主题:Explore alternative interactions
本文主要探索的是交互。
日常的生活离不开交互,我们的智能手环、语音输入、感应系统、面部识别、生物反馈全都是比较新型的交互方式。

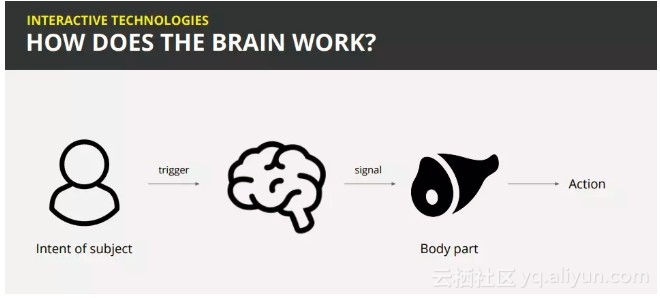
回归到最初的生物活动: 当你想走路的时候,这个信号触发大脑产生信号,大脑再把信号传递给身体,身体得到信号,才会有走路这个动作。

作者就根据这样一个最基本的原理,自己写了一个Epoc.js;后台使用C++,Node.js加载项,使用Javascript实时访问数据,获取面部表情,根据获取到的表情,来控制键盘。
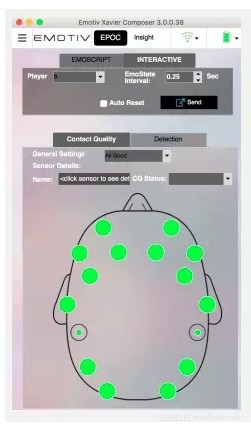
传感器的感应点

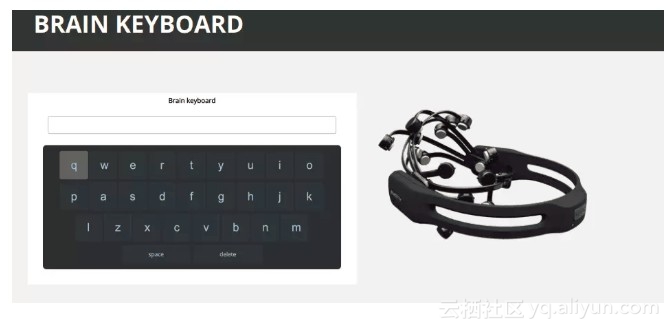
模拟的键盘与感应设备

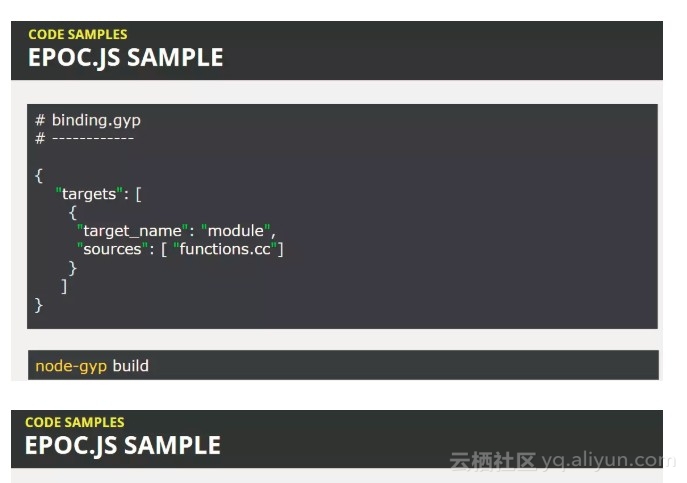
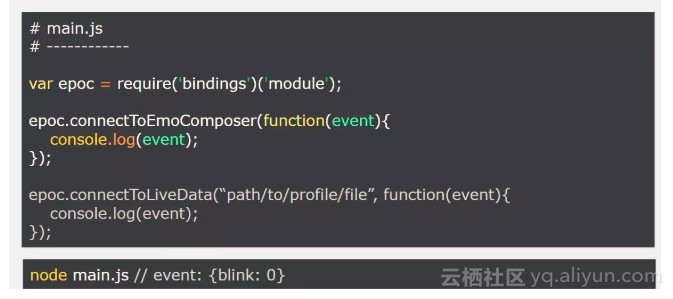
代码分享:



目前的一些限制
技术限制
1.当用户第一次使用的时候,需要培训;
2.不能追踪一切;
3.延迟;它必须关注和检查当前脑电波之间的所有时间差异,以及它所知道的所有模式,所以在思考和聚焦之间有一个延迟。

用户体验的限制
1.无法实现真正的无缝互动:作为开发人员,当有一项技术革新的时候,会非常激动,可是作为用户来说,如果它对用户的工作生活没有任何改变,那用户是不会考虑使用它的。
2.信任危机:人们习惯性去尝试高科技,但是在使用过程中,一旦失败,那么就意味着这个产品已经结束了。
3.真正的价值:就像刚刚的大脑传感器一样,必须要找到一个方法,让它来实现它的价值。人们都有习惯,不想打破习惯,你必须要确保你研究的东西,足够让人们愿意打破习惯来使用它。

例子:

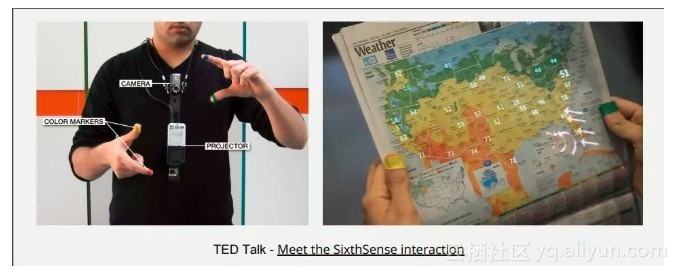
麻省理工学院的一项研究的一台设备,相当于相机和投影仪,并把东西投射到周围的环境,或是只需摆出拍照的姿势,就可以实现拍照功能,可是令作者感慨的是,这是一项10年前就已经实现的技术!
这不禁让我想起,前一段时间老罗推出的TNT,在发布会上演示的语音控制电脑、改变字体属性等技术,李开复在1992年就曾演示过。
我们努力的工作,却使我们忘记思考技术,我们需要更多的基于用户的思考!
可能性
有可能会取得一些可见的成果,比如,目前已经有人在研究用传感器来控制轮椅。也有可能有助于人类的精神健康,帮助人们更好的处理压力和注意力!

感触:毫无用途,绝不是毫无价值!
可能目前所做的事情都是没有用的,但是从这个过程中,学到了一些东西,恰巧可以用于其他的项目。

原文作者: 伊优
本文来源: 掘金 如需转载请联系原作者