Android无限循环轮播广告位Banner
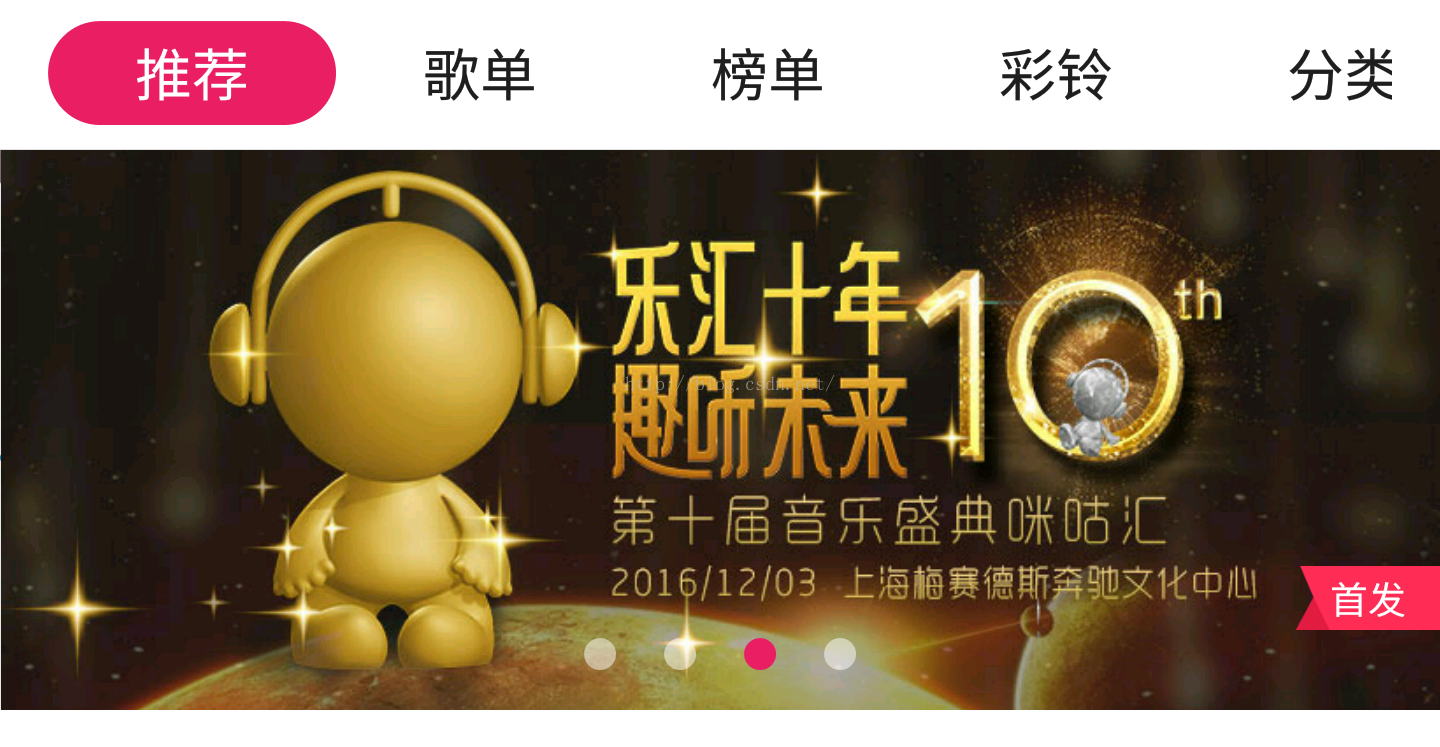
现在一些app通常会在头部放一个广告位,底部放置一行小圆圈指示器,指示广告位当前的页码,轮播展示一些图片,这些图片来自于网络。这个广告位banner是典型的Android ViewPager实现,但是如果自己实现这样的ViewPager,要解决一系列琐碎的问题,比如:
(1)这个广告位ViewPager要支持无限循环轮播,例如,有3张图片,A,B,C,当用户滑到最后C时候再滑就要滑到A,反之亦然。
(2)ViewPager要实现自动播放,比如每个若干秒如2秒,自动切换播放到下一张图片。
(3)通常这样的ViewPager下面会放一排指示器小圆圈,用以形象指示当前页码。
这样的Android广告位复用程度很高,通用长度也很高。Github上有一个开源项目:https://github.com/youth5201314/banner
实现了上述的全部功能,并提供多种样式选择。使用也简单,比如写一个简单的例子,xml代码(片段):
<com.youth.banner.Banner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="140dp"
app:image_scale_type="center_crop"
app:default_image="@drawable/home"
app:indicator_drawable_selected="@drawable/selected_radius"
app:indicator_drawable_unselected="@drawable/unselected_radius"
app:indicator_height="8dp"
app:indicator_width="8dp"
app:indicator_margin="6dp"/>
引用的selected_radius.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="@color/color_e91e63" />
</shape>unselected_radius.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#80ffffff" />
</shape>
上层Java代码:
Banner banner= (Banner) view.findViewById(R.id.banner);
String url1="http://xxx.xxx.xxx.jpg";
String url2="http://xxx.xxx.xxx.jpg";
String url3="http://xxx.xxx.xxx.jpg";
String[] images= new String[] {url1,url2,url3};
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR);
banner.setImages(images);
banner.setDelayTime(2000);
代码运行结果:
附录:
1,《Android实现ViewPager无限循环滚动回绕》链接:http://blog.csdn.net/zhangphil/article/details/51605244