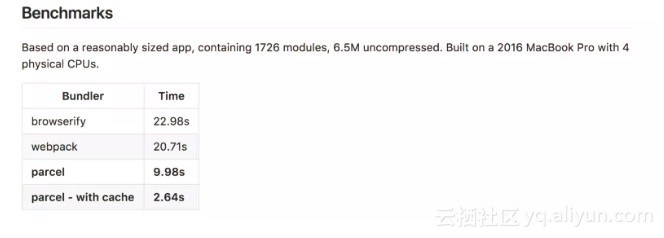
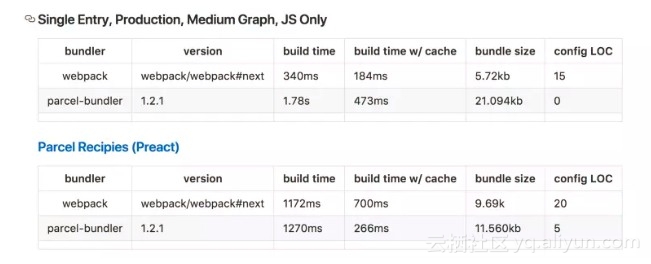
- 快速捆绑时间 - Parcel比Webpack,Rollup和Browserify更快。

然而需要注意的是:Webpack仍然很棒,有时可能会更快

-
Parcel支持JS,CSS,HTML,file assets等等,并且不需要插件配置,用户体验更友好。
-
零配置需要:开箱即用的代码分割,热模块重新加载,css预处理器,开发服务器,缓存等等!
-
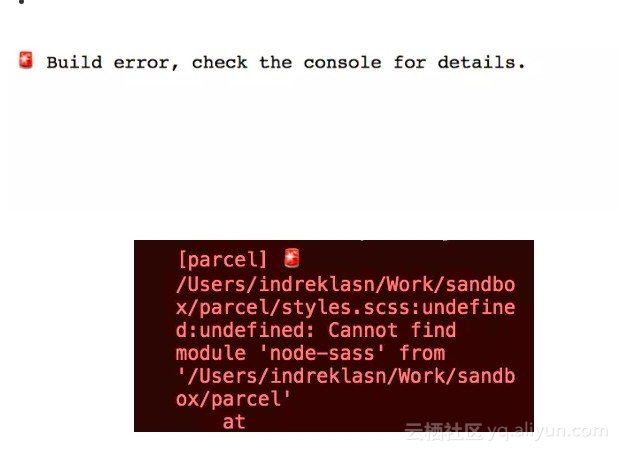
更友好的错误日志。

Fundebug:及时发现Bug,提高Debug效率!
什么情况下使用Parcel,Webpack或Rollup?
其实主要取决于你自己,但我个人会通过以下情况来选择适合的:
Parcel: 中小型项目(1.5万行代码以内)。 Webpack: 大型企业规模项目。 Rollup: 用于NPM包。
安装非常简单
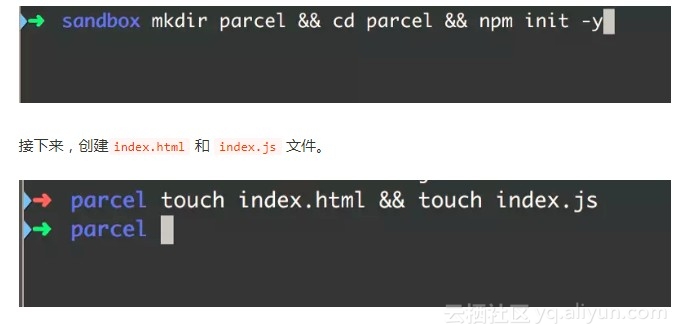
npm install parcel-bundler --save-dev我们在本地安装了 parcel-bundler 的npm包,现在我们需要初始化一个node项目。

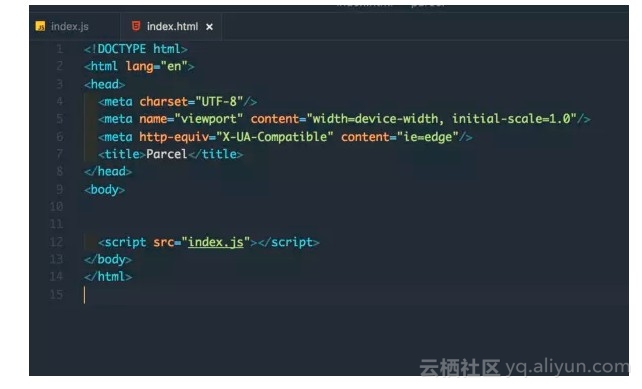
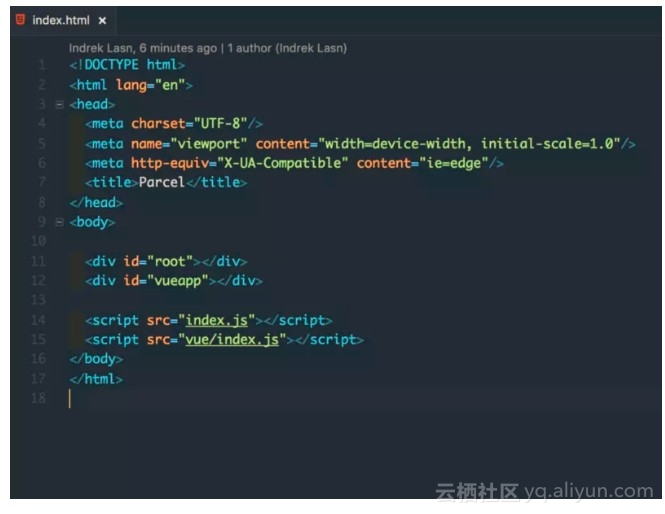
把index.html 和 index.js 关连起来。


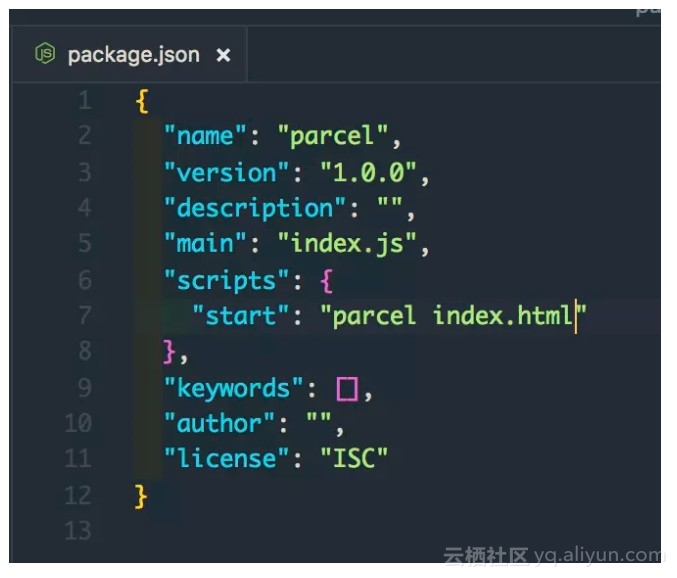
最后将parcel脚本添加到我们的package.json中

这就是所有的配置,是不是非常简单。
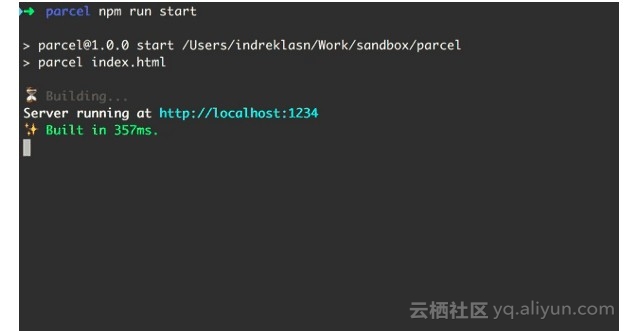
接下来,让我们开启服务器。


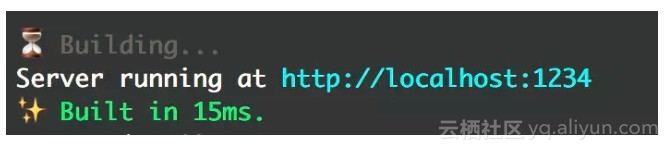
效果明显了,大佬们请注意构建时间!

15ms?! 是不是很牛逼!
再看一下HMR

也感觉非常快啊。

同样先需要装node-sass包
npm i node-sass && touch styles.scss接下来,添加一些样式并将
styles.scss
导入
index.js
文件
。


生产构建
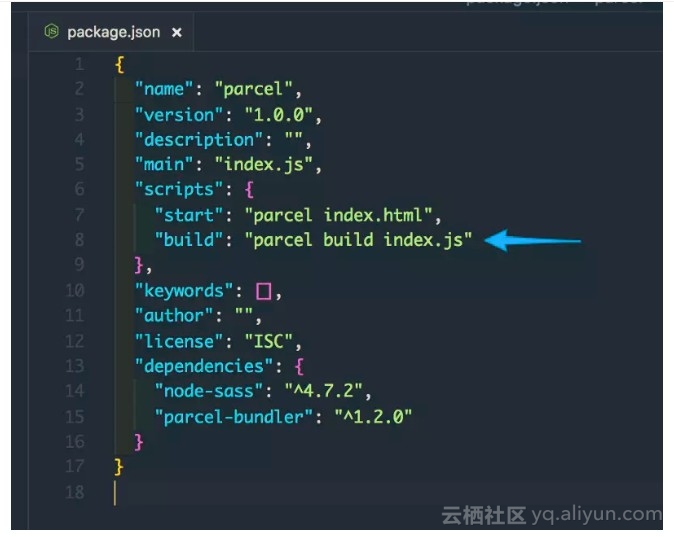
我们所需要的只是将一个build脚本添加到我们的package.json中

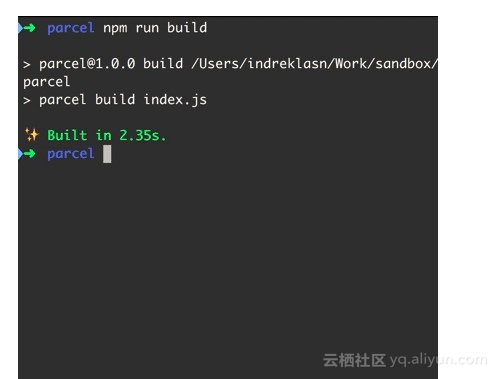
运行build脚本

看看Parcel如何让我们的生活变得轻松?

你可以像这样指定一个特定的build路径:
parcel build index.js -d build/outputFundebug错误实时监控为您的React项目保驾护航!
React

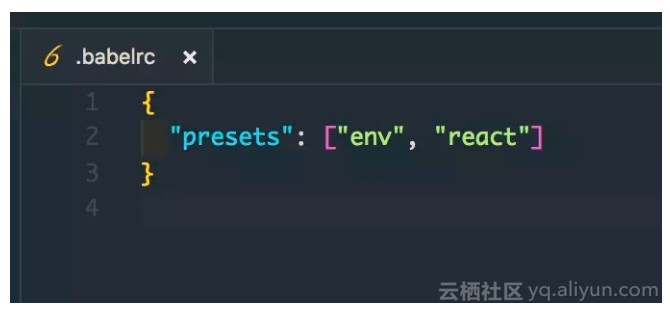
设置React非常简单,我们需要做的就是安装我们的依赖并设置我们的.babelrc。
npm install --save react react-dom babel-preset-env babel-preset-react && touch .babelrc
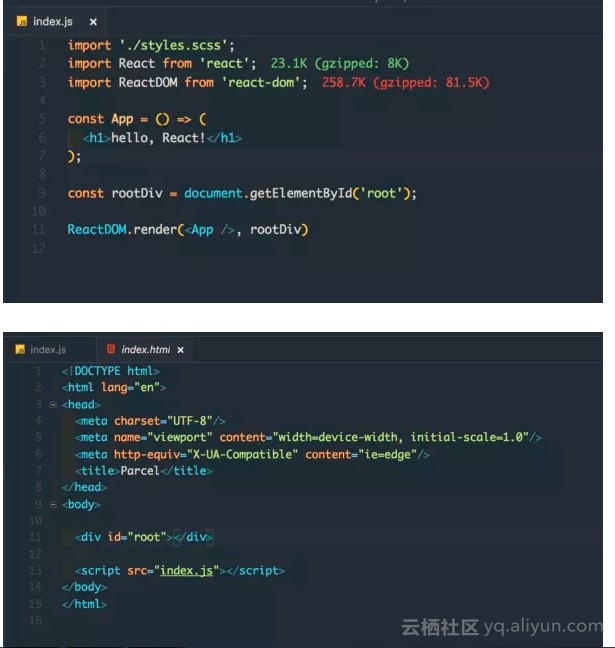
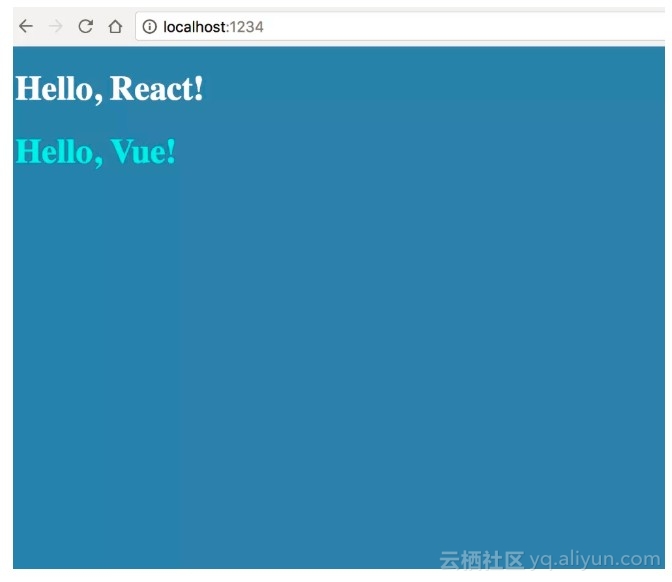
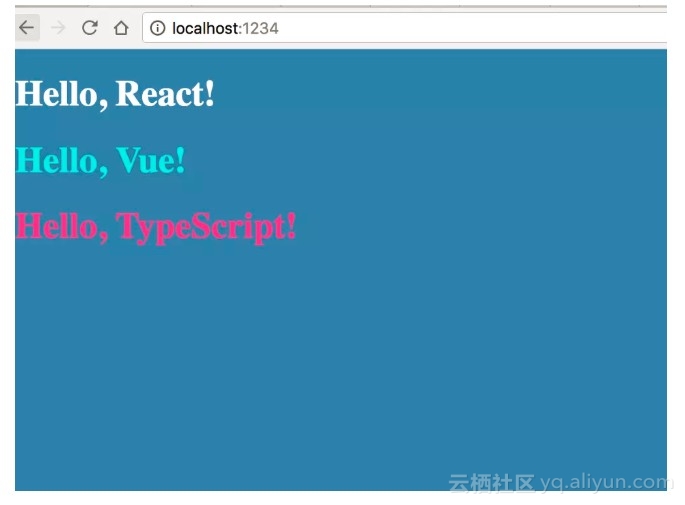
来写个初始化React组件玩玩吧!


Fundebug错误实时监控为您的Vue项目保驾护航!
Vue
首先安装vue和parcel-plugin-vue ,其中parcel-plugin-vue用于.vue组件支持。
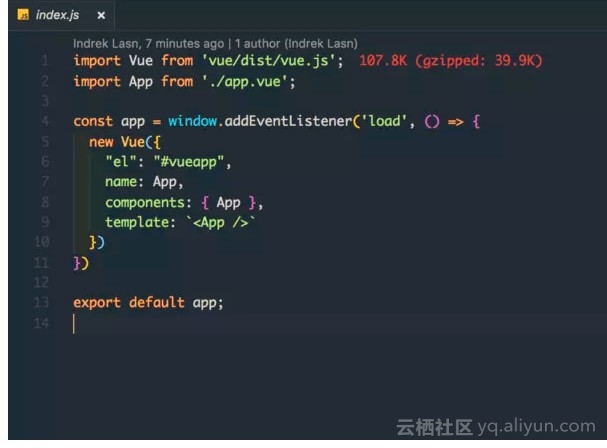
$ npm i --save vue parcel-plugin-vue需要添加我们的根元素,导入vue的index文件并初始化Vue。
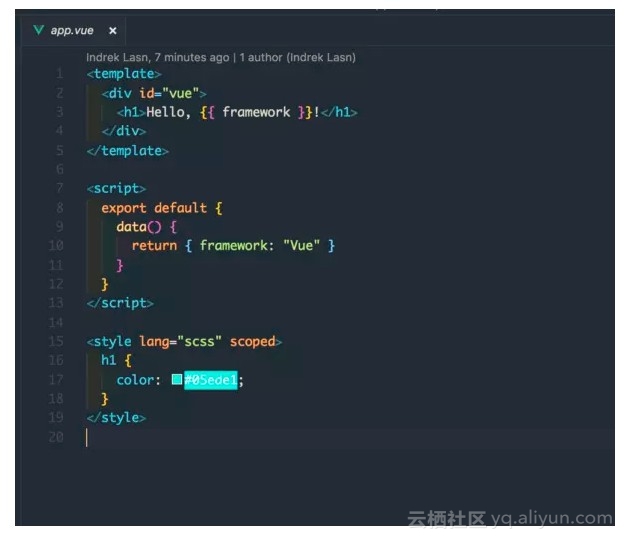
首先生成个vue目录,然后创建index.js和app.vue。
$ mkdir vue && cd vue && touch index.js app.vueindex.html引用
ndex.js。

最后,让我们初始化vue并编写我们的第一个vue组件!



TypeScript

这个非常简!只需安装TypeScript,我们就可以开始。
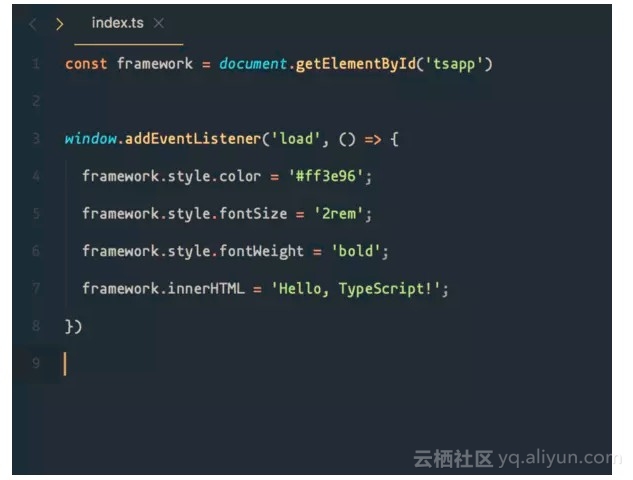
npm i --save typescript创建
index.ts
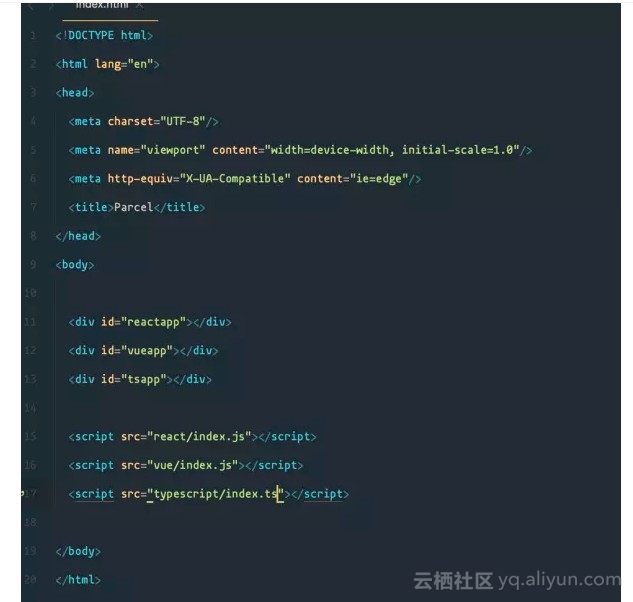
文件并将其插入
index.html
。



原文发布时间为:2018年06月14日
原文作者:Fundebug
本文来源: 掘金 如需转载请联系原作者