Vue
Vue是用于构建用户界面的渐进框架。作者尤雨熙特别强调它与其他的框架不同,Vue是渐进式的框架,可以逐步采用,不必一下就通过框架去重构项目。 另外Vue的核心库只专注于视图层,这样就更容易与其他库或现有项目进行集成,也更灵活。
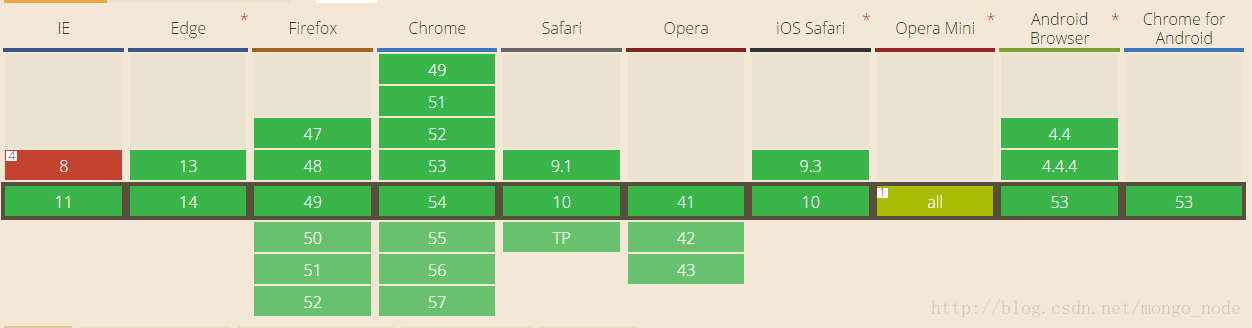
Vue在兼容性上不支持IE8以下版本的浏览器,用到了ECMAScript 5的功能,所有支持ECMAScript 5的浏览器都没问题,像这些:
安装
- 如果你已经熟悉并安装webpack那可以直接装一个CLI版即命令行工具,快速方便。
$ npm install --global vue-cli # 安装 vue-cli。
$ vue init webpack my-project # 使用 "webpack" 模版建一个新项目。
$ cd my-project
$ npm install # 安装依赖库。
$ npm run dev # 运行。
- 如果你想要最新的源码自己编译可以到github上下载:
$ git clone https://github.com/vuejs/vue.git node_modules/vue
$ cd node_modules/vue
$ npm install
$ npm run build- 如果只是先学习一下,那推荐用npm安装最新的稳定版本:
$ npm install vueHello World
vue的使用比较简单,我们可以看几个小例子,例如来个hello vue.js,通过构造函数创建一个实例:
<script>
var vm = new Vue({
el: '#demo',
data: {
msg:'Hello vue.js!'
}
})
</script>在html文件中,通过简单的模版语法做一个引用就可以获取数据了。
<div id="demo" >
{ { msg } }
</div>效果是这样的:
为了让用户与我们的应用程序进行交互,可以通过使用v-on指令,处理用户输入。在vue.js中v-作为指令的前缀,例如v-on(事件)、v-for(循环)、v-bind(绑定属性)等。
html:
<div id="demo">
<p>{{ msg }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>js:
var vm = new Vue({
el: '#demo',
data: {
msg: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.msg = this.msg.split('').reverse().join('')
}
}
})效果如下:
Vue还提供了v-model指令,使表单输入和WEB应用之间的双向绑定变得十分简单:
html:
<div id="demo">
<p>{{ msg }}</p>
<input v-model="msg">
</div>js:
var vm = new Vue({
el: '#demo',
data: {
msg: 'Hello Vue!'
}
})效果如下:
分享Vue.js的入门级全家桶系列教程:
1.vue.js 入门与提高: http://xc.hubwiz.com/course/vue.js
2.vuex 2 入门与提高: http://xc.hubwiz.com/course/vuex
3.vue-router 入门与提高: http://xc.hubwiz.com/course/vuerouter
4.vue.js 工程化实践: http://xc.hubwiz.com/course/vuegch