为什么要做
今年4月份,开始自己的第二份工作,习惯了老东家如丝般的发布体验,一下子感觉来到了“原始社会”。 首先这是一篇长文,主要介绍自己在做自动发布这个过程的一些思考。
引用玉伯的Web研发模式演变来说,现在我们处于 - Web1.0时代:
- 前后端代码耦合
- java环境对前端过于复杂
- 缺乏工具和规范,代码难维护
- 内嵌代码:html内嵌js,jsp内嵌java逻辑
- 页面级代码,代码叠加:单文件js随意2000行以上
- 人工手动发布,变更麻烦
遇到这种情况,首先会想到的肯定是前后端分离。但考虑到目前的人员、技术储备情况,直接过渡到基于NodeJS的全栈式开发,阻力大,周期长,很可能会难产。
而我们首要要解决的问题是:
- 前后端职责清晰
- 提升开发效率、体验
- 自动化发布
所以我们暂时先做到前后端物理分离,大致如 - Web2.0时代
- 代码仓库分离,分开维护
- 发布部署分离
- 模板由前端维护,在浏览器渲染,后端只提供基础页面容器(视情况而定)
- 交互性、非SEO页面:后端负责接口,前端负责展现,通过接口读取数据在浏览器端渲染
- 需要SEO的页面:相关模板还是放在后端,但是会减少业务逻辑
目标
我们先从开发、发布流程来看我们最终希望的结果是什么,然后再分析如何完成这一目标
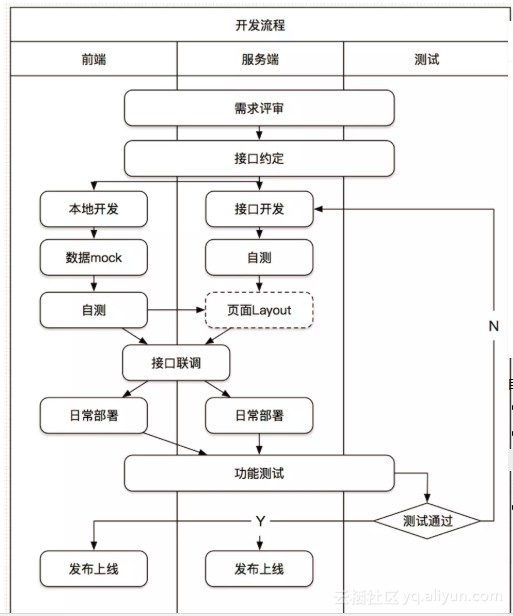
开发流程
- 项目遵循流程:需求评审 -> 视觉评审 -> 接口约定 -> 需求评估 -> TC评审 -> 并行独立开发 -> 联调 -> 测试 -> 发布
- 开发过程前后端明确任务,独立并行开发

发布流程
- 发布要严格遵守流程,测试审核通过才能上线
- 整个流程只需简单发布指令,所有的编译构建、同步服务器的事情交给任务去做(后面我们会提到发布任务需要做哪些事情)

分离需要做什么
- 代码分离 使用git来做代码版本管理,申请新应用维护前端代码
- 使用webpack,做模块管理 代码分离后,我们可以使用目前前端主流的框架、工具,搭建友好的开发环境、流程
- 分离之后,请求后端接口,联调、debug,都需要设置代理
- 自动化发布
- 服务器配置 考虑如何部署前端代码
自动化发布
首先聊一下一般发布的流程:
- 代码提交
- 打包构建
- 备份服务器当前文件 - 回滚使用
- 将构建结果同步到服务器目录
- 合并代码到Master - 保证后续的代码都是最新的
这是一些纯体力活,要保证步骤顺序和正确性,容易出问题,而且没有记录和日志,所以一般做权限控制,发布个普通需求还要找对应的同学发布,变更麻烦
所以发布必须自动化,网上搜前端自动化发布,大多数的结果都是Jenkins + githook ( Jenkins+github 前端自动化部署)
其核心原理主要是通过
- 提交代码触发webhook push event
- Jenkins监听到webhook post请求,执行编写好的脚本构建、同步服务器(主要依赖于脚本)
但是如果我想要查看发布记录、回滚、控制发布流程,看起来Jenkins就帮不上忙了(可能有对应的插件,没深究)
同样的发布脚本,用node也能执行,所以我们打算使用node来写一个发布集成服务来代替Jenkins,它可以做更细致的控制:
- 提交代码不代表发布,可能只是代码备份,发布指令才代表发布
- 可以生成发布记录,在发布平台展示,方便查看和回滚
- 实时反馈发布流程信息
- 控制发布流程,加入审核、CodeReview,让发布更安全
所以我们的发布自动化主要做三个东西
- CLI:让熟悉命令行的同学,git push后马上就可以敲命令发布(创建新发布、发布)
- 发布平台:查看发布记录,发布,审核,查看日志,回滚
- 集成发布服务:执行发布脚本,同步服务器,备份近期发布文件(快速回滚),反馈发布信息,发布控制
CLI
该CLI是一套标准的前端开发生命周期命令,通过几个子命令去完成前端开发流程的各个任务,包含了:
- init:初始化项目结构,类似于
vue-cli init,不过比较入门简单(因为暂时业务的体量并不需要频繁创建新项目) - dev:启动开发调试服务,主要是
npm run dev,也不是重点 - publish:发布项目代码,执行publish后将执行项目仓库中对应开发分支下的代码发布任务。在云端构建后的代码最终会发布到对应的环境(SIT、UAT、生产)。
关于CLI的开发参考 - 如何用Node开发CLI 主要是:commander + inquirer
从此发布就变成了一个命令的事

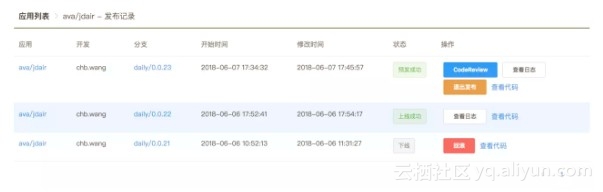
发布平台
发布平台提供了比CLI更多的功能:
- 查看发布记录
- 查看日志
- 回滚
- 发布管理、控制

集成发布服务
到了重头戏,这里就介绍一些概念
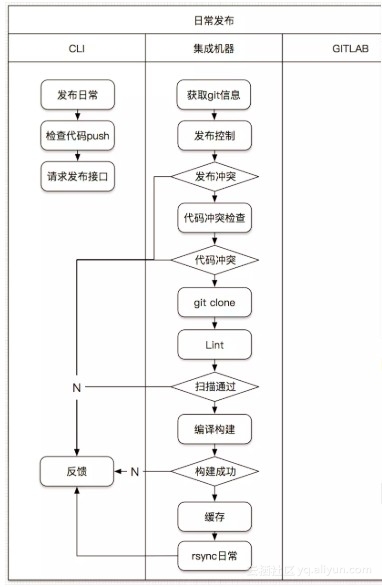
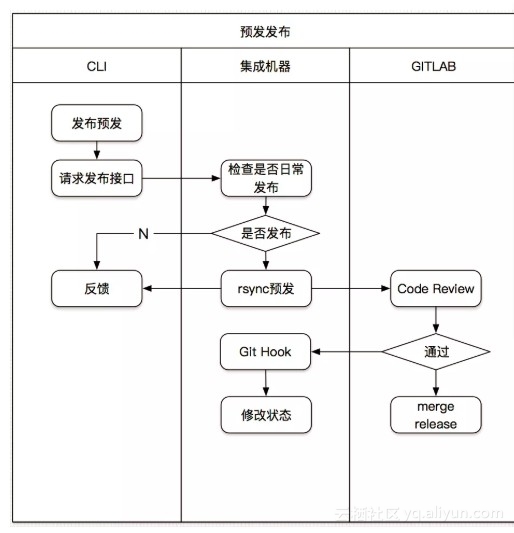
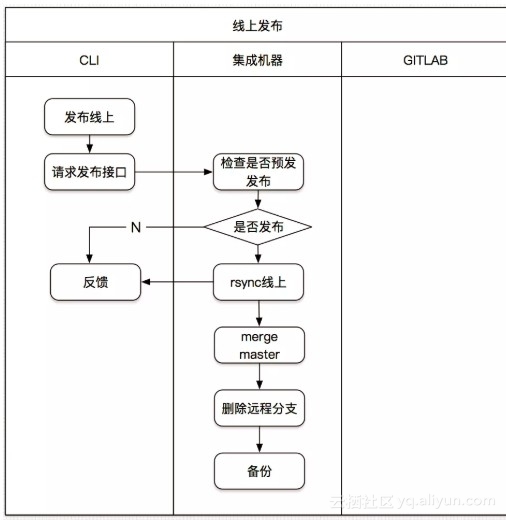
发布流程



为什么在云端构建发布
首先,最终代码部署到服务器肯定都是通过scp等命令来同步文件到服务器,因为权限问题,通过云端统一管控是比较靠谱的。
然后,每个人的机器环境都不一样,有可能在A这构建成功,在B那却构建失败(比如A添加了一个依赖,但没有保存dependencies),所以以统一的环境来编译构建,可以避免因为环境问题引起的构建问题。
最后,需要一个地方去统一管理发布记录,避免发布冲突,记录发布日志,方便回滚操作等。
分支管理
每个人都基于Master拉取自定义分支开发,最终通过发布自动同步到Master分支,保证开发时都是基于最新的线上代码,同时发布时做冲突检查,保证发布安全。
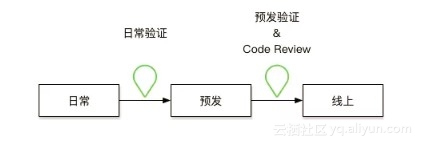
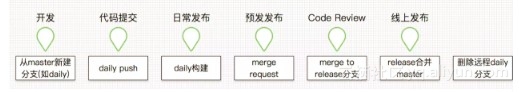
发布过程的分支变化如下:

发布管理
在整个发布过程,我们的代码要通过日常、预发测试才能最终上线,这个过程是需要占用对应服务器并保持稳定,需要避免出现其他同学发布覆盖的情况,所以我们使用MongoDB来维护发布记录,实现发布控制和流程控制
发布控制 当指定发布环境有一个项目发布时,该环境被占用,其他项目发布会提示有其他项目发布,联系对应的发布同学,双方根据重要性来决定是否退出发布让后来的项目先上
流程控制 为了保证最终上线的代码是正确运行的,整个过程需要测试和Code Review,必须通过测试、审核才能进入下一个环节
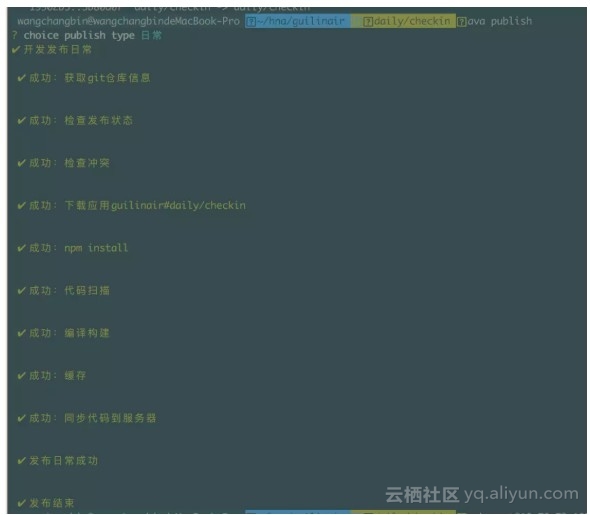
发布反馈
发布脚本需要执行上面提到一系列的过程,这需要一个等待的过程,我们需要实时给发布同学提供发布反馈(发布流程、成功与否),并将相关信息保存到日志。所以发布过程通过soket.io建立socket链接,集成发布服务有任何流程变化都会反馈
同步服务器
同步服务器可以使用 scp 或 rsync 命令,关于它们的介绍和不同看这个
这两个命令通过ssh同步,都需要在执行命令后输入密码,所以需要配合expect来实现自动同步
原文作者:okbeng03
本文来源: 掘金 如需转载请联系原作者



