众所周知,vue的官方脚手架是vue-cli,但它已经很久没有大版本更新了,原来是憋了个大招。最近发布的vue-cli 3.x ,虽然还是bata版本,但它新增的功能是非常强大的,小编已经迫不及待的下载体验。
一、安装
npm install -g @vue/clips:墙内的朋友们可以使用cnpm, mac的朋友们记得加上sudo
二、启动服务
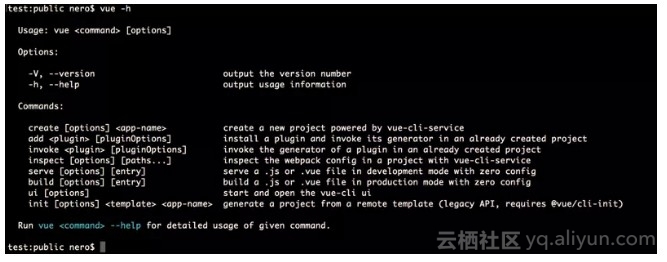
注意,vue-cli 3.x已经收归到vue项目下了,所以,直接输入 vue -h 可以看到:

此时我们运行命令
vue ui
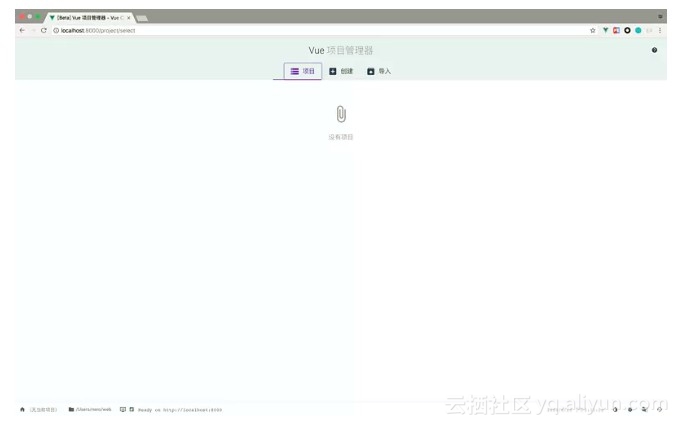
, 就会启动一个本地服务,界面是长这样子滴:

可以看到,这简直就是一个控制台,界面ui也很舒服。
三、创建项目
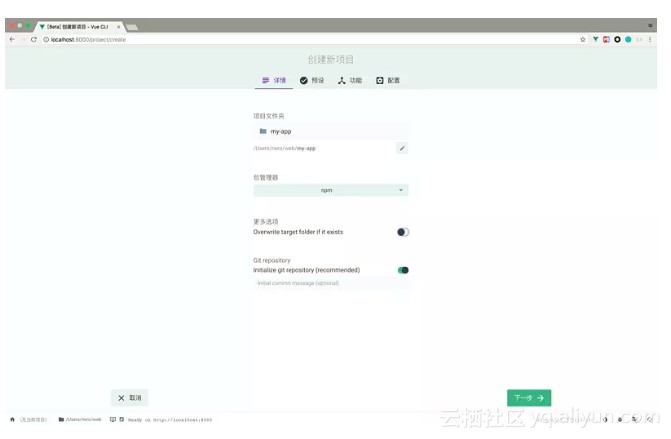
点击创建项目会进来这么一个界面:
- 填写项目名
- 选择包管理器
- 选择初始化git仓库

下一步之后会让你选择创建模式:

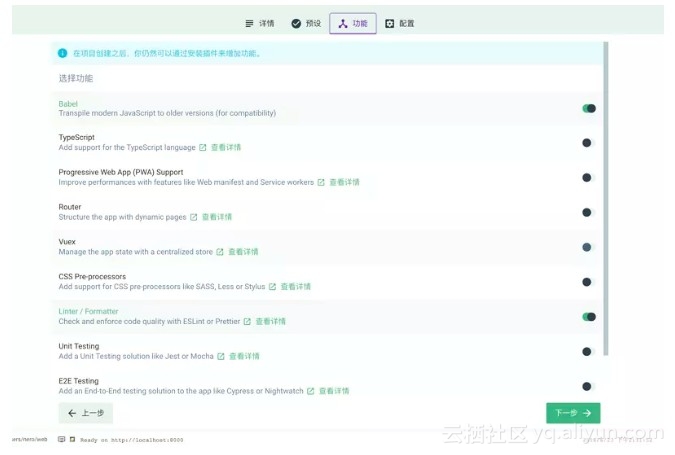
我们选择手动,此时会让我们选择需要使用的库和插件,比如bebel、vuex、vue-router 等常用的库

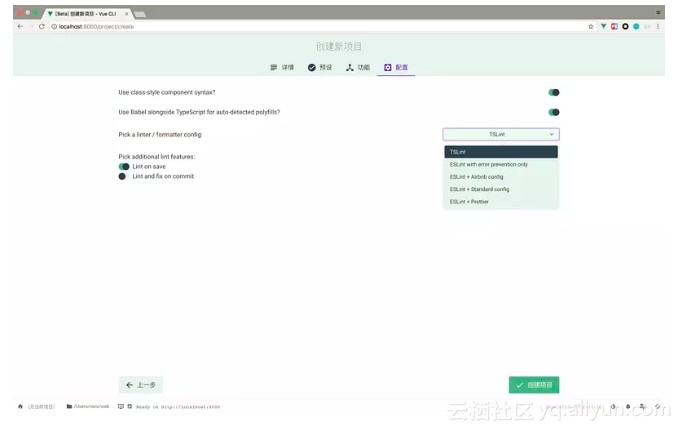
接下来会让我们进入到插件的具体配置,比如:

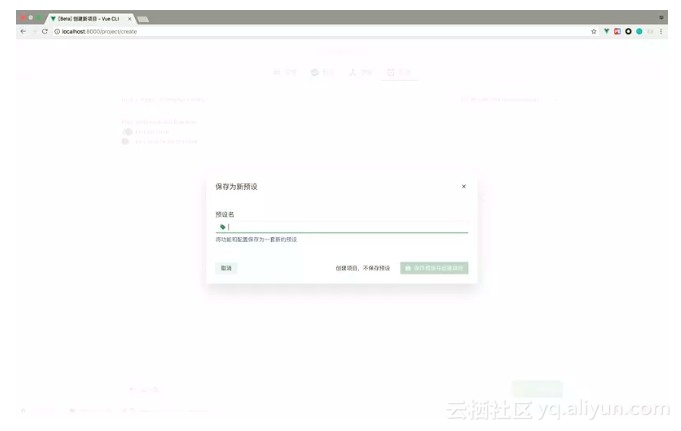
配置完成后点创建项目,此时会弹出:

这是让你保存本次的配置,下次创建项目可以直接使用保存的这套配置。


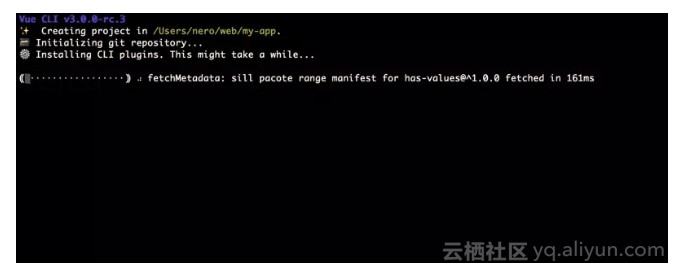
此时可以看到控制台正在下载项目所需要的库,跟使用 vue create 命令做的事情一样,只是把操作可视化了。
四、管理项目
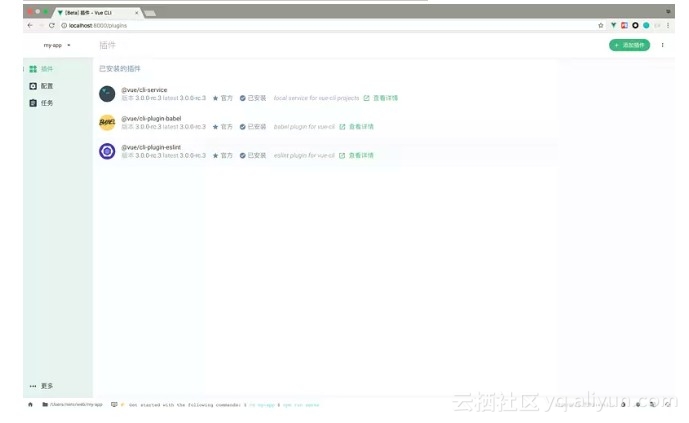
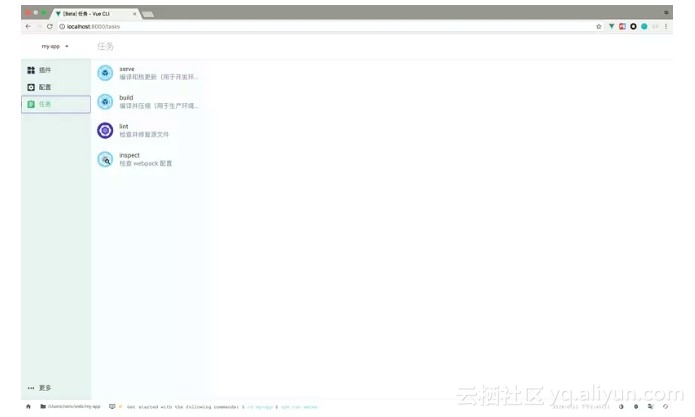
经过上面都步骤,项目创建完成,你可以看到下面这个管理页

我们来介绍一下这三个菜单:
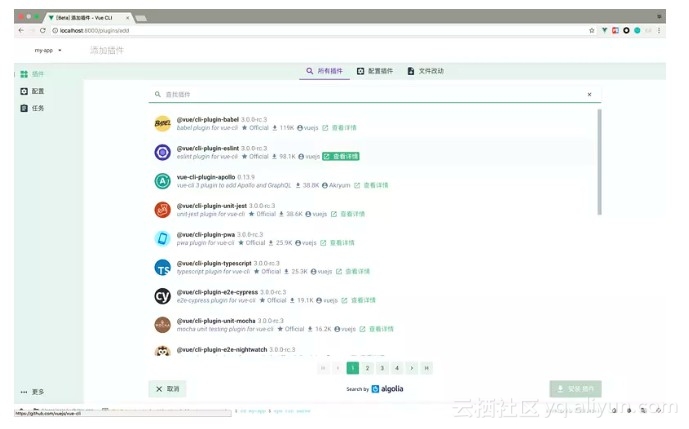
- 插件:可以从插件商店下载安装各种网上都插件

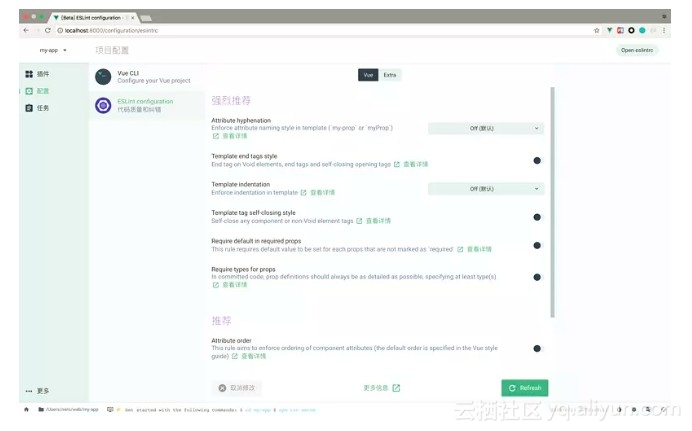
- 配置: 对已安装对插件配置管理

- 任务:就是各种可运行的命令,如打包、本地调试。

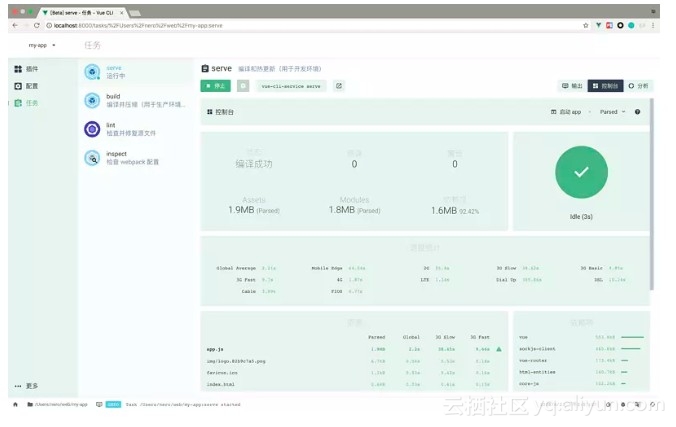
运行
serve
任务,我们可以看到,我们新建的项目已经跑起来了:

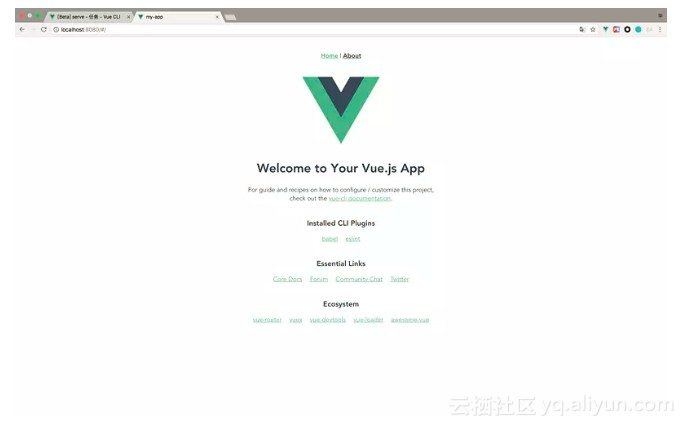
此时我们输入
localhost:8080
就可以看到:

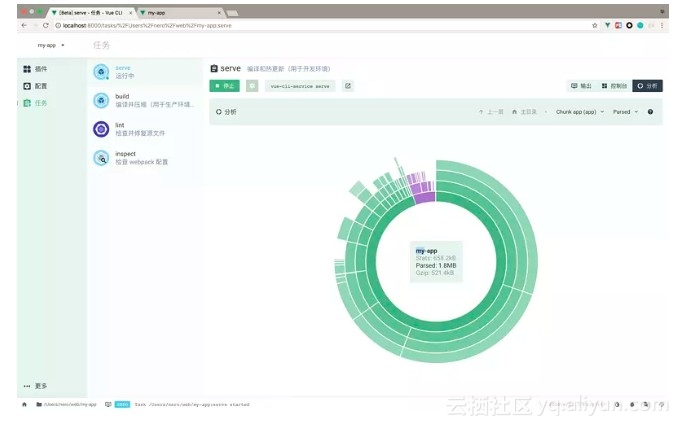
另外,我们还可以在这里看到对项目打包文件对分析:

五、其他功能
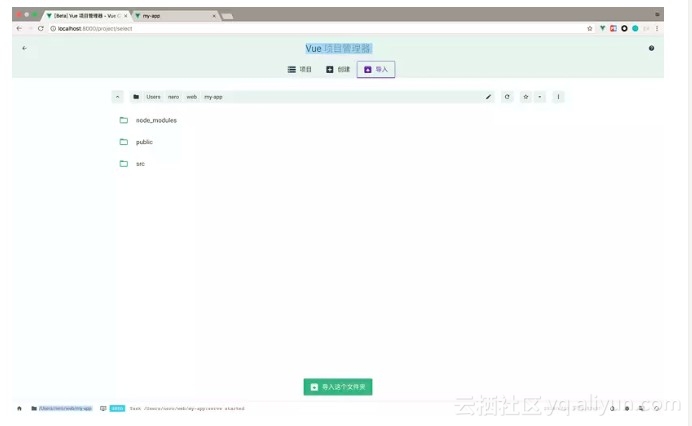
1、导入项目:可以导入本地的项目进控制台管理

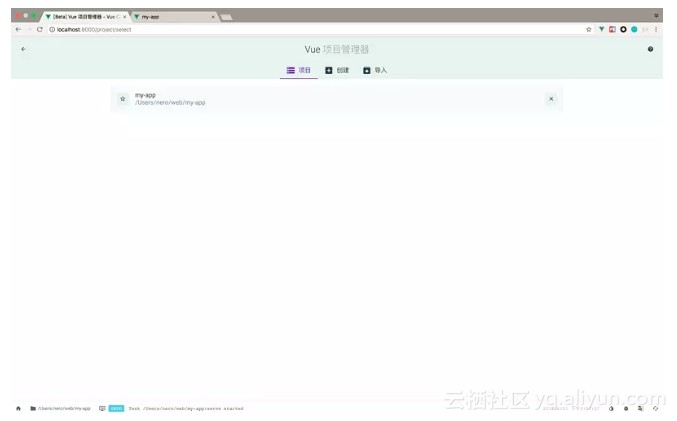
2、管理项目:列出已有的项目,此时已经可以看到刚刚新建的项目。

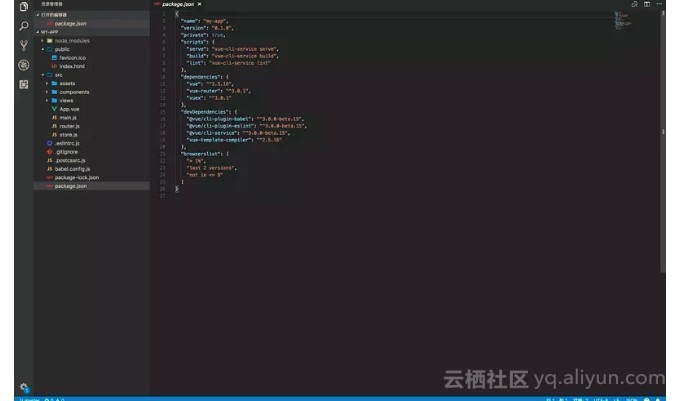
3、目录结构通过cli 3.x 新建的项目的结构较之前简单,只有 public 和 src 两个文件夹

4、 自定义配置:
此时很多朋友会问了,没有配置文件,那我需要自定义一个配置咋办呢?
莫慌,此时我们只需要在项目根目录新建一个
此时很多朋友会问了,没有配置文件,那我需要自定义一个配置咋办呢?
莫慌,此时我们只需要在项目根目录新建一个
vue.config.js
文件就能使用自定义配置了
module.exports = {
baseUrl: process.env.NODE_ENV === 'production'
? '/production-sub-path/'
: '/',
devServer: {
port: 8000
}
}原文发布时间为:2018年06月26日
原文作者:掘金
本文来源: 掘金 如需转载请联系原作者